推荐:如何高效学习使用Axure ?
来源:互联网 发布:aloha什么软件 编辑:程序博客网 时间:2024/06/06 00:06
商业转载请联系作者获得授权,非商业转载请注明出处。
作者:林涛涛
链接:http://www.zhihu.com/question/19892861/answer/31059703
来源:知乎
- 首先,Axure的版本越新越好,我所接触到的最新版本是7.0。要知道,越新的版本,你的学习成本就会越低。
- 其次,请一定要汉化它。(如果你的英文水平逆天,请无视这条建议,如果不是的话,相信我,做交互的时候,英文一定会把你搞疯的。)
开始学习之前,请一定要明白:Axure是个极其极其极其简单的软件。如果你不需要做交互,那么哪怕你不看教程,也只要10分钟就可以大概掌握。因为你所做的就是拖部件,打字,拖部件,打字,最多加个对齐。(附带吐槽:我的同事都不对齐的。占位符,矩形,按钮摆一下,文案加一下,接下来就是:视觉,看你的咯!再接下来就是:前端,我要的是这样的效果,看你咯!)
当然,我需要给你一个高段位的流程,以满足你的需求:
基础:请到Axure的官网去,上面有Axure RP的核心训练,是7.0的(用6.5的我掩面而泣)。
Training | Axure Software
英文不好的话,没关系,有好人帮你翻译了。(真的特别特别感谢这个发帖的人,特把你的ID发出,祝好人一生平安:Juno_M)
Axure官方核心训练(翻译)
顺带推荐一下这个社区(好多人似乎都推荐过了):
Axure RP 中文社区-WebPPD产品原型设计
事实上,你只要看到前4步就差不多了。甚至对于一些人来说,我觉得第4步都没有用,比如我的同事(我很爱我的同事,么么哒)。然而,我带有轻微的强迫症:一个软件,如果不能用到最高级别的段位,我怎么把我鄙夷的目光投向别人,所以我推荐这本书:
这是亚马逊链接:
《网站蓝图:Axure RP高保真网页原型制作(附光盘)》 吕皓月, 杨长韬【摘要 书评 试读】图书
虽然名字里是网站蓝图,但也包括了手机APP的高保真模型(不过是iphone4的)。这是一本极其极其极其好的书,作者会在一个又一个例子中教你如何使用Axure做出类似于网站这样复杂的交互。此外,作者还自带吐槽技能,并且在书的末尾,不断要求土豪入股一起做网站。
这本书唯一不足的地方在于,他太较真了。
这跟我以前学PPT是一样的困境:明明是简单的Flash就可以搞定的动画,我偏要用PPT做出来,虽然这样很酷,但其实没有必要。
但不管怎样,这是一本很棒的书。尤其是当我看到书的作者竟然是中国人的时候,简直惊呆了。(附带:如果你不想买的话,我是不会告诉你百度网盘上可以搜到这本书,以及光盘里的内容的。支持正版,人人有责。)
最最后,请一定要明白你为什么要学Axure,以此决定你要学到什么程度。我还太年轻,给不了什么建议。刚刚推荐的书里也有花很大的篇幅告诉你:为什么要用如此较真?当然,也有很多人的答案里会告诉你:没必要这么较真。
所以:
我自个儿玩去了。
 jorel,艺名白痴,产品汪创业中
jorel,艺名白痴,产品汪创业中第一阶段:熟悉Axure的基本用法
当时从网上下了一个 Axure实用实例合集的原型PR文件,忘了是不是官方出的,题主可以下载:axure实用实例.rp_免费高速下载,里面对Axure常用各个部件和常见交互实现都有说明,看懂里面的实现方式,基本就知道怎么用Axure了。
第二阶段:用Axure画原型表达自己的想法
知道工具的使用规则,如何合理的运用,其实每个人都可以有不同的方式。比如需要策划一个网站,拿主页来说,先提炼出这一页需要放哪些元素,比如:banner、导航、热点推荐、频道推荐、图片列表等,那就先用axure把这些元素表达出来,什么位置什么大小,然后考虑需要做交互的元素,把它变成动态面板什么的,可以尝试实现一些比较简单的交互,不会或实现不了的直接在页面上用文字说明就行,这就是所谓的⎡线框图原型⎦。
