JQuery Autocomplete实战
来源:互联网 发布:工作流管理系统源码 编辑:程序博客网 时间:2024/06/01 19:29
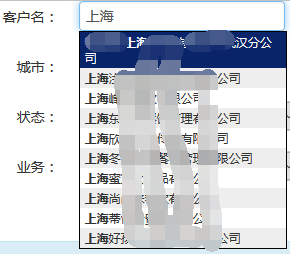
废话不多说,先看效果!~

需要引入的资源如下
<link rel="stylesheet" href="/css/jquery.autocomplete.css" type="text/css"><script type="text/javascript" src="/lib/jquery.min.js"></script><!--1.8.3--><script type="text/javascript" src="/js/jquery.autocomplete.js"></script>
前端代码
<div class="control-group span6"><label class="control-label">客户名</label><div class="controls"> <input type="text" id="q-customerName" name="customerName" class="form_value ac_input" autocomplete="off"> <input type="hidden" id="q-customerId" name="customerId" class="form_value" validate="n" value="0"><!-- 默认值为0 --></div></div>
Javascipt代码
$("#q-customerName").autocomplete("/CustomerName/getCustomerNameSuggestion.do",{max:10,//最多5条记录minChars:1,scrollHeight: 250,width:206,dataType:'json',//返回的数据类型为JSON类型extraParams: { "customerName": function () {return encodeURIComponent($("#q-customerName").val()); }},parse:function(data) {//解释返回的数据,把其存在数组里 var parsed = []; for (var i = 0; i < data.length; i++) {parsed[parsed.length] = { data: data[i], key: data[i].key, value: data[i].value, result: data[i].value //返回的结果显示内容}; } if (data.length == 0) {parsed.push({ data: {"key": "0","value": "无搜索结果" }, key: "0", result: "无搜索结果"}); } return parsed;},formatItem: function(item) {//显示下拉列表的内容 return item.value;},formatMatch: function(item) { return item.value;},formatResult: function(item) { return item.value;}}).result(function(event, item, formatted) {//把返回的结果内容显示在其他文本框上$("#q-customerId").val(item.key);if(item.key == 0){ $("#q-customerName").val("");}});后端返回的json数据格式如下
[ { "key": "5133", "value": "上海**有限公司" }, { "key": "5197", "value": "上海**用品有限公司" }, { "key": "5202", "value": "上海**传播有限公司" }, { "key": "5234", "value": "上海**用品有限公司" }, { "key": "5319", "value": "上海**用品有限公司" }, { "key": "5402", "value": "上海**用品有限公司" }, { "key": "5500", "value": "上海**有限公司" }, { "key": "5581", "value": "上海**用品有限公司" }]Firefox下有个小bug,使用搜狗输入法输入中文时不触发antocomplete事件。正在解决。
测试发现JQuery1.9及以上不兼容,项目中使用的是1.8.3
这东西没啥技术含量,就是麻烦,记录一下避免以后在同样的问题上浪费时间。
本文出自 “优赛工作室” 博客,请务必保留此出处http://shamrock.blog.51cto.com/2079212/1740939
0 0
- JQuery Autocomplete实战
- Jquery autocomplete
- Jquery autocomplete
- jQuery Autocomplete
- jquery.autocomplete
- jquery.autocomplete
- Jquery autocomplete
- Jquery autocomplete
- Jquery autocomplete
- jQuery Autocomplete
- jQuery.AutoComplete
- jquery.autocomplete
- JQuery Autocomplete
- jquery.autocomplete
- Jquery autocomplete
- Jquery Autocomplete
- jquery-autocomplete
- jQuery -- autocomplete
- 毕业设计代码记录
- 短信验证平台接口调用实例
- Spring整合SpringMVC
- 由一次long SQL调优引发de血案
- AJAX 跨域请求 - JSONP获取JSON数据
- JQuery Autocomplete实战
- 深入理解java垃圾回收机制
- 项目管理工具—Maven
- HASH相关
- 我想静静2
- 修改git已经commit的邮箱和用户名
- 文件系统扫描的工具类
- MyEclipse2014 优化设置
- ZOJ 1860:Dog & Gopher


