【CSS3】变形--扭曲 skew()
来源:互联网 发布:重庆时时彩组号软件 编辑:程序博客网 时间:2024/04/30 04:54
这个用法和rotate非常相似。
扭曲skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变元素的形状。skew()函数不会旋转,而只会改变元素的形状。
Skew()具有三种情况:
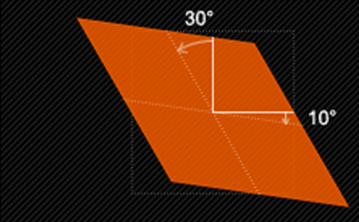
1、skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);

第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。
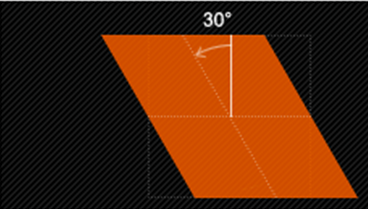
2、skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);

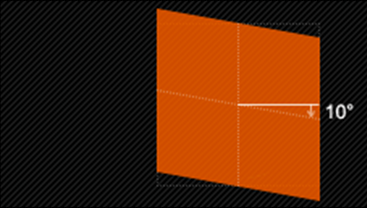
3、skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)

示例演示:
通过skew()函数将长方形变成平行四边形。
HTML代码:
<div class="wrapper"> <div>我变成平形四边形</div></div>
CSS代码:
.wrapper { width: 300px; height: 100px; border: 2px dotted red; margin: 30px auto;}.wrapper div { width: 300px; height: 100px; line-height: 100px; text-align: center; color: #fff; background: orange; -webkit-transform: skew(45deg); -moz-transform:skew(45deg) transform:skew(45deg);}演示结果:文字也是倾斜的,如果要使文字不倾斜,参考前面的rotate属性。

0 0
- 【CSS3】变形--扭曲 skew()
- 变形--扭曲 skew()
- 7:----(2) CSS3中的变形--扭曲 skew()
- css3 skew变形
- css3 skew坐标轴
- css3 skew坐标轴笔记
- CSS3-转换之skew
- GDI+图像扭曲变形 [转]
- css3变形
- css3变形
- css3-变形
- CSS3变形
- 【css3】变形
- CSS3变形
- 分享一个图象变形类(Skew)
- CSS3变形和动画:旋转、扭曲、缩放、位移、矩阵 、原点 transform-origin、过渡属性 transition-property、过渡所需时间 transition-duration...
- CSS3 transform的skew属性值详解
- CSS3 skew倾斜、rotate旋转动画
- Android开发中minSdkVersion、targetSdkVersion、maxSdkVersion和project.properties中target API level
- 数据库事务ACID
- 解析Java中volatile关键字的作用(转载)
- 七种寻址方式
- java中抽象类(abstract class)和接口(interface)
- 【CSS3】变形--扭曲 skew()
- HDU 2141 哈希表或者二分
- 任务调度Quartz初探Demo(三)
- .net +js创建HTML静态文件
- android异步加载网络图片总结
- Android Socket专题:UDP通信客户端app的demo的实现
- Openwrt安装软件
- httpsession 在服务器段进行权限控制
- Perl 发邮件


