寄生组合继承
来源:互联网 发布:多个list转json 编辑:程序博客网 时间:2024/04/30 00:15
组合继承是Javascript最常用的继承模式;不过,他也有自己的不足。组合继承最大的问题就是无论什么情况下,都会调用两次超类型
构造函数:一次是在创建子类型原型的时候,另一次是在子类型构造函数内部。没错,子类型最终会包含超类型对象的全部实力属性,
但我们不得不在调用子类型构造函数时重写这些属性。再来看看组合类型的例子:
- function SuperType(name){
- this.name = name;
- this.colors = ["red","blue","green"];
- }
- SuperType.prototype.sayName = function(){
- alert(this.name);
- }
- function SubType(name,age){
- SuperType.call(this,name);//第二次调用SuperType()
- this.age = age;
- }
- SubType.prototype = new SuperType();//第一次调用SuperType()
- SubType.prototype.sayAge = function(){
- alert(this.age);
- }
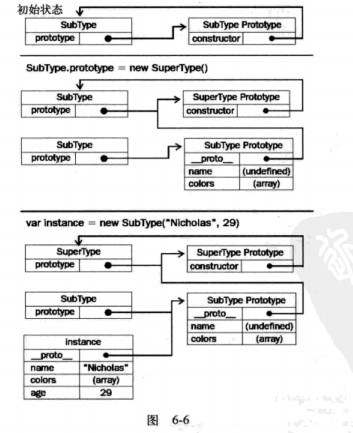
下图展示了上述过程:

如图所示,有两组name和colors属性:一组在实例上,一组在SubType原型中,这久是调用两次SuperType构造函数的结果。
好在我们已经找到了解决这个问题的方法---寄生组合式继承。
所谓寄生组合式继承,即通过借助构造函数来继承属性,通过原型链的混成形式来继承方法。
其背后的基本思路是:不必为了指定子类型的原型而调用超类型的构造函数,我们所需要的无非就是超类型原型的一个副本而已。
本质上,就是使用寄生式继承来继承超类型的原型,然后再将结果指定给子类型的原型。继承组合式继承基本模式如下所示:
- function inheritPrototype(subType,superType){
- var prototype = object(superType.prototype);//创建对象
- prototype.constructor = subType;//增强对象
- subType.prototype = prototype;//自定对象
- }
这个事例中的函数实现了寄生组合式继承的最简单形式。这个函数接受两个参数:子类型构造函数和超类型构造函数。在函数内部,
第一步是创建超类型原型的一个副本。第二步是为创建的副本添加constructor属性,从而弥补因重写原型而失去的默认的constructor属性。
最后一步,将新创建的对象(即副本)赋值给子类型的原型,这样,我们就可以用调用inherit-Prototype()函数的语句,去替换前面原型中
为子类型原型赋值的语句了,例如:
- function SuperType(name){
- this.name = name;
- this.colors = ["red","blue","green"];
- }
- SuperType.prototype.sayName = function(){
- alert(this.name);
- }
- function SubType(name,age){
- SuperType.call(this,name);
- this.age = age;
- }
- inheritPrototype(SubType,SuperType);
- SubType.prototype.sayAge = function(){
- alert(this.age);
- }
这个例子的高效率体现在它之调用了一次SuperType构造函数,并且因此避免了在SubType.prototype上面创建不你要的、多余的属性。
与此同时,原型链还能保持不变;因此,还能够正常使用instanceof和isPrototypeOf(),开发人员普遍认为寄生组合式继承是引用类型最理想的继承范式。
- Javascript寄生组合继承
- 寄生组合继承
- 寄生组合继承例子
- JavaScript寄生组合继承
- 简单js类拷贝,寄生组合继承
- 面向对象之寄生组合继承
- js继承,各种继承的优缺点(原型链继承,组合继承,寄生组合继承)
- JS之理解组合继承模式和寄生式组合继承的区别
- [js高手之路]设计模式系列课程-组合模式+寄生组合继承实战新闻列表
- [js高手之路]设计模式系列课程-组合模式+寄生组合继承实战新闻列表
- [js高手之路]设计模式系列课程-组合模式+寄生组合继承实战新闻列表
- javascript 寄生组合式继承
- 寄生组合式继承
- 寄生组合式继承
- 寄生组合式继承
- 寄生式继承
- 寄生组合式继承
- JS寄生组合式继承
- BZOJ4390Max Flow
- codeforces 630 I Parking Lot (规律&&组合)
- 虚拟机的三种网络模式
- 第四周项目5.3-用递归方法求解
- kafka入门
- 寄生组合继承
- IT行业2016研究分析
- 第三周项目一-个人所得税计算器
- 复习
- Problem M
- VS编译PCL1.8.0
- java对象数组
- HDU 2795 Billboard(线段树,单点查询)
- @property、@synthesize


