玩转微信支付全过程
来源:互联网 发布:js search方法查找中文 编辑:程序博客网 时间:2024/04/30 11:26
相关资料下载
SDK下载:https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=11_1
APP端开发步骤说明:https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_5
SDK接入
服务器签名版本
官方已经是建议使用服务器签名来接入微信支付,实际上从安全上考虑,确实是每个客户端不应该知道RAS密钥,也不需要每个客户端都写一遍签名的算法。服务端接入流程文档:https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_3
商户系统和微信支付系统主要交互说明:
步骤1:用户在商户APP中选择商品,提交订单,选择微信支付。
步骤2:商户后台收到用户支付单,调用微信支付统一下单接口。参见统一下单API。
步骤3:统一下单接口返回正常的prepay_id,再按签名规范重新生成签名后,将数据传输给APP。参与签名的字段名为appId,partnerId,prepayId,nonceStr,timeStamp,package。注意:package的值格式为Sign=WXPay
步骤4:商户APP调起微信支付。api参见本章节app端开发步骤说明
步骤5:商户后台接收支付通知。api参见支付结果通知API
步骤6:商户后台查询支付结果。,api参见查询订单API
具体步骤
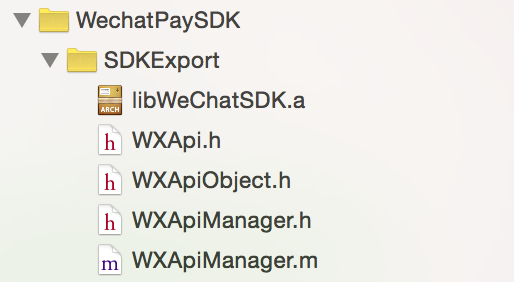
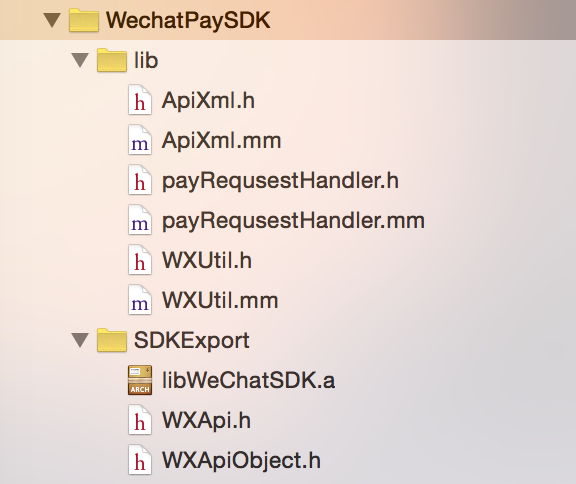
1.导入SDK文件

2.导入相关的系统库及文件。不导入会报错。
1.SystemConfiguration.framework2.libz.tbd 3.libsqlite3.0.tbd4.CoreTelephony.framework3.配置info.plist
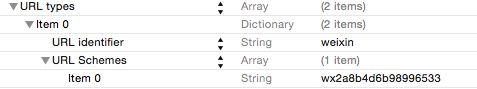
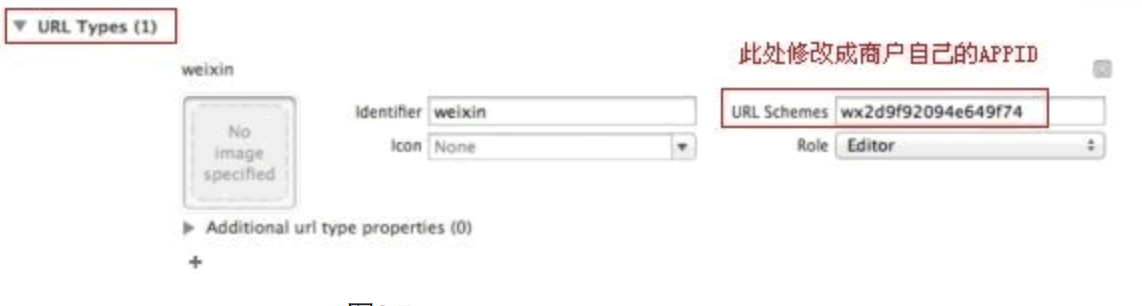
a. schemes ,注意,item0 这里要修改成商户自己的APPID

或者这样修改:

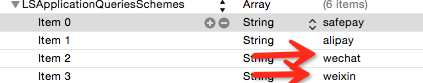
b.白名单

c. 安全配置支持Http

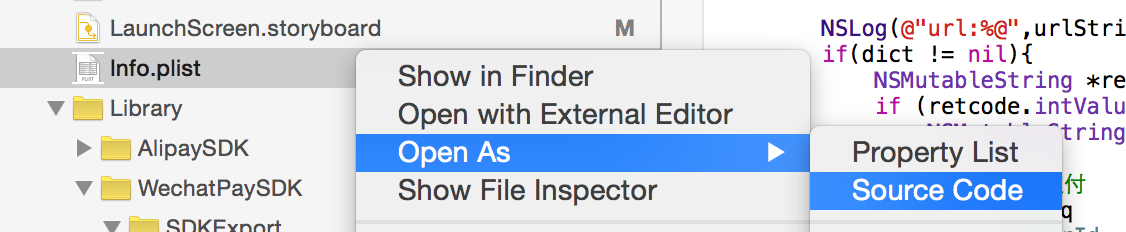
当然这部分的配置,也可以通过修改XML来实现。 
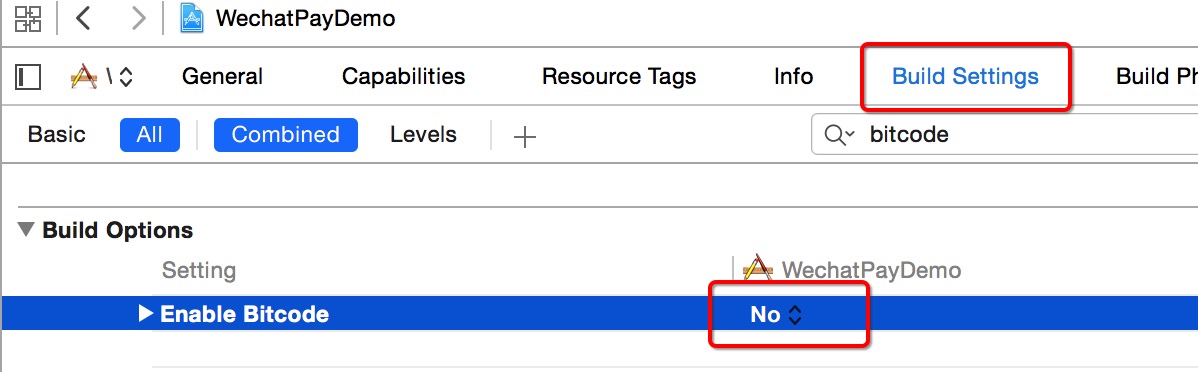
4.修改bitcode。

修改:

5.在AppDelegate 注册微信
导入#import “WXApiManager.h”
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { //向微信注册wxd930ea5d5a258f4f [WXApi registerApp:@"wxb4ba3c02aa476ea1" withDescription:@"demo 2.0"]; return YES;}- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url { return [WXApi handleOpenURL:url delegate:[WXApiManager sharedManager]];}- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { return [WXApi handleOpenURL:url delegate:[WXApiManager sharedManager]];}6.接下来,就是发起请求支付了,实现上核心代码只有几行。
这部分代码在demo的WXApiRequestHandler–》jumpToBizPay 里。
//调起微信支付 PayReq* req = [[[PayReq alloc] init]autorelease]; req.partnerId = [dict objectForKey:@"partnerid"]; req.prepayId = [dict objectForKey:@"prepayid"]; req.nonceStr = [dict objectForKey:@"noncestr"]; req.timeStamp = stamp.intValue; req.package = [dict objectForKey:@"package"]; req.sign = [dict objectForKey:@"sign"]; [WXApi sendReq:req];7.不管支付成功还是失败,结果会返回到WXApiManager–》onResp 方法下
switch (resp.errCode) { case WXSuccess: strMsg = @"支付结果:成功!"; NSLog(@"支付成功-PaySuccess,retcode = %d", resp.errCode); break; default: strMsg = [NSString stringWithFormat:@"支付结果:失败!retcode = %d, retstr = %@", resp.errCode,resp.errStr]; NSLog(@"错误,retcode = %d, retstr = %@", resp.errCode,resp.errStr); break; }客户端进行签名
1.导入文件。官方已经不提供这个SDK的下载了,我已经打包到源代码了,2015年3月11号最新修改的版本