原型就是为了让RD快速了解你的需求嘛,达到目的就行~
第三阶段:用Axure制作高保真原型
⎡高保真原型⎦不是给UI或者RD看的,一般是为了让老板/客户能更好的理解你要做的产品,给他们一种更直观的感受,让他们能够快速决策是不是要做。
高保真原型需要你有一定的PS功底,不会PS的让设计师根据你的线框图帮忙画也行⎡机智的我一般直接拿竞品或类似产品的截图来改,超级省时间⎦,总之要好看,有色彩有交互。
基本上Axure可以实现大多数你见过的交互,这个题主可以多研究下⎡动态面板⎦和⎡变量⎦的使用,复杂的交互实现起来需要严谨的逻辑,一般要多考虑层级、变量条件和触发条件。遇到自己不知道如和下手的交互,就到网上找实例,看看别人怎么做的,看得多了就通了,其实原理就一个:通过触发条件响应事件,后面就没有什么交互能难倒题主了,当然有些交互用Axure实现成本比较高。
题主可以下载鄙人12年做的一个高保真原型:haiwai_new.rp_免费高速下载 摸懂了交互就不在话下了。
第四阶段:不局限于Axure工具
画原型的作用不仅仅是快速传递需求,表达想法。其实画原型也是产品经理验证自己想法的一种方式,你在实现原型的时候可能会发现自己没有考虑全或者想法有错误的地方,这样解决完以后就能避免在开发过程中遇到这些问题。
不过不一定非要用Axure,画图、excel、手绘等都能实现原型,就像杨过学习独孤前辈的剑法,从巨剑、铁剑、木剑到最后的无剑,掌握了思路和核心,功力到了,随手的都是工具。
不滞于物,草木竹石均可为剑。自此精修,渐进于无剑胜有剑之境!
其实任何工具学起来都不难,只要你用,不断地用,不会的就找例子参考,如果感兴趣的话更好了,想当年我用Axure实现了一个复杂的交互不知道多有成就感,到处跟人分享。
快速学习的高效方法就是,模仿+阶段性的成就感~
 知乎用户,博客:http://zhangqiang.cc
知乎用户,博客:http://zhangqiang.cc对于纯新手,可以以下三步走。
第一步:看这里:Axure RP7从基础到实战 (我之所以分享这个课程,是因为这个课程就三节课,只讲最基础的东西,看一遍就能立刻学会。不要急着去学那些进阶性的东西,在实际工作中,那些进阶性的东西,用处并不大。)
先了解一下最基础的东西。Axure的界面都有那些功能。
第二步:自己动手练习。
临摹几个App、Web交互原型,多临摹几个,就能立刻上手了。若不知道交互原型该如何画,可以在http://huaban.com/search/?q=%E5%8E%9F%E5%9E%8B%E5%9B%BE上找到很多的参考。
第三步:原创一个产品的交互原型。
可以根据自己的兴趣,下载某一类型的许多App,一起研究,分析优劣。然后设计一个自己满意的产品,自己来画原型进行设计。不要有任何的负担,完全放开想象进行设计。在设计过程中,要不断的思考,遇到问题解决问题。这个过程是成长最快的过程。你会发现很多意想不到的问题,当你解决这些问题时,正是你快速提升的时候。
到这个时候,请限制自己不要再学软件了,去多体验产品吧,去学交互设计吧,去思考体验问题吧,去投入到对工作对业务的钻研中吧!(再继续学软件真的意义不大)
写在最后的话:
1、Axure很简单很容易学,但“交互设计”不是那么简单的,需要画很多时间和精力去学习去钻研。重要的不是工具,而是用工具的人~
2、初学者建议临摹App、Web,了解基本的常用的交互形式,一切交互形式都不是凭空制造的,都是经过长时间的打磨才变成现在这样的。多临摹你会发现每种交互形式的优缺点,而这些会利用到你的工作中去~
3、要能在设计交互时,透过现象看本质。从最表面的第一层,看到用户进行操作时的第二层、操作反馈时的第三层,各种极限情况时的第四层。。。 甚至是第五层、第六层。。。
4、如果对自己交互稿有审美上的要求,请记住最简单的三招:
1)、颜色不要使用色相明显的颜色,请使用高级灰,黑色到白色之间的各种中间色就能解决所有问题。颜色不要超过三种
