ionic学习笔记1
来源:互联网 发布:mac 拷贝隐藏文件 编辑:程序博客网 时间:2024/06/05 11:51
$ionicActionSheet
ionic 上拉菜单(ActionSheet)
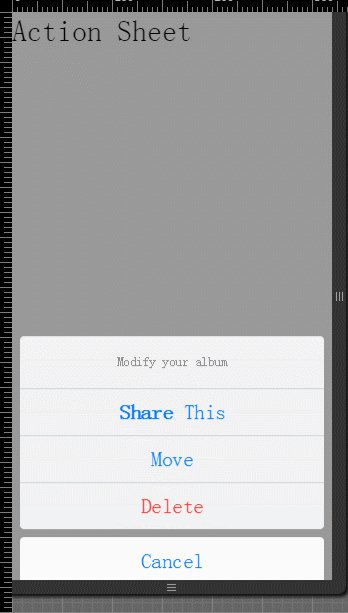
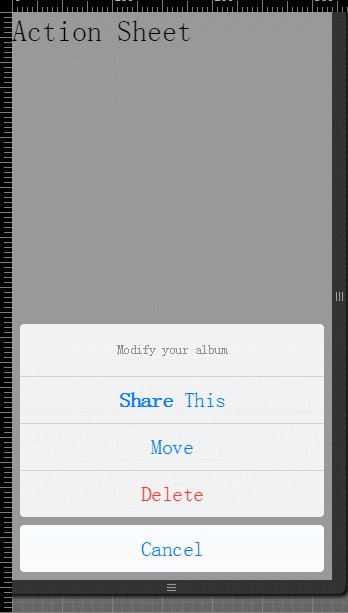
上拉菜单(ActionSheet)通过往上弹出的框,来让用户选择选项。
非常危险的选项会以高亮的红色来让人第一时间识别。你可以通过点击取消按钮或者点击空白的地方来让它消失。

<html><head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title>Action Sheet</title> <link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet"> <script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js"></script> <script type="text/javascript"> angular.module('starter', ['ionic']) .run(function($ionicPlatform) { $ionicPlatform.ready(function() { // Hide the accessory bar by default (remove this to show the accessory bar above the keyboard // for form inputs) if(window.cordova && window.cordova.plugins.Keyboard) { cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true); } if(window.StatusBar) { StatusBar.styleDefault(); } }); }) .controller( 'actionsheetCtl',['$scope','$ionicActionSheet','$timeout' ,function($scope,$ionicActionSheet,$timeout){ $scope.show = function() { var hideSheet = $ionicActionSheet.show({ buttons: [ { text: '<b>分享</b>' }, { text: 'Move' } ], destructiveText: '删除', titleText: '您确定要分享这份代码?', cancelText: '取消', cancel: function() { // alert('cancel!');//点击取消时候触发 }, buttonClicked: function(index) { //alert('index is:'+index); return true;//返回true:点击关闭,false:不关闭 }, destructiveButtonClicked:function(){ return true;//返回true:点击关闭,false:不关闭 }, cancelOnStateChange : true //是否取消actionsheet当导航到一个新的视图状态时候,默认为true。 }); }; }]) </script></head><body ng-app="starter" ng-controller="actionsheetCtl" style="text-align: center;"><ion-pane> <ion-content > <button ng-click="show()" style="text-align: center;background-color: aliceblue;">Action Sheet</button> </ion-content></ion-pane></body></html> 1 0
- ionic学习笔记1
- Hello Ionic - Ionic学习笔记
- Ionic框架学习笔记(1)
- Ionic学习笔记《1》搭建环境
- <学习笔记> 安装Ionic
- Ionic,AngularJS学习笔记
- ionic学习笔记2
- ionic学习笔记3
- ionic学习笔记4
- ionic学习笔记5
- Ionic学习笔记
- ionic js学习笔记
- ionic学习笔记
- Ionic学习笔记
- ionic 学习笔记
- <学习笔记> 学习 Ionic 随笔
- Ionic学习笔记三 Gulp在ionic中的使用
- ionic和angularjs开发app学习笔记
- struts的过滤器代码
- 欢迎使用CSDN-markdown编辑器
- Qt Creator下载和安装(详细教程)
- linux 下的phpstudy 添加 mysql 为环境变量
- 【Unity开发】UNITY实现断点续传
- ionic学习笔记1
- key/value数据库
- C#类型基础----不可变类型
- Yii的日志的处理机制以及扩展案例
- Thinking in Java 读书笔记(一) --对象导论
- HDU 1003 Max Sum (DP)
- json和object之间相互转换
- POJ1741&&BZOJ1468 男人八题
- 2015年总结


