SDCycleScrollView的使用
来源:互联网 发布:网络推广专员骗局 编辑:程序博客网 时间:2024/06/04 19:58
标签:
下载链接:github不断更新地址:https://github.com/gsdios/SDCycleScrollView
使用原理:采用UICollectionView的重用机制和循环滚动的方式实现图片的无限轮播,播放非常顺畅,解决了UISCrollView使用时从最后一张跳到第一张时的生硬状态。
主要类截图:
SDCollectionViewCell:用来重用的item,即显示图片的视图;
SDCycleScrollView: 对外提供的一个创建轮播器的接口类,使用者就是直接使用这个类来实现图片轮播的;
:这几个类主要是用来处理分页节点的,可以使用默认的原点分页节点,也可以使用图片节点;
TAPageControl:顾名思义,可知这个是用来设置分页的;
:一个简化使用视图frame结构体及其结构体中属性的视图分类。
无限循环自动图片轮播器(一步设置即可使用)
// 网络加载图片的轮播器
SDCycleScrollView *cycleScrollView = [cycleScrollViewWithFrame:frame delegate:delegate placeholderImage:placeholderImage];
cycleScrollView.imageURLStringsGroup = imagesURLStrings;
// 本地加载图片的轮播器
SDCycleScrollView *cycleScrollView = [SDCycleScrollView cycleScrollViewWithFrame:frame imageNamesGroup:图片数组];
SDCycleScrollView *cycleScrollView = [cycleScrollViewWithFrame:frame delegate:delegate placeholderImage:placeholderImage];
cycleScrollView.imageURLStringsGroup = imagesURLStrings;
// 本地加载图片的轮播器
SDCycleScrollView *cycleScrollView = [SDCycleScrollView cycleScrollViewWithFrame:frame imageNamesGroup:图片数组];
详情页面地址:http://code.cocoachina.com/view/129190
更改记录:
2016.01.15 -- 兼容assets存放的本地图片
2016.01.06 -- 0.图片管理使用SDWebImage;1.优化内存,提升性能;2.添加图片contentmode接口;3.block监听点击接口;4.滚动到某张图片监听;5.增加自定义图片pageControl接口;6.其他等等。其中有一处接口改动:pagecontrol的小圆点自定义接口改为:currentPageDotColor、pageDotColor、currentPageDotImage、pageDotImage。
PS:
现已支持cocoapods导入:pod ‘SDCycleScrollView‘,‘~> 1.6‘
更改记录:
2016.01.15 -- 兼容assets存放的本地图片
2016.01.06 -- 0.图片管理使用SDWebImage;1.优化内存,提升性能;2.添加图片contentmode接口;3.block监听点击接口;4.滚动到某张图片监听;5.增加自定义图片pageControl接口;6.其他等等。其中有一处接口改动:pagecontrol的小圆点自定义接口改为:currentPageDotColor、pageDotColor、currentPageDotImage、pageDotImage。
PS:
现已支持cocoapods导入:pod ‘SDCycleScrollView‘,‘~> 1.6‘
SDCycleScrollView.h文件中的代码如下:

#import <UIKit/UIKit.h>typedef enum { SDCycleScrollViewPageContolAlimentRight, SDCycleScrollViewPageContolAlimentCenter} SDCycleScrollViewPageContolAliment;typedef enum { SDCycleScrollViewPageContolStyleClassic, // 系统自带经典样式 SDCycleScrollViewPageContolStyleAnimated, // 动画效果pagecontrol SDCycleScrollViewPageContolStyleNone // 不显示pagecontrol} SDCycleScrollViewPageContolStyle;@class SDCycleScrollView;@protocol SDCycleScrollViewDelegate <NSObject>@optional/** 点击图片回调 */- (void)cycleScrollView:(SDCycleScrollView *)cycleScrollView