2)、所有的元素都要对齐,不能有任何元素单独存在。建议花几个小时看一下:写给大家看的设计书.pdf
3)、凡是可以使用同一个组件的,那么就都使用同一个组件,制造统一感。
5、在日常工作中,交互稿真的很频繁的修改,所以,请学会用最简单最快的方式表达自己的想法,而不是把东西做得多完善多好看。。。因为只要没最终通过评审,你的交互稿始终都要改个不停的~
6、Axure很好上手,但进阶很难,只是一般情况下不需要进阶,不需要学习那些复杂的跳转、判断、动态面板。。。 交互设计师重要的是想法,是能够根据产品实际情况想出更好的解决方案,而不是Axure使用的多顺手多强大~
若是为了学而学,便会很泛,印象不是很深刻不说,有时学到很炫酷的功能可能一时半会儿也用不到,实用性不强,最后自己也忘了。带着目的去学,先自己去探索、去模仿,带着疑问去寻求解决办法,加以反复练习,最后熟能生巧,感觉那样习得的技能才比较深刻。
所谓的带着目的,我觉得是带有特定的需求,从局部到整体,逐步深入:
比如,先去画一个功能模块、进而去规划一个页面,使用动态面板,页面内交互、跨页面交互,学写函数,能系统规划做一个高保真模型……在带着需求去真正用Axure的时候会学得又快又好,而且记忆深刻不容易忘。
比如注册登录模块:一个看似简单的功能模块,我们每天在网站上都要用到许多次,现在让一个没画过注册登录的人来画这个模块,大概一时有些手足无措吧?平时看似简单的东西,真的要让自己动手去规划,实际就不那么简单了。你得考虑这个模块都用到了哪些元素,摆放位置又是怎么样的,分别要用Axure里面的哪些元件去表示等等。
总结:设定一个场景,自己先去尝试去做,然后带着问题去找答案,再去举一反三地练习,我认为这样是学习使用Axure的一个好方法。
 邓豪,重新开始,宛如新生
邓豪,重新开始,宛如新生2、搜寻axure的论坛或社区,如http://www.axure.org/,阅读教程
3、百度文库和新浪文库上也有很多教程
4、开始自己的第一个RP设计
5、和论坛/社区用户交流,学习别人的设计,提升自己的经验值
总之:理论和实践相结合,在战斗中学习
 刘帅,视觉,交互,码农,产品~ 挨着做
刘帅,视觉,交互,码农,产品~ 挨着做如果你想问的是如何具体的掌握这个工具的使用方法,那就一句话,百度,然后实战~然后一天时间爱你就足够了。需要注意的是,axure的哪些高级效果非常有可能你用不到。
如果你是用来做交互原型,那就要考虑一下你所要做的原型适合不适合用axure来做:
1,能不能方便团队成员交流
2,会不会浪费时间
3,能不能让别人准确理解
其实你做的原型能让别人准确理解才是最重要的~
1,你要表达清楚你的意图。
2,确保别人明白你的表达方式。
3,注意用语(你的原型分别要给到视觉,开发,pm,测试等)
最后补充一下, 用axure做高级效果很没有必要,既浪费时间,效果也不理想。有那功夫去研究一下flash多好!
 侯佳林,Web开发者
侯佳林,Web开发者 joey,游戏策划
joey,游戏策划相对于其它的交互设计软件,axure是比较简单实用的,可以轻易的让设计师、程序员知道产品、交互设计师在做什么。设计师一般只看原型图。很多开发只看axure做出的原型图来编程的,而prd一般是做为词典来用,只有看不到原型图里的逻辑时,开发才会去查prd。
用axure做什么?
这取决于你的岗位(产品策划or交互设计师)。
如果你是一名产品策划,那么请把框架搭出来,不要用太多的设计和交互。我是一个产品策划。在刚开始工作的时候,我很痴迷于用axure做各种交互设计和原图设计,后来我才发现,把这一些送去给交互设计师和设计师时,很影响他们的发挥,而且来浪费了很多时间。
如果你是一名交互设计师,请更加努力的学习这一个工具,把各种交互效果做好,在程序开发出来之前,你的作品应当成一个可以简单操作的产品。
怎么学习axure?
