jQuery EasyUI使用教程之创建一个属性网格
来源:互联网 发布:与全世界做生意 知乎 编辑:程序博客网 时间:2024/05/22 15:34
<jQuery EasyUI最新试用版免费下载>
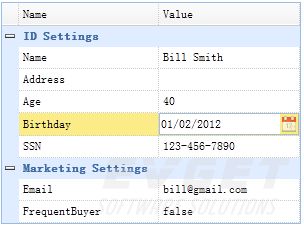
属性网格带有一个内置的expand(展开)/collapse(合并)按钮,可以简单地为行分组。您可以简单地创建一个可编辑属性的分层列表。

设置HTML
1
<tableid="tt"class="easyui-propertygrid"style="width:300px"url="propertygrid_data.json"showgroup="true"scrollbarsize="0"></table>准备json数据
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
[{"name":"Name","value":"Bill Smith","group":"ID Settings","editor":"text"},{"name":"Address","value":"","group":"ID Settings","editor":"text"},{"name":"Age","value":"40","group":"ID Settings","editor":"numberbox"},{"name":"Birthday","value":"01/02/2012","group":"ID Settings","editor":"datebox"},{"name":"SSN","value":"123-456-7890","group":"ID Settings","editor":"text"},{"name":"Email","value":"bill@gmail.com","group":"Marketing Settings","editor":{"type":"validatebox","options":{"validType":"email"}}},{"name":"FrequentBuyer","value":"false","group":"Marketing Settings","editor":{"type":"checkbox","options":{"on":true,"off":false}}}]正如您所看到的,属性网格的创建不需要任何的javascript代码。您可以简单地继承扩展editor类型。
下载EasyUI示例:easyui-datagrid-demo.zip
有兴趣的朋友可以点击查看更多有关jQuery EasyUI的教程!
0 0
- jQuery EasyUI使用教程之创建一个属性网格
- jQuery EasyUI使用教程之创建基本的树网格
- jQuery EasyUI使用教程之创建复杂的树网格
- jQuery EasyUI使用教程之创建具有主数据网格的子网格
- jQuery EasyUI使用教程之在数据网格中创建列组
- jQuery EasyUI使用教程之在数据网格中创建列组
- jQuery EasyUI使用教程之创建数据网格的自定义视图
- jQuery EasyUI使用教程之创建一个RSS阅读器
- jQuery EasyUI使用教程之创建一个课程表
- jQuery EasyUI使用教程之创建一个简单的菜单
- jQuery EasyUI使用教程之创建一个链接按钮
- jQuery EasyUI使用教程之创建一个菜单按钮
- jQuery EasyUI使用教程之创建一个拆分按钮
- jQuery EasyUI使用教程之将一个HTML表格转换为数据网格
- jQuery EasyUI使用教程之在数据网格中添加一个分页
- jQuery EasyUI使用教程之添加工具栏到数据网格
- jQuery EasyUI使用教程之动态改变数据网格列
- jQuery EasyUI使用教程之格式化数据网格列
- EF性能之关联加载
- jQuery获取多种值的方法
- Java ActiveMQ连接池使用
- [DevExpress]Lookupedit之运用
- 嵌入式linux下的QT的环境变量
- jQuery EasyUI使用教程之创建一个属性网格
- Android Support Design 中 CoordinatorLayout 与 Behaviors 初探
- Python-OpenCV(6)
- 百度地图测试时和打包时的数字签名生成
- Spring JDBC 编译出错
- android项目解刨之时间轴
- PostGIS安装与导入数据
- 为什么在ARM板上qt字体会变小?
- PS快捷方式