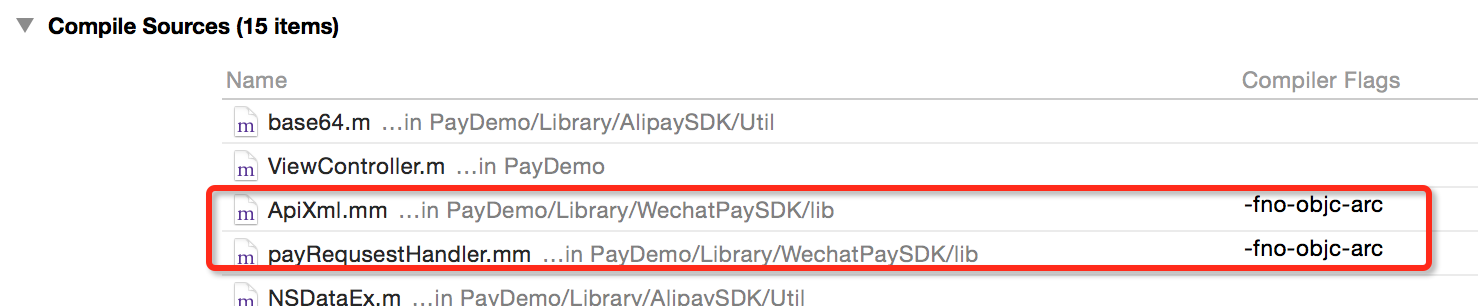
2.里面有两个文件是非arc的,我们需要设置一下 -fno-objc-arc

3.导入系统库及info.list配置,请参数上面服务端签名。
4.AppDelegate配置
1)导入头文件
#import "WXApi.h"#import "payRequsestHandler.h"2)实现微信代理
@interface AppDelegate ()<WXApiDelegate>@end3)注册微信,及微信支付回调
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. //向微信注册 [WXApi registerApp:APP_ID withDescription:@"demo 2.0"]; return YES;}- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url{ return [WXApi handleOpenURL:url delegate:self];}- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation{ return [WXApi handleOpenURL:url delegate:self];}// 微信支付成功或者失败回调-(void) onResp:(BaseResp*)resp{ NSString *strMsg = [NSString stringWithFormat:@"errcode:%d", resp.errCode]; NSString *strTitle; if([resp isKindOfClass:[SendMessageToWXResp class]]) { strTitle = [NSString stringWithFormat:@"发送媒体消息结果"]; } if([resp isKindOfClass:[PayResp class]]){ //支付返回结果,实际支付结果需要去微信服务器端查询 strTitle = [NSString stringWithFormat:@"支付结果"]; switch (resp.errCode) { case WXSuccess: strMsg = @"支付结果:成功!"; NSLog(@"支付成功-PaySuccess,retcode = %d", resp.errCode); break; default: strMsg = [NSString stringWithFormat:@"支付结果:失败!retcode = %d, retstr = %@", resp.errCode,resp.errStr]; NSLog(@"错误,retcode = %d, retstr = %@", resp.errCode,resp.errStr); break; } } UIAlertView *alert = [[UIAlertView alloc] initWithTitle:strTitle message:strMsg delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil, nil]; [alert show];}5.写方法直接在支付时调用
- (void)payForWechat{ //创建支付签名对象 payRequsestHandler *req = [[payRequsestHandler alloc] init]; //初始化支付签名对象 [req init:APP_ID mch_id:MCH_ID]; //设置密钥 [req setKey:PARTNER_ID]; NSMutableDictionary *dict = [req sendPay_demo]; if(dict != nil){ NSMutableString *retcode = [dict objectForKey:@"retcode"]; if (retcode.intValue == 0){ NSMutableString *stamp = [dict objectForKey:@"timestamp"]; //调起微信支付 PayReq* req = [[PayReq alloc] init]; req.openID = [dict objectForKey:@"appid"]; req.partnerId = [dict objectForKey:@"partnerid"]; req.prepayId = [dict objectForKey:@"prepayid"]; req.nonceStr = [dict objectForKey:@"noncestr"]; req.timeStamp = stamp.intValue; req.package = [dict objectForKey:@"package"]; req.sign = [dict objectForKey:@"sign"]; [WXApi sendReq:req]; //日志输出 NSLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\npackage=%@\nsign=%@",req.openID,req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign ); }else{ [self alert:@"提示信息" msg:[dict objectForKey:@"retmsg"]]; } }else{ [self alert:@"提示信息" msg:@"服务器返回错误,未获取到json对象"]; }}//客户端提示信息- (void)alert:(NSString *)title msg:(NSString *)msg{ UIAlertView *alter = [[UIAlertView alloc] initWithTitle:title message:msg delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil]; [alter show];}最后,修改payRequsestHandler.h文件里的APP_ID 和MCH_ID即可使用。
有什么技术问题可以加我微信:

源码下载地址:http://download.csdn.net/download/jys1216/9411425
- 玩转微信支付全过程
- 玩转支付宝支付全过程
- 支付宝批量转账接口使用全过程 一一介绍
- 支付宝批量转账接口使用全过程 一一介绍
- 比特币交易、支付、审计、铸币全过程解析
- 微信公众号支付开发全过程 --JAVA
- 微信公众号支付开发全过程 --JAVA
- 【转】微信公众号支付开发全过程 --JAVA
- ICO使用区块链技术进行交易、支付、审计、铸币全过程解析
- 支付
- 支付
- 支付
- 支付
- 支付
- 支付
- 支付
- 支付
- 支付
- 结构体、共用体和位运算
- APM/PIX4飞控3G/4G数传实现附源码
- 我读《精进》——04 怎样学习
- 前端编程-如何纠错-学习笔记
- 广度/宽度优先搜索(BFS)详解
- 玩转微信支付全过程
- 深度优先搜索(DFS)详解
- 静态链接库 VS 动态链接库
- 情商问题
- MinGW-W64 编译 LLVM 与 Clang
- java27包和访问权限(三)
- 提升网页价值-学习笔记
- Android studio 导入项目
- Python之赋值与深浅拷贝


