【CSS3】:enabled选择器
来源:互联网 发布:僵尸新娘 配乐 知乎 编辑:程序博客网 时间:2024/04/27 20:34
在Web的表单中,有些表单元素有可用(“:enabled”)和不可用(“:disabled”)状态,比如输入框,密码框,复选框等。在默认情况之下,这些表单元素都处在可用状态。那么我们可以通过伪选择器“:enabled”对这些表单元素设置样式。
示例演示
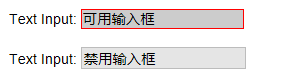
通过“:enabled”选择器,修改文本输入框的边框为2像素的红色边框,并设置它的背景为灰色。
HTML代码:
<form action="#"> <div> <label for="name">Text Input:</label> <input type="text" name="name" id="name" placeholder="可用输入框" /> </div> <div> <label for="name">Text Input:</label> <input type="text" name="name" id="name" placeholder="禁用输入框" disabled="disabled" /> </div></form>
CSS代码:
div{ margin: 20px;}input[type="text"]:enabled { background: #ccc; border: 2px solid red;}结果演示

0 0
- 【CSS3】:enabled选择器
- :enabled选择器
- css3学习笔记 属性选择器 enabled、disabled、read-wirte、read-only
- CSS3选择器
- css3选择器
- CSS3选择器
- CSS3 选择器
- CSS3 选择器
- css3选择器
- CSS3 选择器
- css3选择器
- CSS3选择器
- CSS3 选择器
- css3选择器
- CSS3选择器
- css3选择器
- CSS3 选择器
- CSS3选择器
- 百度地图显示轨迹
- Unity3D学习笔记(九)模型导入
- Kryo 为什么比 Hessian 快
- HUST 1372 marshmallow
- VFW 介绍
- 【CSS3】:enabled选择器
- js 删除append标签添加的元素
- 易联云打印资料整理
- Android更新UI的2种方法
- 【LEETCODE】148- Sort List [Python]
- 海思3520D芯片硬盘和SD卡挂载说明
- 浅谈 Excel 对象模型
- Unity3D学习笔记(十)物理引擎:碰撞器
- 也议MySQL中隐式转换