基础操作:靠自学,在开头的时候,我说过,这是一款很简单的软件。到http://www.axure.org/ 学习下载一个基础教程便可以学会一些基础的操作。
实践:在实践过程中找出问题,在实践过程中,你可能会疑问怎么使得一个按钮变色,怎么移动面板,当你发现这一个问题时,上百度查,这会使得你的操作更加纯熟。
 Dumbo张,产品狗一只~ 汪汪~
Dumbo张,产品狗一只~ 汪汪~用纸你要neng说明白的事儿,没必要纠结在一个工具上
 张诚阳,我们太年轻 还来不及思考未来
张诚阳,我们太年轻 还来不及思考未来 知乎用户,市场运营到产品经理到运营产品
知乎用户,市场运营到产品经理到运营产品 Xiaojun LAI,创业中
Xiaojun LAI,创业中Hi Xiaojun,
Thank you for writing and for your kindwords! I'm glad to hear that you've been enjoying Axure RP. The trainingmaterials we have are in English, and they can be found via the"Learn" section of our website at the link below:
Training | Axure Software
This includes some video tutorials toget you started, and we have additional articles that cover the main featuresof Axure RP and how to use them.
这个是官方出的训练视频和附加资料,从网站到App教程,应有尽有。
You might also be interested in checkingout our forum, where Axure users from around the world post questions and shareideas and tips for working in Axure RP. You can find our forum, here:
Axure Community & Support Forum
官方论坛
The Tips, Tricks, and Examples sectionof our forum has some additional tutorials that could be good to check out ifyou'd like to learn some other methods that might not be fully covered in ourwebsite learning materials. That section can be found, here:
Tips, Tricks, and Examples
官方论坛上的分论坛,有很多有用的tips。
I hope this helps! Please let me know ifyou have any additional questions.
Regards,
Julie
Q: How does Axure provide support?
A: Your email to <support@axure.com> creates a new case.Each case is assigned to a product support specialist who becomes your conduitto the entire Axure team. They are expert users of our tools and services, butalso have access to their manager, product manager, QA team, and developmentteam, all of whom are within the same open office. Your support specialist iscommitted to working with you toward the best possible resolution.
Axure Customer Support
support@axure.com
 玩屎侠,爱逛知乎,与蛆共舞
玩屎侠,爱逛知乎,与蛆共舞 李强,产品设计爱好者
李强,产品设计爱好者 忽如远行客,网站运营,主页http://yuanxiao.bailitop.com/
忽如远行客,网站运营,主页http://yuanxiao.bailitop.com/ 最近在学Axure,看到这个题,把重点总结一下,算是复习吧。Axure全局变量和局部变量全局变量Global Variable:默认显示名称OnLoadVariable,作用范围为一个页面内,即站点地图面板中一个节点(不包含子节点)内有效,所以这个全局也不是指整个原型文件内的所…显示全部
最近在学Axure,看到这个题,把重点总结一下,算是复习吧。Axure全局变量和局部变量全局变量Global Variable:默认显示名称OnLoadVariable,作用范围为一个页面内,即站点地图面板中一个节点(不包含子节点)内有效,所以这个全局也不是指整个原型文件内的所…显示全部最近在学Axure,看到这个题,把重点总结一下,算是复习吧。