didSelectItemAtIndex:(NSInteger)index;/** 图片滚动回调 */- (void)cycleScrollView:(SDCycleScrollView *)cycleScrollView didScrollToIndex:(NSInteger)index;@end@interface SDCycleScrollView : UIView// >>>>>>>>>>>>>>>>>>>>>>>>>> 数据源接口/** 本地图片数组 */@property (nonatomic, strong) NSArray *localizationImageNamesGroup;/** 网络图片 url string 数组 */@property (nonatomic, strong) NSArray *imageURLStringsGroup;/** 每张图片对应要显示的文字数组 */@property (nonatomic, strong) NSArray *titlesGroup;// >>>>>>>>>>>>>>>>>>>>>>>>> 滚动控制接口/** 自动滚动间隔时间,默认2s */@property (nonatomic, assign) CGFloat autoScrollTimeInterval;/** 是否无限循环,默认Yes */@property(nonatomic,assign) BOOL infiniteLoop;/** 是否自动滚动,默认Yes */@property(nonatomic,assign) BOOL autoScroll;@property (nonatomic, weak) id<SDCycleScrollViewDelegate> delegate;/** block监听点击方式 */@property (nonatomic, copy) void (^clickItemOperationBlock)(NSInteger currentIndex);// >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 自定义样式接口/** 轮播图片的ContentMode,默认为 UIViewContentModeScaleToFill */@property (nonatomic, assign) UIViewContentMode bannerImageViewContentMode;/** 占位图,用于网络未加载到图片时 */@property (nonatomic, strong) UIImage *placeholderImage;/** 是否显示分页控件 */@property (nonatomic, assign) BOOL showPageControl;/** 是否在只有一张图时隐藏pagecontrol,默认为YES */@property(nonatomic) BOOL hidesForSinglePage;/** pagecontrol 样式,默认为动画样式 */@property (nonatomic, assign) SDCycleScrollViewPageContolStyle pageControlStyle;/** 分页控件位置 */@property (nonatomic, assign) SDCycleScrollViewPageContolAliment pageControlAliment;/** 分页控件小圆标大小 */@property (nonatomic, assign) CGSize pageControlDotSize;/** 当前分页控件小圆标颜色 */@property (nonatomic, strong) UIColor *currentPageDotColor;/** 其他分页控件小圆标颜色 */@property (nonatomic, strong) UIColor *pageDotColor;/** 当前分页控件小圆标图片 */@property (nonatomic, strong) UIImage *currentPageDotImage;/** 其他分页控件小圆标图片 */@property (nonatomic, strong) UIImage *pageDotImage;/** 轮播文字label字体颜色 */@property (nonatomic, strong) UIColor *titleLabelTextColor;/** 轮播文字label字体大小 */@property (nonatomic, strong) UIFont *titleLabelTextFont;/** 轮播文字label背景颜色 */@property (nonatomic, strong) UIColor *titleLabelBackgroundColor;/** 轮播文字label高度 */@property (nonatomic, assign) CGFloat titleLabelHeight;/** 初始轮播图(推荐使用) */+ (instancetype)cycleScrollViewWithFrame:(CGRect)frame delegate:(id<SDCycleScrollViewDelegate>)delegate