ios开发UI系列之使用AutoLayout的几个经典的布局技巧
来源:互联网 发布:复旦博士后待遇 知乎 编辑:程序博客网 时间:2024/05/20 09:44
本文内容转载自:http://www.cnblogs.com/kkkblog/p/5082833.html 孔坤 博客园
在UI的开发中,会遇到各种五花八门的布局需求,本文简单介绍几种常用且具有代表性的布局及技巧,供读者参考.
常用布局1: 图片与间距的布局
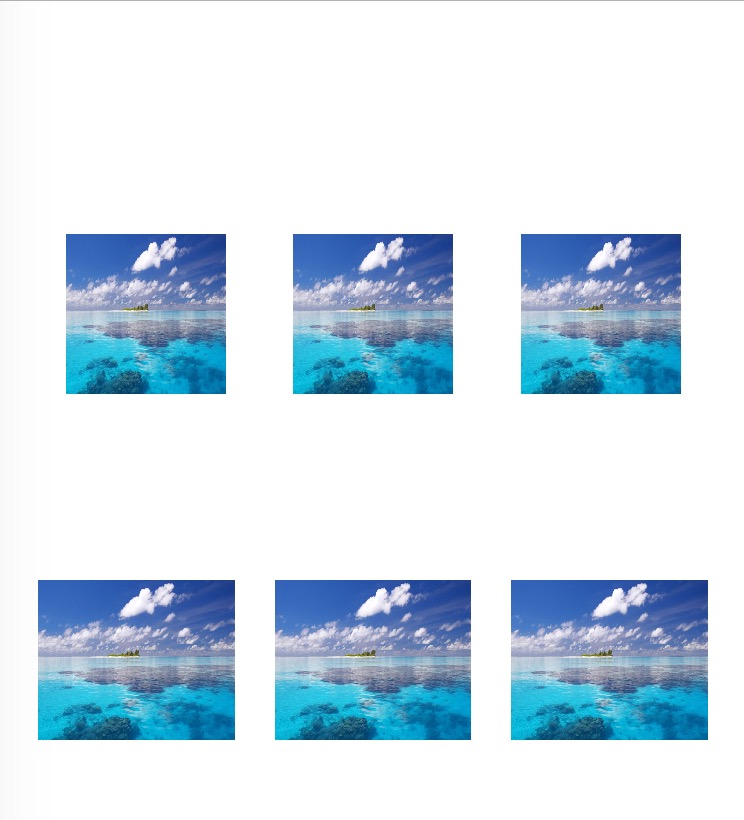
 (图1-1)
(图1-1)
如图,在UI的开发中,对一个页面中好几张图片进行布局的时候,经常遇到这两种情况:
1).屏幕尺寸改变时,保持这几张图片的大小不变,让它们之间的间距自适应改变;
2).屏幕尺寸改变时,保持这几张图片之间的间距不变,让图片的大小去自适应,即让图片自身进行缩放或是拉伸.
当遇到这种布局需求时,有一个实用的技巧:在这几张图片之间加上透明的view来控制间距,如图(1-2)
 (图1-2)
(图1-2)
实现步骤(假设这三张图片大小相等):
1.在这三张图片的前面,后面和中间的间隔中都加嵌入一个空白的UIView;
2.同时选中这三张图片和四个空白的view,为它们距底部(或者顶部)的距离加上统一的约束,也就是固定了这七个元素的y值;
3.将四个空白view设置约束为等宽等高,并给左边第一个空白view约束一个固定的宽高值;
4.将三张图片设置约束为等宽等高,并给左边第一张图片约束一个固定的宽高值;
5.将左右两边的空白view分别设置约束:贴到屏幕的边缘,即左边的view距离左屏幕边缘距离为0,右边view距离右边缘为0;
6.将除了左右两边的空白view,即中间五个元素设置约束:每个元素距离左右的元素距离都为0,互相贴合;
7.如果想要实现保持图片大小不变而改变之间的间距,就将左边第一个空白view已约束的宽度值由固定值(步骤3已设置好的值,比如=20)改为 >= 20即可;
如果想要保持图片间的间距不变,让图片的大小去自适应不同的屏幕尺寸,就将左边第一个图片的以约束的宽度值(步骤4已设置好的值,比如=80) 改为 >=80;
即可实现图(1-1)中两种不同的布局效果.
