界面组件:按钮
来源:互联网 发布:ipython在linux安装 编辑:程序博客网 时间:2024/05/18 01:25
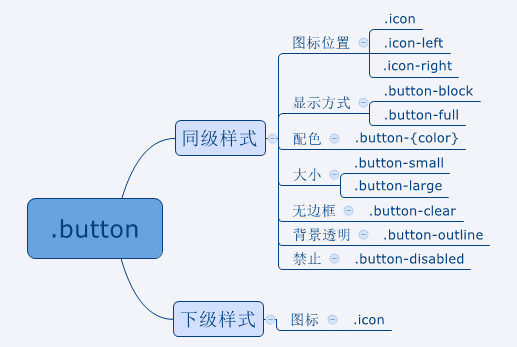
按钮 : .button
ionic使用.button样式定义按钮元素:
<any class="button">...</any>一旦元素应用了.button样式,就可以继续选用两类预定义样式来进一步 声明元素及其内容的外观:
同级样式 - 同级样式与.button应用在同一元素上,声明元素的位置、配色等。
下级样式 - 下级样式只能应用在.button的子元素上,声明子元素的大小等特征。 
.button : 嵌入图标
使用内置的Ionicons样式,图标可以很容易地加入到.button中:
<a class="button"> Home</a>但是更简洁的办法是:直接在.button上设置样式,这样可以有效减少元素的数目:
<a class="button icon-left ion-home">...</a>.icon-left - 将图标置于按钮左侧
.icon-right - 将图标置于按钮右侧
在列表中使用按钮
和插入图标类似,向.item中插入按钮需要满足两个条件:
1、在.item元素上声明按钮位置。按钮可以位于列表的左侧或右侧, 分别使用.item-button-left和.item-button-right声明
2、在.item元素内插入按钮。
0 0
- 界面组件:按钮
- 安卓界面基本组件---按钮
- 界面组件——按钮(Button)与图片按钮(ImageButton)
- Java Swing界面编程(6)---JButton按钮组件
- 界面编程之基本界面组件(5)ToggleButton(状态开关按钮)
- 按钮组件
- 按钮组件
- JAVA界面组件---swing标签与按钮的使用与介绍
- 改变按钮的界面
- VC按钮切换界面
- 自制按钮返回界面
- VC按钮切换界面
- DotNetBar界面按钮设置
- Matlab GUI界面,按钮
- 偶的按钮组件
- jQuery之按钮组件
- VCL组件之按钮
- 标签,按钮,进度条组件
- Android下如何计算两经纬点之间距离?
- Linux的学习路线图
- iOS SDK开发
- 打造高性能Java应用需掌握的5大知识
- ubuntu14.04如何使用google search
- 界面组件:按钮
- Maven两种打包方式
- iOS 证书的事
- 什么是面向对象编程OOP?
- 图像边缘检测概论
- 实现gif图的圆角效果,
- [Keras]学习笔记(1):optimizers
- LeetCode(31)-Factorial Trailing Zeroes
- 无序整数数组中找第k大的数


