Android RadioGroup和RadioButton案例及详解
来源:互联网 发布:物流信息软件 编辑:程序博客网 时间:2024/04/28 05:24
http://blog.csdn.net/a457154245/article/details/7991038
http://blog.csdn.net/a457154245/article/details/7991038
http://blog.csdn.net/a457154245/article/details/7991038
http://blog.csdn.net/a457154245/article/details/7991038
http://blog.csdn.net/a457154245/article/details/7991038
Android RadioGroup和RadioButton案例及详解
转自http://my.oschina.net/amigos/blog/59261
实现RadioButton由两部分组成,也就是RadioButton和RadioGroup配合使用.RadioGroup是单选组合框,可以容纳多个RadioButton的容器.在没有RadioGroup的情况下,RadioButton可以全部都选中;当多个RadioButton被RadioGroup包含的情况下,RadioButton只可以选择一个。并用setOnCheckedChangeListener来对单选按钮进行监听
01RadioGroup相关属性:02 03RadioGroup.getCheckedRadioButtonId ();--获取选中按钮的id04 05RadioGroup.clearCheck ();//---清除选中状态06 07RadioGroup.check (int id);//---通过参入选项id来设置该选项为选中状态如果传递-1作为指定的选择标识符来清除单选按钮组的勾选状态,相当于调用clearCheck()操作08 09setOnCheckedChangeListener (RadioGroup.OnCheckedChangeListener listener); //--一个当该单选按钮组中的单选按钮勾选状态发生改变时所要调用的回调函数10 11addView (View child, int index, ViewGroup.LayoutParams params);//---使用指定的布局参数添加一个子视图12 13//参数 child 所要添加的子视图 index 将要添加子视图的位置 params 所要添加的子视图的布局参数14 15RadioButton.getText();//获取单选框的值16 17//此外,RadioButton的checked属性设置为true,代码里调用RadioButton的check(id)方法,不会触发onCheckedChanged事件RadioButton和RadioGroup的关系:
1、RadioButton表示单个圆形单选框,而RadioGroup是可以容纳多个RadioButton的容器
2、每个RadioGroup中的RadioButton同时只能有一个被选中
3、不同的RadioGroup中的RadioButton互不相干,即如果组A中有一个选中了,组B中依然可以有一个被选中
4、大部分场合下,一个RadioGroup中至少有2个RadioButton
5、大部分场合下,一个RadioGroup中的RadioButton默认会有一个被选中,并建议您将它放在RadioGroup中的起始位置
看案例:
1.定义布局文件:
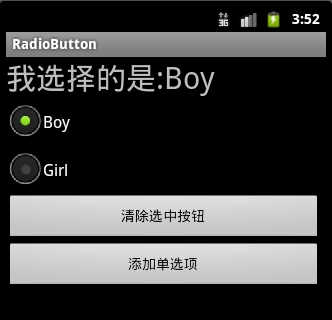
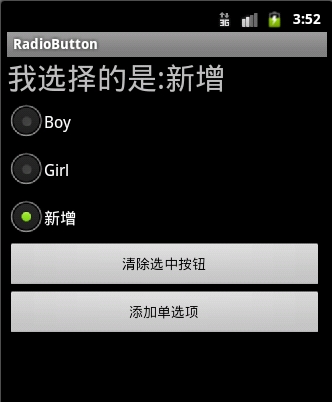
01<?xml version="1.0" encoding="utf-8"?>02<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"03 android:layout_width="match_parent"04 android:layout_height="match_parent" >05 <LinearLayout06 android:orientation="vertical"07 android:layout_width="match_parent"08 android:layout_height="wrap_content"09 android:layout_marginRight="5dp" >10 11 <TextView12 android:id="@+id/radiogroup_info_id"13 android:layout_width="228px"14 android:layout_height="wrap_content"15 android:text="我选择的是...?"16 android:textSize="30sp" 17 /> 18 19 <RadioGroup20 android:id="@+id/radioGroup_sex_id"21 android:layout_width="match_parent"22 android:layout_height="match_parent"23 >24 <RadioButton25 android:id="@+id/boy_id"26 android:layout_width="match_parent"27 android:layout_height="match_parent" 28 android:text="Boy"29 />30 <RadioButton31 android:id="@+id/girl_id"32 android:layout_width="match_parent"33 android:layout_height="match_parent" 34 android:text="Girl"35 />36 37 </RadioGroup>38 <Button39 android:id="@+id/radio_clear"40 android:layout_width="match_parent"41 android:layout_height="match_parent" 42 android:text="清除选中按钮"43 />44 45 <Button46 android:id="@+id/radio_add_child"47 android:layout_width="match_parent"48 android:layout_height="match_parent" 49 android:text="添加单选项"50 />51 52 </LinearLayout>53 </ScrollView>2.java代码文件