常用布局2: TableViewCell使用AutoLayout
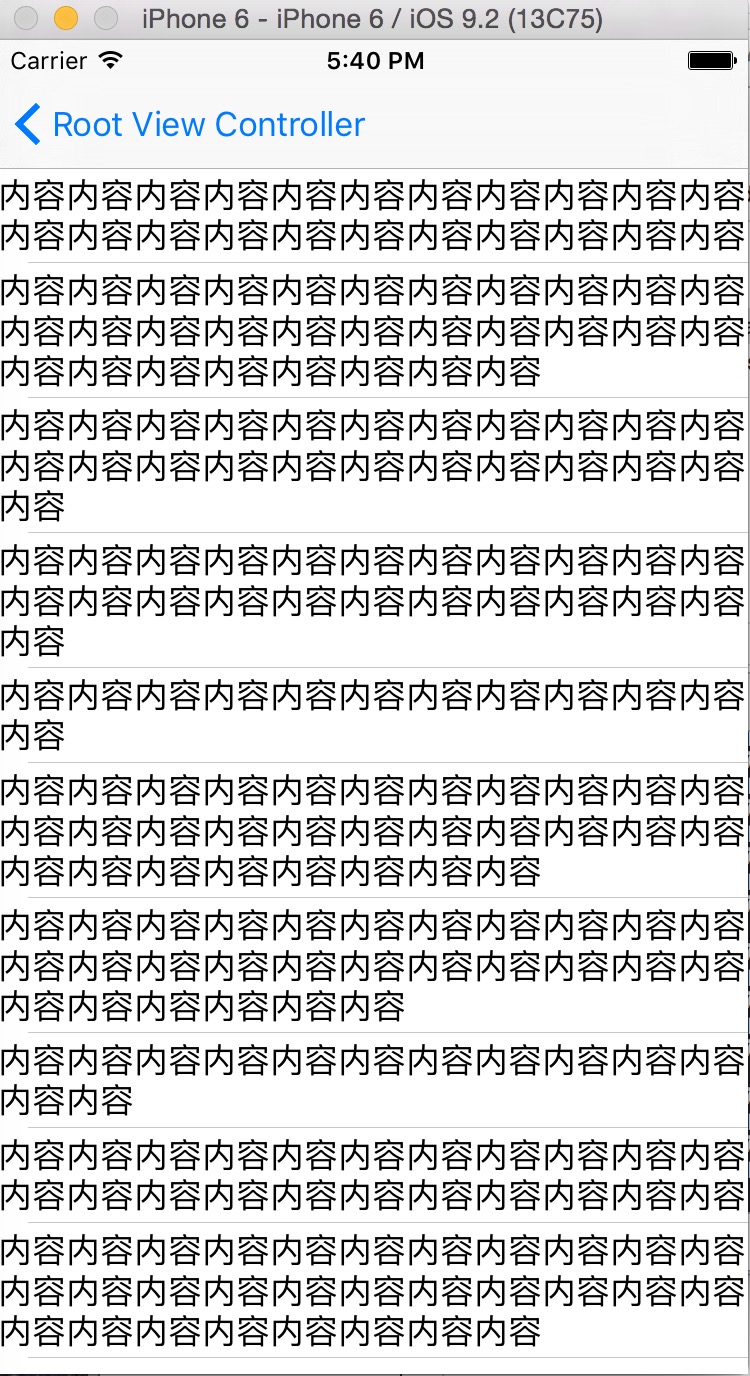
当遇到这种布局需求:如图2-1,tableview中cell上方的label显示标题,一般文字较短,一行可显示完整,下方的label显示内容,一般内容较长,且长短不一,需多行显示,使每行的cell需要不同的高度来显示完整的信息.