Axure全局变量和局部变量
全局变量Global Variable:默认显示名称OnLoadVariable,作用范围为一个页面内,即站点地图面板中一个节点(不包含子节点)内有效,所以这个全局也不是指整个原型文件内的所有页面通用,还是有一定的局限性的。全局变量可以直接赋值,这个值可以是常量,从下图所支持的赋值方法当中可以看出。
axure全局变量
Value:直接附一个常量,数值、字符串都可以;
Value of variable:获取另外一个变量的值;
Length of variable value:获取另外一个变量的值的长度;
Selected option of:获取列表框组件、下拉列表框组件里面选中的值;
Is checked of:获取单选框组件、复选框组件的值;
Text on widget:获取单行输入框组件、多行输入框组件的值;
Length of widget value:获取单行输入框组件、多行输入框组件、列表框组件、下拉列表框组件的值的长度;
Text on focused widget:获取当前光标所在组件的值,这个没有用过,不知道效果咋样。
局部变量Local Variable:默认显示名称LVAR1,LVAR2…,作用范围为一个case里面的一个事务,一个事件里面有多个case,一个case里面有多个事务,可见局部变量的作用范围非常小。例如在case里面要设置一个条件的话,如果用到了局部变量,这个变量只在这个条件语句里面生效。且局部变量只能依附于已有组件的使用,不能直接赋值,这个从下图的局部变量所支持的赋值功能中可以看出。从这点来看,全局变量比局部变量要多三个赋值方法。
axure局部变量
其次是从使用方式来看,在应用的时候,局部变量的作用范围决定了其只能充当事务里面的赋值载体,因此更多的是在函数当中用到,充当函数的运算变量,因此不会在外部页面级的逻辑中看到,详细的可以看《AxureRP教程—变量和函数详解》。应用最多的还是全局变量,个人总结了一下,大概有以下三种常见的应用场景。
做赋值的载体
形象点说就是发挥中间人的作用,因为全局变量支持了多达8种赋值方法,其中有5种是获取组件值的,因此其可以作为组件间值的传递的媒介,比如要将一个文本块(text panel)组件的值传给另个文本块组件,直接传递是不能实现的,需要用到全局变量的text on widget赋值方法,先将其中一个文本块的值赋给变量,再将变量的值附给另一个文本块;再比如要获取某个列表框所选择的值时,也可以通过这种方式来。总之,当需要实现组件和组件之间值的传递时,可以用全局变量来做中间人,因为AxureRP暂不支持组件间直接相互传递值。
做参数的载体
全局变量支持直接赋值,也支持获取别的全局变量的值,我们可以利用这一特性让变量作为参数来实现某些功能。比如同一个按钮要实现跳转到不同页面的时候,就需要两个变量来配合实现,一个变量充当参数,记录在原型演示过程当中产生的值的变化,另个一个变量来获取这个值,从而决定归属。如参数是1时跳转到什么页面,参数是2时跳转到什么页面,参数是3是跳转到什么页面,这里的关键是要记录下参数值的变化,最常见的情景是每点一次按钮,参数值要加1或者减 1,或者页面LOAD的时候要给一个初始值。
做条件判断的载体
全局变量的赋值方式很多,当获取到值进行直接使用时,就是用来做条件判断了,上述两种都是获取到值之后的间接使用。比如常见的根据输入密码的长度来判断密码复杂度的功能,就是用变量获取到组件值的长度,然后根据这个长度来直接进行判断。上述参数部分的第二个变量充当的也是条件判断的载体。
上面描述的这三种应用场景都是最常见的,变量的应用可以非常丰富多样,关键还是看设计者如果去使用,用的好就是神来之笔,用的不好反而会使设计复杂化。我们要遵循快速原型设计,尽量降低原型的复杂度,能不用变量这么复杂的功能就不用,当然有时候为了追求演示效果,个人认为可以高要求一下。
以上转自:Axure全局变量与局部变量 变量值在页面间传递实例:变量应用:页面传Axure变量值
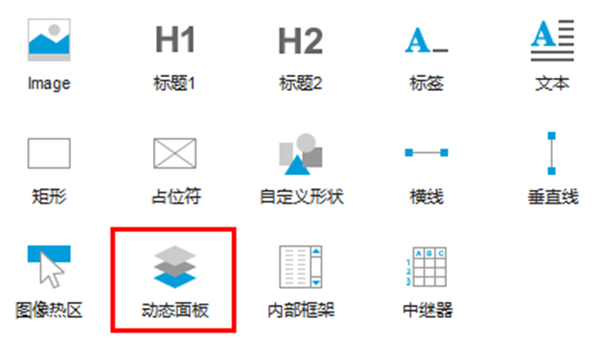
动态面板:
&lt;img src="https://pic3.zhimg.com/0519999f3e41601e3f7a62d9bfefb3ca_b.png" data-rawwidth="1517" data-rawheight="858" class="origin_image zh-lightbox-thumb" width="1517" data-original="https://pic3.zhimg.com/0519999f3e41601e3f7a62d9bfefb3ca_r.png"&gt;
动态面板的常用功能:
•动态面板的显示与隐藏效果
•动态面板的调整大小以适合内容
•动态面板的滚动栏设置
•动态面板的固定到浏览器
•100%宽度
•从动态面板脱离
•转换为母版
•转换为动态面板
交互部件行为
•显示/隐藏行为
•设置文本和设置图像行为
•设置选择/选中行为
•设置指定列表项行为
•启用/禁用行为
•移动和置于顶层/置于底层行为
•获得焦点行为
•展开/折叠树节点行为
链接行为:
打开链接和关闭窗口行为
•当前窗口打开链接
•新窗口/标签页打开链接
•弹出窗口打开链接
•父窗口打开链接
•关闭窗口
在内部框架中打开链接行为
什么是内部框架呢?