placeholderImage:(UIImage *)placeholderImage;+ (instancetype)cycleScrollViewWithFrame:(CGRect)frame imageURLStringsGroup:(NSArray *)imageURLStringsGroup;/** 本地图片轮播初始化方式 */+ (instancetype)cycleScrollViewWithFrame:(CGRect)frame imageNamesGroup:(NSArray *)imageNamesGroup;// >>>>>>>>>>>>>>>>>>>>>>>>> 清除缓存接口/** 清除图片缓存(此次升级后统一使用SDWebImage管理图片加载和缓存) */+ (void)clearImagesCache;/** 清除图片缓存(兼容旧版本方法) */- (void)clearCache;@end具体代码演示如下:
1.倒入头文件和设置属性
#import <SDCycleScrollView.h> // 我采用的是CopcoaPods管理工具导入的第三方库,所以使用<>导入头文件名@interface ViewController ()<SDCycleScrollViewDelegate>@property (strong,nonatomic)NSArray *localImages;//本地图片@property (strong,nonatomic)NSArray *netImages; //网络图片@property (strong,nonatomic)SDCycleScrollView *cycleScrollView;//轮播器@end2.懒加载本地图片和网络图片
/** * 懒加载本地图片数据 */-(NSArray *)localImages{ if (!_localImages) { _localImages = @[@"1.png",@"2.png",@"3.png",@"4.png"]; } return _localImages;}/** * 懒加载网络图片数据 */-(NSArray *)netImages{ if (!_netImages) { _netImages = @[ @"http://d.hiphotos.baidu.com/zhidao/pic/item/72f082025aafa40f507b2e99aa64034f78f01930.jpg", @"http://b.hiphotos.baidu.com/zhidao/pic/item/4b90f603738da9770889666fb151f8198718e3d4.jpg", @"http://g.hiphotos.baidu.com/zhidao/pic/item/f2deb48f8c5494ee4e84ef5d2cf5e0fe98257ed4.jpg", @"http://d.hiphotos.baidu.com/zhidao/pic/item/9922720e0cf3d7ca104edf32f31fbe096b63a93e.jpg" ]; } return _netImages;}3-1.封装方法,轮播本地图片
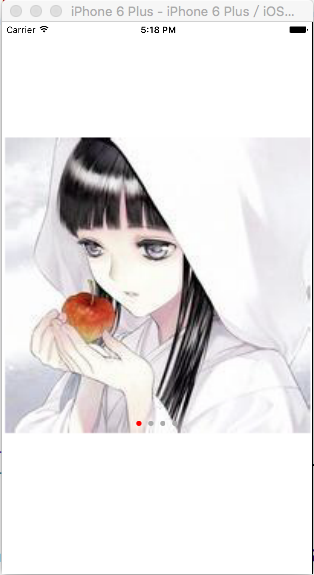
/** * 轮播本地图片 */-(void)ScrollLocalImages{ /** 测试本地图片数据*/ CGRect rect = CGRectMake(0,150, self.view.bounds.size.width, 400); self.cycleScrollView = [SDCycleScrollView cycleScrollViewWithFrame:rect imageNamesGroup:self.localImages]; //设置图片视图显示类型 self.cycleScrollView.bannerImageViewContentMode = UIViewContentModeScaleToFill; //设置轮播视图的分页控件的显示 self.cycleScrollView.showPageControl = YES; //设置轮播视图分也控件的位置 self.cycleScrollView.pageControlAliment = SDCycleScrollViewPageContolAlimentCenter; //当前分页控件小圆标颜色 self.cycleScrollView.currentPageDotColor = [UIColor redColor]; //其他分页控件小圆标颜色 self.cycleScrollView.pageDotColor = [UIColor purpleColor]; [self.view addSubview:self.cycleScrollView];}3-2.封装方法,轮播网络图片
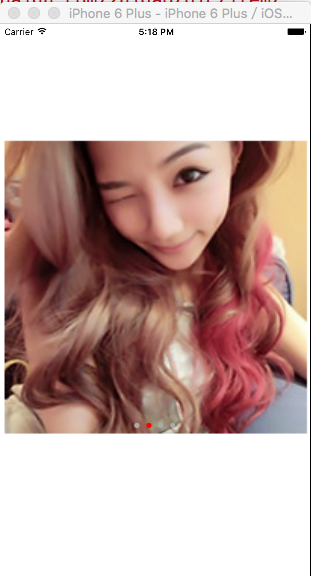
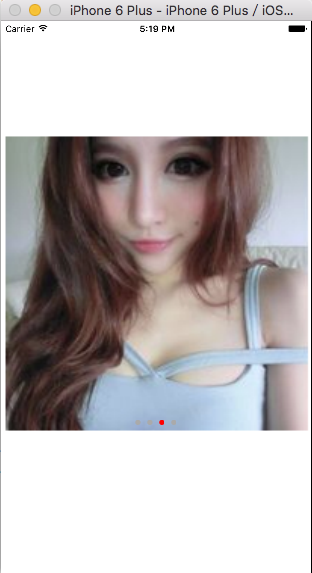
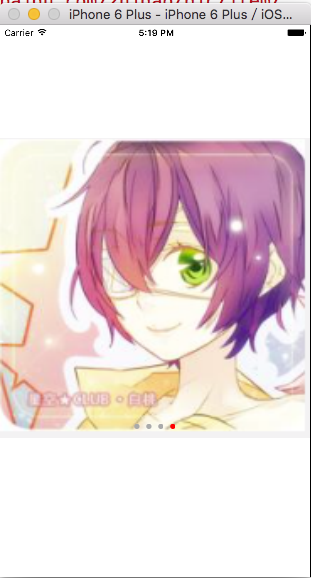
