jQuery EasyUI使用教程之创建具有主数据网格的子网格
来源:互联网 发布:易武同兴号淘宝网 编辑:程序博客网 时间:2024/05/23 21:05
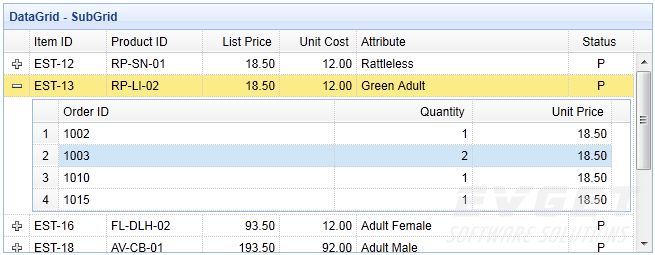
使用数据网格的详细视图,用户可以展开一行来显示附加的详细信息。任何内容都可以加载作为行详细,子网格也可以动态加载。本教程将向您展示如何在主网格上创建一个子网格。
jQuery EasyUI最新试用版下载请猛戳>>

查看jQuery EasyUI演示
Step 1:创建主数据网格
1
2
3
4
5
6
7
8
9
10
11
12
<tableid="dg"style="width:700px;height:250px"url="datagrid22_getdata.php"title="DataGrid - SubGrid" singleselect="true"fitcolumns="true"><thead><tr><thfield="itemid"width="80">Item ID</th><thfield="productid"width="100">Product ID</th><thfield="listprice"align="right"width="80">List Price</th><thfield="unitcost"align="right"width="80">Unit Cost</th><thfield="attr1"width="220">Attribute</th><thfield="status"width="60"align="center">Status</th></tr></thead></table>Step 2:设置详细视图显示子网格
为了使用详细视图,请记得在页面头部引用视图脚本文件。
1
<scripttype="text/javascript"src="http://www.jeasyui.com/easyui/datagrid-detailview.js"></script>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
$('#dg').datagrid({view: detailview,detailFormatter:function(index,row){return'<div style="padding:2px"><table class="ddv"></table></div>';},onExpandRow: function(index,row){varddv = $(this).datagrid('getRowDetail',index).find('table.ddv');ddv.datagrid({url:'datagrid22_getdetail.php?itemid='+row.itemid,fitColumns:true,singleSelect:true,rownumbers:true,loadMsg:'',height:'auto',columns:[[{field:'orderid',title:'Order ID',width:100},{field:'quantity',title:'Quantity',width:100},{field:'unitprice',title:'Unit Price',width:100}]],onResize:function(){$('#dg').datagrid('fixDetailRowHeight',index);},onLoadSuccess:function(){setTimeout(function(){$('#dg').datagrid('fixDetailRowHeight',index);},0);}});$('#dg').datagrid('fixDetailRowHeight',index);}});当用户点击展开按钮('+')时,'onExpandRow' 事件将被触发。 我们创建一个新的带有三列的子网格。 当子网格数据加载成功时或者改变尺寸大小时,请记得对主网格调用 'fixDetailRowHeight' 方法。
Step 3:服务器端代码
datagrid22_getdata.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
$result= array();include'conn.php';$rs= mysql_query("select * from item where itemid in (select itemid from lineitem)");$items= array();while($row= mysql_fetch_object($rs)){array_push($items, $row);}echojson_encode($items);datagrid22_getdetail.phpinclude'conn.php';$itemid= mysql_real_escape_string($_REQUEST['itemid']);$rs= mysql_query("select * from lineitem where itemid='$itemid'");$items= array();while($row= mysql_fetch_object($rs)){array_push($items, $row);}echojson_encode($items);下载EasyUI示例:easyui-datagrid-demo.zip
有兴趣的朋友可以点击查看更多有关jQuery EasyUI的教程>>
0 0
- jQuery EasyUI使用教程之创建具有主数据网格的子网格
- jQuery EasyUI 数据网格 - 创建子网格
- jQuery EasyUI使用教程之创建基本的树网格
- jQuery EasyUI使用教程之创建复杂的树网格
- jQuery EasyUI使用教程之扩展数据网格的编辑器
- jQuery EasyUI使用教程之合并数据网格的单元格
- jQuery EasyUI使用教程之创建数据网格的自定义视图
- jQuery EasyUI使用教程之创建一个属性网格
- jQuery EasyUI使用教程之添加工具栏到数据网格
- jQuery EasyUI使用教程之动态改变数据网格列
- jQuery EasyUI使用教程之格式化数据网格列
- jQuery EasyUI使用教程之自定义数据网格分页
- jQuery EasyUI使用教程之启用数据网格内联编辑
- jQuery EasyUI使用教程之在数据网格中创建列组
- jQuery EasyUI使用教程之在数据网格中创建列组
- jQuery EasyUI使用教程之设置数据网格的冻结列
- jQuery EasyUI使用教程之在数据网格的页脚中显示摘要信息
- jQuery EasyUI使用教程之将一个HTML表格转换为数据网格
- 查找算法的实现——二分查找
- 读写锁应用
- Android Gradle 语法简介
- 百度面试题:malloc/free 与 new/delete 的区别
- UGUI(七)界面拖动和焦点界面
- jQuery EasyUI使用教程之创建具有主数据网格的子网格
- AJAX中文乱码总结
- CSS3 @font-face
- js对cookie的添加和删除
- setsockopt ,getsockopt
- 计算机顶级会议Rankings
- USB2.0描述符小结
- 编译安装OPENSSL和APACHE
- 主流GPU纹理格式