Axure的内部框架,可以让我们在同一个浏览器窗口中显示不止一个页面,在这个窗口里实现不同页面的切换效果。
&lt;img src="https://pic1.zhimg.com/1f76667d2fdc93ebdf84fc317ad76c18_b.png" data-rawwidth="1972" data-rawheight="531" class="origin_image zh-lightbox-thumb" width="1972" data-original="https://pic1.zhimg.com/1f76667d2fdc93ebdf84fc317ad76c18_r.png"&gt;
Axure内部框架的作用:
•引用视频
•引用本地文件
•引用网页
交互行为:
•在内部框架中打开链接
•在父框架中打开链接
滚动到部件(锚点链接)行为
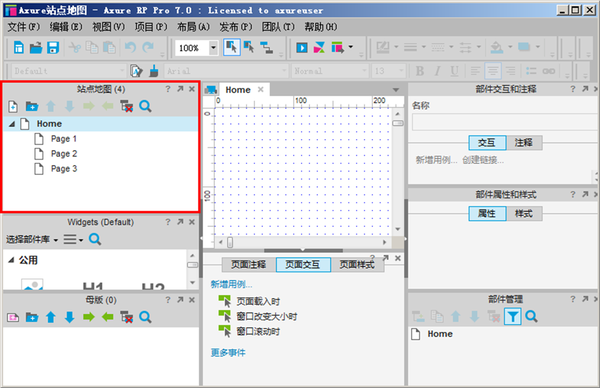
什么是站点地图?
•站点地图由两部分组成: 功能菜单+页面
•站点地图用来管理软件的页面关系
•站点地图是软件的骨架,清晰展示软件的结构
&lt;img src="https://pic3.zhimg.com/1860b27e83514ca2891ea41a6c554efe_b.png" data-rawwidth="1729" data-rawheight="1117" class="origin_image zh-lightbox-thumb" width="1729" data-original="https://pic3.zhimg.com/1860b27e83514ca2891ea41a6c554efe_r.png"&gt;
站点地图能干什么?
•可以用来规划软件的功能单元或者软件的结构
•可以让使用者快速的了解软件的结构
•方便使用者快速的找到想要的页面
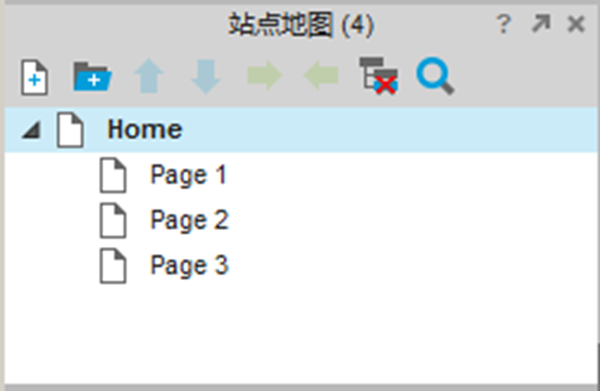
使用站点地图时需要注意什么?
•制作原型时要规划软件的功能菜单或者栏目结构
•页面的命名要有意义
•如果进行多人协作开发,不要使用一个总根,不利于协作开发
&lt;img src="https://pic2.zhimg.com/3e4a97439e29266f5e9b03e285f2f015_b.png" data-rawwidth="908" data-rawheight="591" class="origin_image zh-lightbox-thumb" width="908" data-original="https://pic2.zhimg.com/3e4a97439e29266f5e9b03e285f2f015_r.png"&gt; &lt;img src="https://pic4.zhimg.com/7a29d6687cd3b5651a417c700e8f703b_b.png" data-rawwidth="1025" data-rawheight="569" class="origin_image zh-lightbox-thumb" width="1025" data-original="https://pic4.zhimg.com/7a29d6687cd3b5651a417c700e8f703b_r.png"&gt;
&lt;img src="https://pic4.zhimg.com/7a29d6687cd3b5651a417c700e8f703b_b.png" data-rawwidth="1025" data-rawheight="569" class="origin_image zh-lightbox-thumb" width="1025" data-original="https://pic4.zhimg.com/7a29d6687cd3b5651a417c700e8f703b_r.png"&gt;
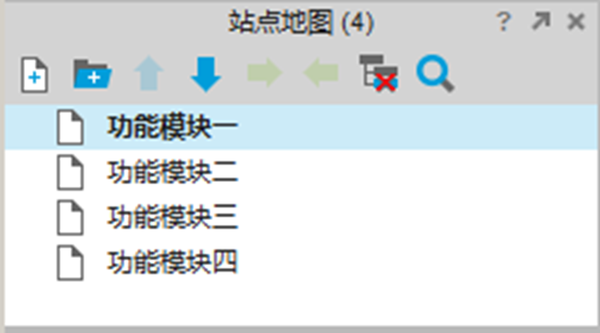
站点地图的功能使用:
•站点地图功能条(功能菜单)介绍
•站点地图页面管理
中继器:
什么是中继器?