 (图2-1)
(图2-1) (图2-2)
(图2-2)
实现步骤:1.设置imageView 上、下、左的边距约束和imageView的宽度固定值约束;
2.设置标题label 上、左、右边距约束和高度固定值约束;
3.设置内容label 上、下、左、右边距约束, 因为内容label的高度要做自适应,就不必设置它的高度固定值约束了,还需将内容label的numberoflines设为0,让其可显示多行.
4.设置tableView的两个属性:
_contentTableView.estimatedRowHeight =50;
_contentTableView.rowHeight =UITableViewAutomaticDimension;
即可实现cell的高度自适应效果:
 (图2-3)
(图2-3)
常用布局3: ScrollView用AutoLayout
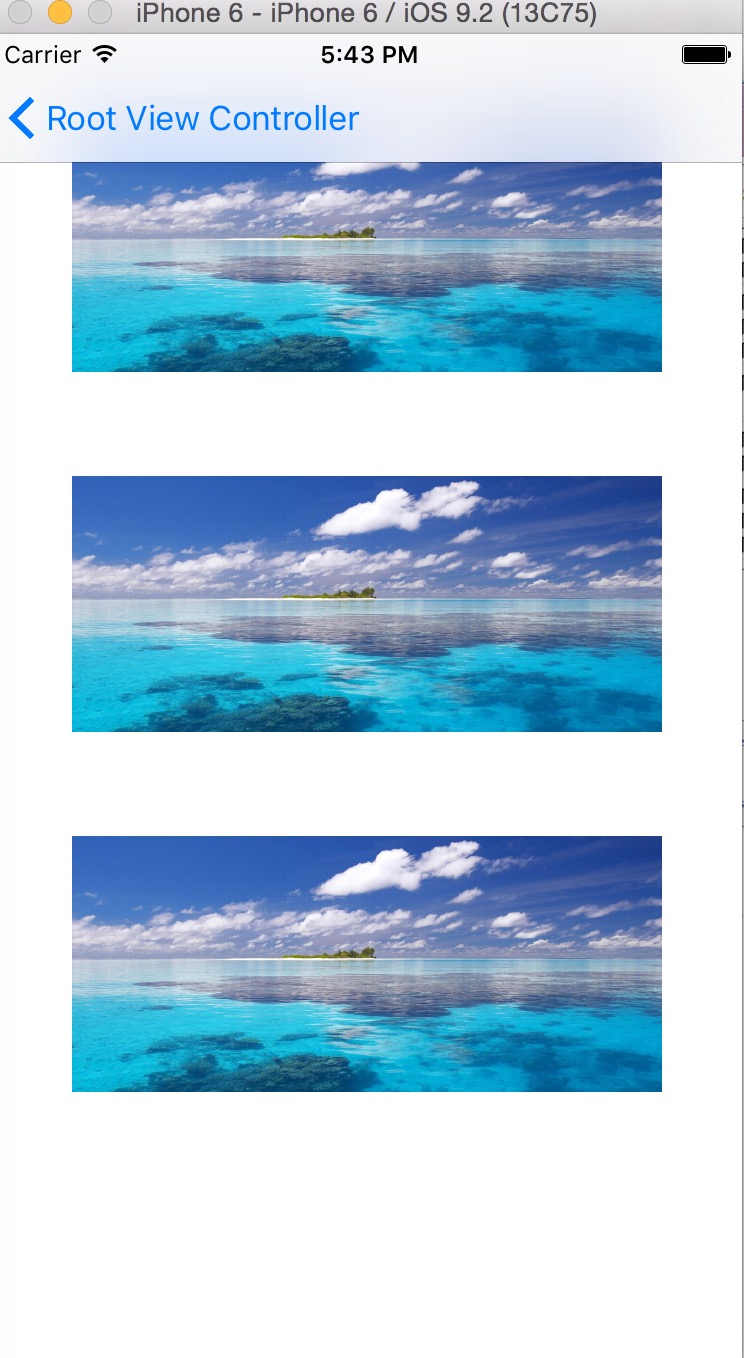
 (图3-1)
(图3-1)步骤:
 (图3-2)
(图3-2)
 (图3-3)
(图3-3)
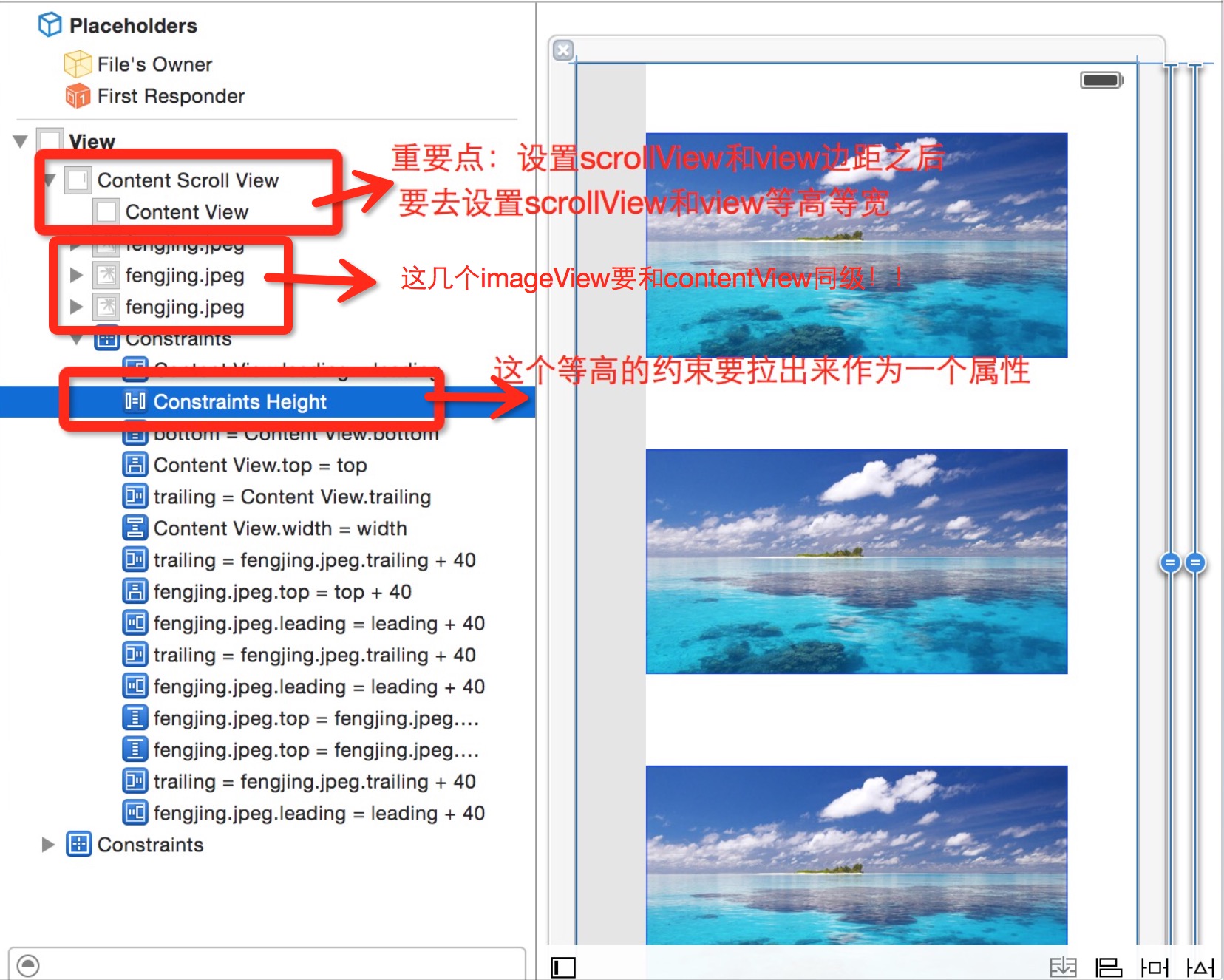
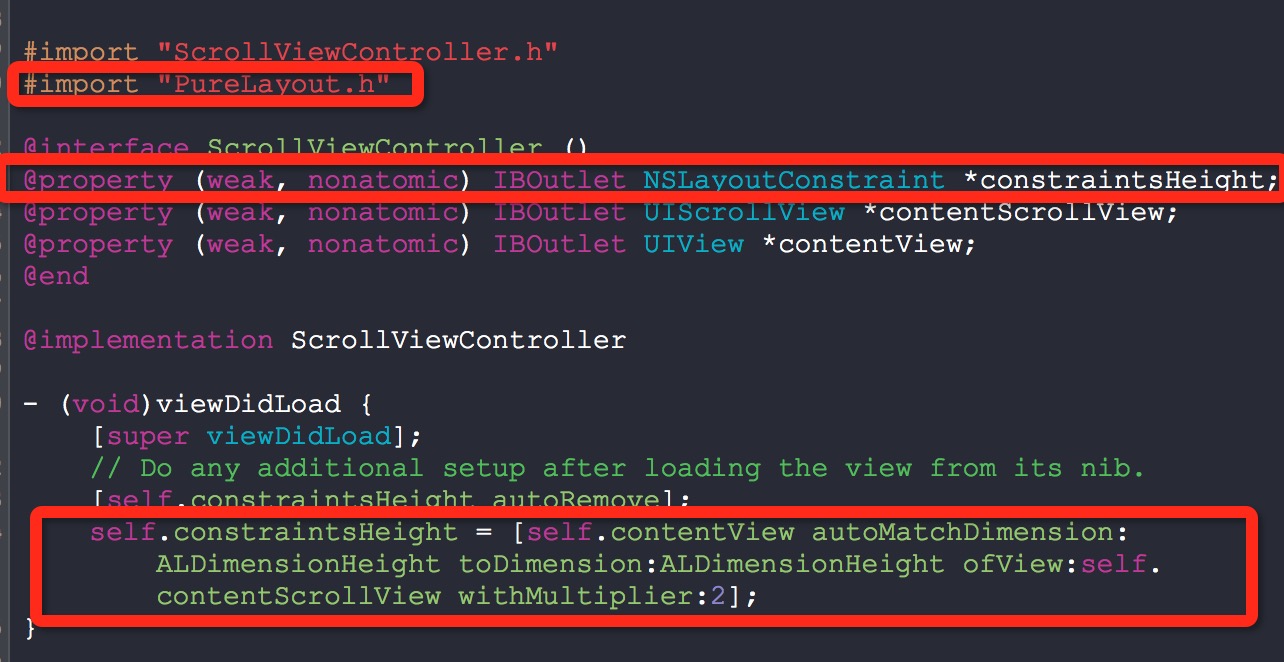
注意:1.此处用到了一个第三方的类文件来设置更改scrollView的高度约束(即contentsize)
2.这个约束的属性及为(图4-2)中拉出来高度约束的属性
3.通过这个方法去更改这个高度的约束