01package com.dream.app.start.first.radiobutton;02 03import com.dream.app.start.R;04import com.dream.app.start.R.id;05import com.dream.app.start.R.layout;06import com.dream.app.start.three.utils.PublicClass;07 08import android.app.Activity;09import android.os.Bundle;10import android.view.View;11import android.view.View.OnClickListener;12import android.view.ViewGroup.LayoutParams;13import android.widget.Button;14import android.widget.RadioButton;15import android.widget.RadioGroup;16import android.widget.RadioGroup.OnCheckedChangeListener;17import android.widget.TextView;18import android.widget.ToggleButton;19 20public class RadioButtonDemo extends PublicClass {21 private TextView textView=null;22 private RadioGroup radioGroup=null;23 private RadioButton radioButton_boy,radioButton_girl;24 private Button radio_clear,child;25 /* (non-Javadoc)26 * <a href="http://my.oschina.net/u/244147" target="_blank" rel="nofollow">@see</a> android.app.Activity#onCreate(android.os.Bundle)27 */28 @Override29 protected void onCreate(Bundle savedInstanceState) {30 // TODO Auto-generated method stub31 super.onCreate(savedInstanceState);32 33 setContentView(R.layout.layout_frist_radiobuton);34 35 textView = (TextView)findViewById(R.id.radiogroup_info_id); 36 37 //radioGroup38 radioGroup=(RadioGroup)findViewById(R.id.radioGroup_sex_id);39 radioButton_boy=(RadioButton)findViewById(R.id.boy_id);40 radioButton_girl=(RadioButton)findViewById(R.id.girl_id);41 child=(Button)findViewById(R.id.radio_add_child);42 //---43 radioGroup.setOnCheckedChangeListener(listen);44 radio_clear=(Button)findViewById(R.id.radio_clear);45 radio_clear.setOnClickListener(onClick);46 child.setOnClickListener(onClick);47 }48 49 private OnCheckedChangeListener listen=new OnCheckedChangeListener() {50 51 @Override52 public void onCheckedChanged(RadioGroup group, int checkedId) {53 int id= group.getCheckedRadioButtonId();54 switch (group.getCheckedRadioButtonId()) {55 case R.id.girl_id:56 textView.setText("我选择的是:"+radioButton_girl.getText());57 break;58 case R.id.boy_id:59 textView.setText("我选择的是:"+radioButton_boy.getText());60 break;61 default:62 textView.setText("我选择的是:新增");63 break;64 }65 66 }67 };68 private OnClickListener onClick=new OnClickListener() {69 70 @Override71 public void onClick(View v) {72 radio_clear=(Button)v;73 switch (radio_clear.getId()) {74 case R.id.radio_clear:75 radioGroup.check(-1);//清除选项76// radioGroup.clearCheck(); //清除选项77 textView.setText("我选择的是...?");78 break;79 case R.id.radio_add_child:80 //新增子81 RadioButton newRadio =new RadioButton(getApplicationContext());82 newRadio.setText("新增");83 radioGroup.addView(newRadio, radioGroup.getChildCount()); 84 break;85 //86 87 default:88 break;89 }90 }91 };92 93}运行效果:


3.

