Controller return view()
来源:互联网 发布:辅助官网源码 编辑:程序博客网 时间:2024/06/01 20:49
我们上边所看到的Action都是return View();我们可以看作这个返回值用于解析一个aspx文件。而它的返回类型是ActionResult如
public ActionResult Index()
{
return View();
}
除了View()之外那我们这里还能用于返回什么值呢?
一、返回代码片段,页面子页
二、返回文本
三、返回Json
四、输出JS文件
五、实现页面跳转(跳转到url,跳转到Action
详解如下:
一、返回代码片段,页面子页
我们先新建一个Action
public ActionResult Ascx() { return PartialView(); }
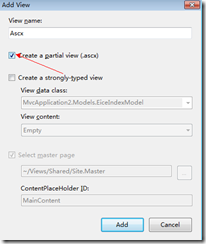
我们下面再建一个View,仍然是在Action中点右键,AddView。
 注意图中勾选。
注意图中勾选。
于是新建了一个ascx页,我们将之少做改写一下
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl" %><div>得到一个DIV</div>
运行,得到页面

二、返回文本
除了上述情况,有时我们还会仅返回一段文本。
此时我们可以使用以下Action形式:
public ActionResult Text(){ return Content("这是一段文本"); }三、返回Json
有时我们在调用Ajax时还会要求返回对象为Json序列化的结果,如:
public ActionResult ShowJson() { var m = new EiceIndexModel { Name = "邹健", Sex = true }; return Json(m); }
返回文本:
{"Name":"邹健","Sex":true}四、输出JS文件
大多时候js文件都是静态的,但有时js文件可能也要动态生成这时我们可以这样输出
public ActionResult Js() { return JavaScript("var x=0;"); }
我们访问之,得到一个正常页面但其Content-Type:application/x-JavaScript; charset=utf-8
五、实现页面跳转(跳转到url,跳转到Action,跳转到Routing)
1.跳转到Url
public ActionResult rdurl() { return Redirect("http://www.baidu.com"); }
2.跳转到Action
public ActionResult rdaction() { return RedirectToAction("Index","Eice"); }
3.跳转到Routing规则
public ActionResult rdrouting() { return RedirectToRoute("Default",//Route名 new{ Controller = "Eice", Action = "Index" }); }
六、显示文件
public ActionResult fn() { return File( "/Content/site.css"//文件路径 , "text/css"//文件类型 ); }
0 0
- Controller return view()
- HOW? Controller return nothing/current view
- return View()
- return View
- view controller
- View Controller
- @Controller return "redirect:解答
- presenting view controller Vs presented view controller
- 【View Controller】Presenting a view controller programmatically
- MVC return View("")问题
- return View("CreateEmployee", vm);
- Model-View-Controller Pattern
- Model-View-Controller (MVC)
- Model-View-Controller
- 3.Controller与View
- View controller object diagram
- view向Controller传值
- View Controller Basics
- LeetCode 67. Add Binary(二进制加)
- sleep & wait | notify | notifyAll
- 计算机视觉数据集
- 手把手教你github托管代码
- 将 Qt 5.6 集成至 VS2015
- Controller return view()
- 《Linux4.0设备驱动开发详解》笔记--第十六章:USB主机、设备与Gadget驱动
- c++11标准——泛型算法
- 姿态估计 Articulated Pose Estimation by a Graphical Model with Image Dependent Pairwise Relations
- Python内置方法的时间复杂度
- 《Linux4.0设备驱动开发详解》笔记--第十七章:I2C、SPI、USB驱动架构类比
- 条理清晰的搭建SSH环境之添加所需jar包
- opencv中的sift、surf遇到的问题
- 不管在不在arc下,object对象都有强引用、弱引用之分