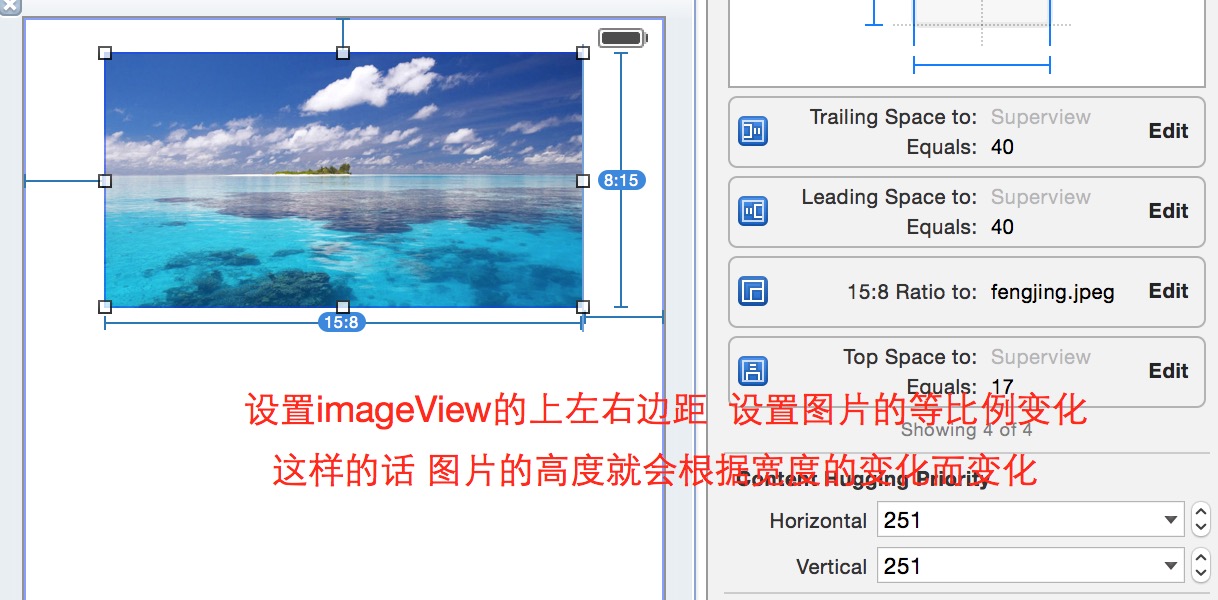
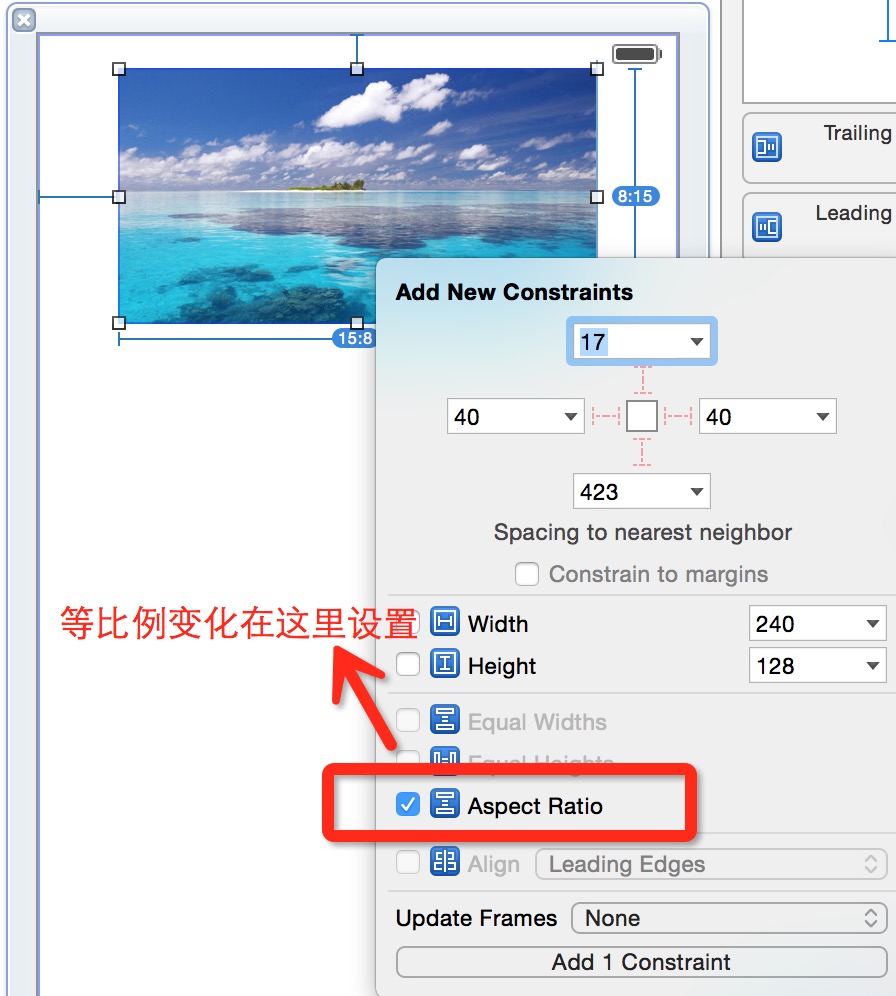
常用布局4: 图片的等比例缩放布局

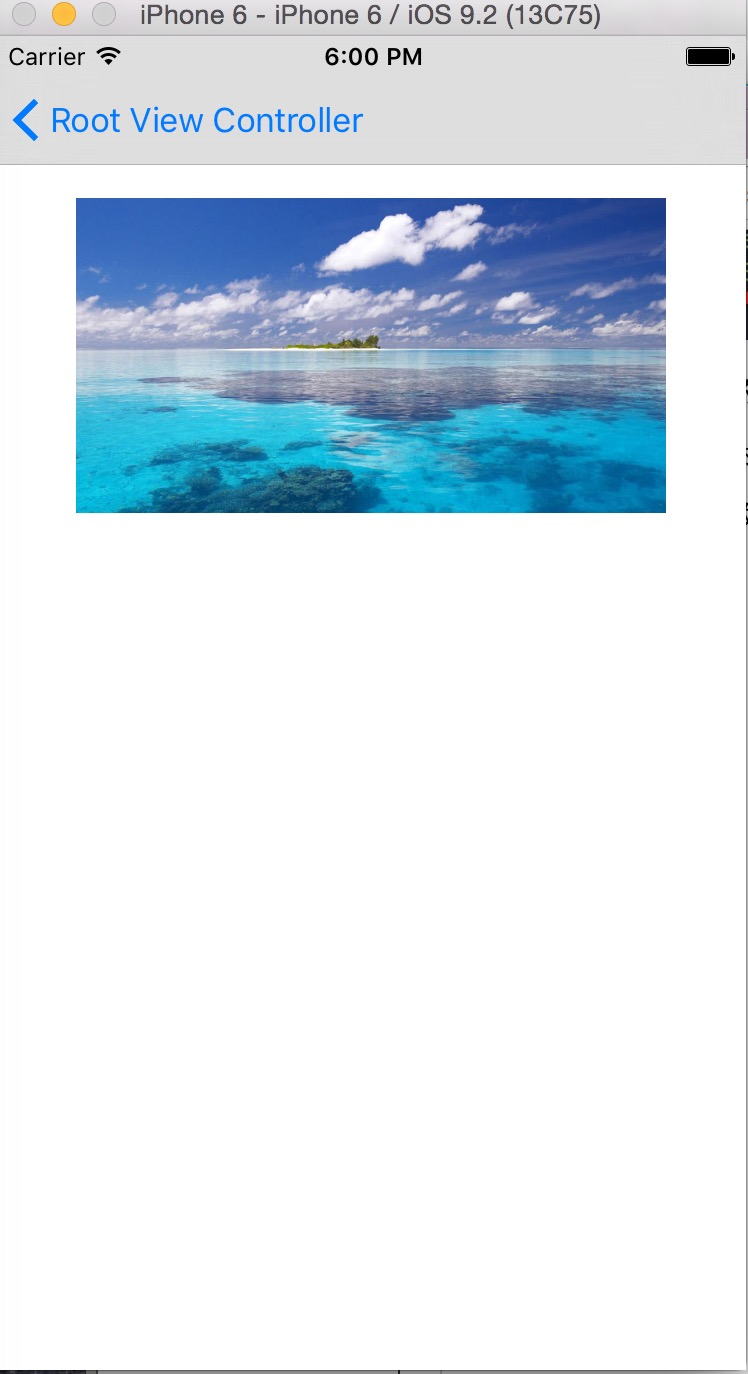
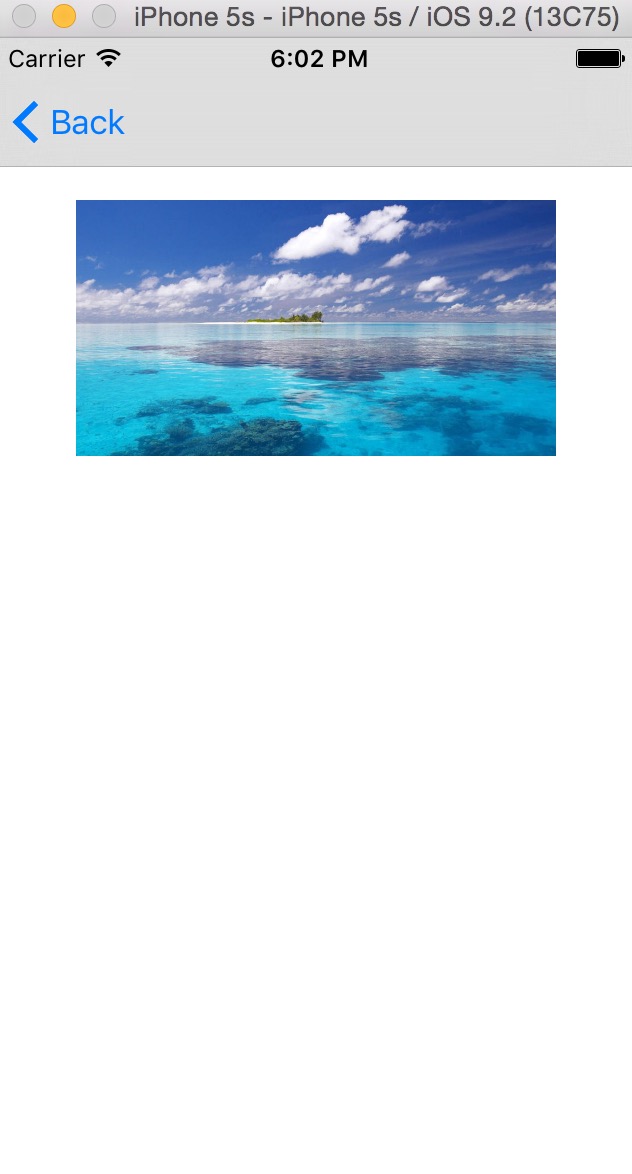
 (图4-1 4-2)
(图4-1 4-2)
步骤1:

2:

项目链接:https://github.com/kkk359641513/kkkAuto.git
- ios开发UI系列之使用AutoLayout的几个经典的布局技巧
- iOS开发技巧之autolayout自动布局