中继器部件是用来显示重复的文本、图片和链接。通常使用中继器来显示商品列表信息、联系人信息、用户信息等等。
中继器的组成:
•中继器数据集
•中继器的项
中继器的使用场景:
•表格信息
•文章列表信息
•商品图片信息
•订单列表信息
•等等
•中继器绑定数据
应该掌握的:
•新增数据弹出框设计
•中继器新增数据操作
•中继器删除数据操作
•弹出框显示更新数据
•中继器更新数据操作
•中继器数据搜索操作
•中继器数据排序操作
•设置数据页码及分页操作
 杨文强Kpaladin,0岁产品汪http://yangwenqiang.net
杨文强Kpaladin,0岁产品汪http://yangwenqiang.net最近在学Axure,周末做了个案例练练手,选了腾讯新出的微信读书,主要考虑这是1.0版,所以功能不是那么复杂。做完之后回顾了一下自己的制作过程,既算是做一个总结 。
具体内容发布在了本人博客:
http://yangwenqiang.net/articles/207,Axure学习之微信读书
欢迎大家一起交流学习
 译视达传媒,多媒体本地化从业者,爱好英语、配音、视…
译视达传媒,多媒体本地化从业者,爱好英语、配音、视…国内免费的中文Axure视频教程几乎没有。但有一套入门教程比较经典——《AxureRP核心训练》官方视频教程,中英字幕版。6节课,一个小时入门AxureRP7.0。
传送门:精选译制教程
 你猜
你猜2、搜寻axure的论坛或社区,等阅读教程
3、百度文库和新浪文库上也有很多教程
4、开始自己的第一个RP设计
5、和论坛/社区用户交流,学习别人的设计,提升自己的经验值
总之:理论和实践相结合,在战斗中学习
补充:
如果你能把axure当作word或者ppt来用,那你就学会了axure。其只是工具,并且是一个很简单的工具。你要做的是理解这个工具能帮助你完成什么事情,能达到什么目标,并且你想达到什么目标。
如果你想问的是如何具体的掌握这个工具的使用方法,那就一句话,百度,然后实战~然后一天时间爱你就足够了。需要注意的是,axure的哪些高级效果非常有可能你用不到。
如果你是用来做交互原型,那就要考虑一下你所要做的原型适合不适合用axure来做:
1,能不能方便团队成员交流
2,会不会浪费时间
3,能不能让别人准确理解
其实你做的原型能让别人准确理解才是最重要的~
1,你要表达清楚你的意图。
2,确保别人明白你的表达方式。
3,注意用语(你的原型分别要给到视觉,开发,pm,测试等)
Axure培训中心 课课家在线教育平台,楼主看看这个吧,应该对你有所帮助。
- 推荐:如何高效学习使用Axure ?
- 如何学习使用 Axure?
- 如何使用Axure高效完成高保真原型
- 如何使用Axure高效完成高保真原型
- 如何使用axure打开视频?
- 如何高效的使用搜索引擎进行学习
- 如何高效的使用搜索引擎进行学习
- 学习使用Mark Man、Axure
- 如何高效的学习
- 如何做到高效学习?
- 如何高效学习
- 如何高效学习
- 如何长时间高效学习
- 《如何高效学习》笔记
- 如何长时间高效学习?
- 如何高效学习
- 《如何高效学习》读书笔记
- 《如何高效学习》心得
- Matlab 生成任意扇形区域
- Java读取并修改图片的像素值
- VS2013编译最简单的PPAPI插件
- android的消息处理机制(图+源码分析)——Looper,Handler,Message
- hdu1228——A+B
- 推荐:如何高效学习使用Axure ?
- <LeetCode OJ> 62. / 63. Unique Paths(I / II)
- 树与二叉树的一些概念
- 外链时代已终结?营销外链时代才刚刚开始!
- 关于echo命令网上查的些小资源
- C/C++预处理指令#define #ifdef #ifndef #endif
- sql同义词 连其他服务器
- 细说linux挂载
- 内部排序