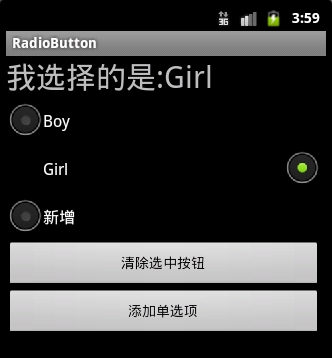
4:可以通过设置如下属性可以使单选按钮在显示文本的右边
android:button="@null"
android:drawableRight="@android:drawable/btn_radio"
效果:
RadioButton和CheckBox的区别:
1、单个RadioButton在选中后,通过点击无法变为未选中
单个CheckBox在选中后,通过点击可以变为未选中
2、一组RadioButton,只能同时选中一个
一组CheckBox,能同时选中多个
3、RadioButton在大部分UI框架中默认都以圆形表示
CheckBox在大部分UI框架中默认都以矩形表示
==================================================
☆定制RadioButton样式
RadioButton长成什么样子是由其Background、Button等属性决定的,Android系统使用style定义了默认的属性,在android源码
android/frameworks/base/core/res/res/values/styles.xml中可以看到默认的定义:
1<style name="Widget.CompoundButton.RadioButton"> 2 <item name="android:background">@android:drawable/btn_radio_label_background</item> 3 <item name="android:button">@android:drawable/btn_radio</item> 4</style>btn_radio_label_background是什么?
其路径是android/frameworks/base/core/res/res/drawable-mdpi/btn_radio_label_background.9.png
可以看到是一个NinePatch图片,用来做背景,可以拉伸填充。
btn_radio是什么?
其路径是android/frameworks/base/core/res/res/drawable/btn_radio.xml
是个xml定义的drawable,打开看其内容:
01<selector xmlns:android="http://schemas.android.com/apk/res/android"> 02 <item android:state_checked="true" android:state_window_focused="false" 03 android:drawable="@drawable/btn_radio_on" /> 04 <item android:state_checked="false" android:state_window_focused="false" 05 android:drawable="@drawable/btn_radio_off" /> 06 07 <item android:state_checked="true" android:state_pressed="true" 08 android:drawable="@drawable/btn_radio_on_pressed" /> 09 <item android:state_checked="false" android:state_pressed="true" 10 android:drawable="@drawable/btn_radio_off_pressed" /> 11 12 <item android:state_checked="true" android:state_focused="true" 13 android:drawable="@drawable/btn_radio_on_selected" /> 14 <item android:state_checked="false" android:state_focused="true" 15 android:drawable="@drawable/btn_radio_off_selected" /> 16 17 <item android:state_checked="false" android:drawable="@drawable/btn_radio_off" /> 18 <item android:state_checked="true" android:drawable="@drawable/btn_radio_on" /> 19</selector>android:drawable="@drawable/btn_radio_on_pressed" />
意思即为当radiobutton被选中时,并且被按下时,其Button应该长成btn_radio_on_pressed这个样子。

文件是android/frameworks/base/core/res/res/drawable-mdpi/btn_radio_on_pressed.png
drawable的item中可以有以下属性:
1android:drawable="@[package:]drawable/drawable_resource"2android:state_pressed=["true" | "false"]3android:state_focused=["true" | "false"]4android:state_selected=["true" | "false"]5android:state_active=["true" | "false"]6android:state_checkable=["true" | "false"]7android:state_checked=["true" | "false"]8android:state_enabled=["true" | "false"]9android:state_window_focused=["true" | "false"]从上面分析我们如果要修改RadioButton的外观,
自定义有三种方式:
1.方式一:
01<?xml version="1.0" encoding="utf-8"?> 02<selector xmlns:android="http://schemas.android.com/apk/res/android"> 03<!-- 未选中-> 04 <item 05 android:state_checked="false" 06 android:drawable="@drawable/tabswitcher_long" /> 07<!--选中-> 08 <item 09 android:state_checked="true" 10 android:drawable="@drawable/tabswitcher_short" /> 11</selector>1<RadioGroup 2 ... 3> 4<RadioButton 5 ... 6android:button="@null" 7android:background="@drawable/radio" 8/> 9</RadioGroup>2.方式二:在JAVA代码中定义