- iOS开发技巧(系列十五:autolayout自动布局)
- iOS开发技巧(系列十五:autolayout自动布局)
- iOS开发技巧(系列十五:autolayout自动布局)
- iOS开发技巧(系列十五:autolayout自动布局)
- iOS开发技巧(系列十五:autolayout自动布局)
- iOS---开发技巧(系列十五:autolayout自动布局)
- iOS开发UI系列之UILabel的基本使用
- iOS开发UI系列之UIImageView的基本使用
- iOS开发UI系列之UIButton的基本使用
- iOS开发技巧 autolayout自动布局
- iOS开发技巧(autolayout自动布局)
- iOS开发系列 ---- UI(UICollectionView的使用)
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用详解
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用详解
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用详解
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用详解
- 【学生信息管理系统】实时错误'3021' BOF EOF
- hbase数据删除不释放region解决办法
- linux 文件删除过程浅析
- 4 流程控制(if的用法)
- 联发科Linkit 7688 DUO(三): 通过 Arduino 控制外设和传感器
- ios开发UI系列之使用AutoLayout的几个经典的布局技巧
- Spring MVC 概述
- C++primer知识点(二)
- Android 常用Adapter(ArrayAdapter ,SimpleAdapter ,BaseAdapter )的具体用法
- 《 常见算法与数据结构》符号表ST(4)——二叉查找树删除 (附动画)
- 聊聊同步、异步、阻塞与非阻塞
- 基于OpenCV的火焰检测(一)——图像预处理
- C++primer知识点(三)
- 深入理解JVM03--垃圾收集算法(“标记-清除”,“复制”,“标记-整理”,“分代收集”)