/** * 轮播网络图片 */-(void)ScrollNetWorkImages{ /** 测试本地图片数据*/ CGRect rect = CGRectMake(0,150, self.view.bounds.size.width, 400); self.cycleScrollView = [SDCycleScrollView cycleScrollViewWithFrame:rect delegate:self placeholderImage:[UIImage imageNamed:@"PlacehoderImage.png"]]; //设置网络图片数组 self.cycleScrollView.imageURLStringsGroup = self.netImages; //设置图片视图显示类型 self.cycleScrollView.bannerImageViewContentMode = UIViewContentModeScaleToFill; //设置轮播视图的分页控件的显示 self.cycleScrollView.showPageControl = YES; //设置轮播视图分也控件的位置 self.cycleScrollView.pageControlAliment = SDCycleScrollViewPageContolAlimentCenter; //当前分页控件小圆标图片 self.cycleScrollView.pageDotImage = [UIImage imageNamed:@"pageCon.png"]; //其他分页控件小圆标图片 self.cycleScrollView.currentPageDotImage = [UIImage imageNamed:@"pageConSel.png"]; [self.view addSubview:self.cycleScrollView];}#pragma mark - 代理方法/** 点击图片回调 */- (void)cycleScrollView:(SDCycleScrollView *)cycleScrollView didSelectItemAtIndex:(NSInteger)index{ //NSLog(@"%ld",index);}/** 图片滚动回调 */- (void)cycleScrollView:(SDCycleScrollView *)cycleScrollView didScrollToIndex:(NSInteger)index{ //NSLog(@"%ld",index);}测试1:
- (void)viewDidLoad { [super viewDidLoad]; [self ScrollLocalImages];}测试2: (一开始有占位图片,因为已经测试过,做了缓存,所以没有贴出截图)
- (void)viewDidLoad { [super viewDidLoad]; [self ScrollNetWorkImages];}i原地址:http://www.mamicode.com/info-detail-1185788.html
0 0
- SDCycleScrollView的使用
- SDCycleScrollView使用中遇到的问题
- iOS:实现图片的无限轮播---之使用第三方库SDCycleScrollView
- iOS:实现图片的无限轮播(二)---之使用第三方库SDCycleScrollView
- iOS:实现图片的无限轮播(二)---之使用第三方库SDCycleScrollView
- 多个SDCycleScrollView轮播图加载网络图片减少内存使用.
- iOS 简易无限滚动的图片轮播器-SDCycleScrollView
- 轮播图 SDCycleScrollView
- SDCycleScrollView轮播图
- 上方滚动的图片轮播(我的)(三方库的SDCycleScrollView)
- iOS开发之SDCycleScrollView,好用的第三方无限轮播图
- iOS开发之SDCycleScrollView
- SDCycleScrollView第三方轮播图
- 浅析SDCycleScrollView实现原理
- 图片轮播器 SDCycleScrollView
- SDCycleScrollView 添加初始滚动页码
- iOS - 第三方库 - SDCycleScrollView
- 仿SDCycleScrollView(Swift版本)
- linux设备驱动归纳总结(五):3.IO静态映射
- 让服务成为前台服务,即使在低内存也不会被杀掉
- php文件以绝对路径引入
- spring总结
- zygote,systemserver 启动分析
- SDCycleScrollView的使用
- Python int与string之间的转化
- C#Thread的Join方法
- C 存储类/链接/内存管理
- EasyCamera摄像机配置
- css3实现手风琴效果
- 项目技巧笔记
- Intellij Idea中运行tomcat JRebel 报內存溢出 解决方案
- IOS Appstore 预览图尺寸

 :这几个类主要是用来处理分页节点的,可以使用默认的原点分页节点,也可以使用图片节点;
:这几个类主要是用来处理分页节点的,可以使用默认的原点分页节点,也可以使用图片节点; :一个简化使用视图frame结构体及其结构体中属性的视图分类。
:一个简化使用视图frame结构体及其结构体中属性的视图分类。