1@Override 2public boolean onTouchEvent(MotionEvent event) { 3 if(event.getActionMasked() == MotionEvent.ACTION_DOWN){ 4 this.setBackgroundResource(com.wxg.tab.R.drawable.main_bg); 5 }else if(event.getActionMasked()== MotionEvent.ACTION_DOWN) { 6 this.setBackgroundResource(com.wxg.tab.R.drawable.hui); 7 } 8 return super.onTouchEvent(event); 9}去除RadioButton前面的圆点adioButton.setButtonDrawable(android.R.color.transparent);
3. 方式三
使用XML文件定义,在JAVA代码中使用 radioButton.setBackgroundResource(R.drawable.radio);调用
==============================================================
设置RadioButton在文字的右边
1<b><RadioButton 2 android:id="@+id/button2" 3 android:layout_width="fill_parent" 4 android:layout_height="50dip" 5 android:button="@null" 6 android:drawableRight="@android:drawable/btn_radio" //在右边7 android:paddingLeft="30dip" 8 android:text="Android高手" 9 android:textSize="20dip" /> </b>================================================================
自定义 radiobutton 文字颜色随选中状态而改变
1<?xml version="1.0" encoding="utf-8"?>2<selector xmlns:android="http://schemas.android.com/apk/res/android">3 4 <item android:state_checked="true" 5 android:color="@color/color_text_selected"/>6 <!-- not selected -->7 <item android:color="@color/color_text_normal"/>8</selector>01<RadioButton02 android:id="@+id/radiobutton_1"03 android:layout_width="wrap_content"04 android:layout_height="wrap_content"05 android:background="@drawable/selector_radio"06 android:button="@null"07 android:checked="true"08 android:gravity="center"09 android:text="目录"10 <!--自定义文本颜色 -->11 android:textColor="@color/color_radiobutton"12 android:textSize="@dimen/font_size"13 android:textStyle="bold" />使用XML文件很简单就可以实现,但是有时必须要使用java code 的方式动态实现,这就有些复杂了,这需要继承RadioButton并覆盖其中的onDraw方法。
在代码中的image是Bitmap对象。
01@Override 02 03protected void onDraw(Canvas canvas) { 04 05 super.onDraw(canvas); 06 07 if(image!=null){ 08 09 Paint pt = new Paint(); 10 11 pt.setARGB(255,66,66,66); 12 13 //消除锯齿 14 15 pt.setAntiAlias(true); 16 17 //居中显示图片 18 19 int imageX=(int)(this.getWidth()-image.getWidth())/2; 20 21 canvas.drawBitmap(image,imageX,5,pt); 22 23 pt.setARGB(255,255,255,255); 24 25 //居中显示字符串 26 27 int strX=(int)(this.getWidth()-name.getBytes().length*5.5)/2; 28 29 canvas.drawText(name,strX,(image.getHeight()+15),pt); 30 }31 }
- Android RadioGroup和RadioButton案例及详解
- Android RadioGroup和RadioButton案例及详解
- Android RadioGroup和RadioButton案例及详解
- Android RadioGroup和RadioButton案例及详解
- Android RadioGroup和RadioButton案例及详解
- Android RadioGroup和RadioButton案例及详解
- Android RadioGroup和RadioButton案例及详解
- Android RadioGroup和RadioButton案例及详解
- Android RadioGroup和RadioButton案例及详解
- Android RadioGroup和RadioButton案例及详解
- RadioButton和RadioGroup小案例
- Android RadioGroup和RadioButton
- android学习案例3——RadioGroup和RadioButton
- Android自定义RadioButton及RadioGroup
- Android RadioGroup和RadioButton使用
- 学Android---RadioGroup和RadioButton
- Android UI控件详解-RadioGroup和RadioButton(单选框)
- Android RadioGroup及RadioButton的使用方法
- Java面试题集(71-85)
- Android经典文章收藏笔记3
- 半边数据结构
- [乡土民间故事_徐苟三传奇]第卅一回_再上当财主打儿子
- java多线程下载文件
- Android RadioGroup和RadioButton案例及详解
- 字符串与数字转换-C语言
- 【KMP+矩阵加速】BZOJ1009[HNOI2008]GT考试
- Java面试题集(86-115)
- Qwt中坐标轴的设置
- Wireshark与设备解析字节不一致问题
- Java面试题集(116-135)
- Java面试题集(136-150)
- 第三天笔记,今天听的有点晕,幸好公司年会,我们放3天假,所以慢慢复习吧


