jQuery EasyUI使用教程之添加节点到树形菜单
来源:互联网 发布:查理斯特亚斯 知乎 编辑:程序博客网 时间:2024/05/29 11:56
本教程为大家介绍如何添加节点到树形菜单。我们将创建一个包含水果和蔬菜节点的食品树,然后添加一些其他水果到已存在的水果节点中。
jQuery EasyUI最新试用版下载请猛戳>>

创建食品树
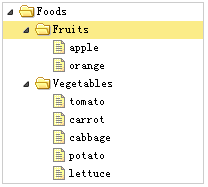
首先,我们创建食品树,代码如下所示:
<divstyle="width:200px;height:auto;border:1px solid #ccc;"><ulid="tt"class="easyui-tree"url="tree_data.json"></ul></div>请注意,树组件是定义在“ul”标记中,树节点数据从 URL “tree_data.json” 加载。
得到父节点
然后我们通过点击节点选择水果节点,我们将添加一些其他的水果数据。执行getSelected方法得到处理节点:
varnode = $('#tt').tree('getSelected');getSelected方法的返回结果是一个javascript对象,它有一个id、text、target属性。target属性是一个DOM对象,引用选中节点,它的append方法将用于附加子节点。
附加节点
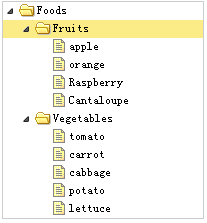
varnode = $('#tt').tree('getSelected');if(node){varnodes = [{"id":13,"text":"Raspberry"},{"id":14,"text":"Cantaloupe"}];$('#tt').tree('append', {parent:node.target,data:nodes});}当添加一些水果,您将看见:

正如您所看到的,使用easyui的树(Tree)插件去附加节点不是那么的难。
下载EasyUI示例:easyui-tree-demo.zip
有兴趣的朋友可以点击查看更多有关jQuery EasyUI的教程>>
0 0
- jQuery EasyUI使用教程之添加节点到树形菜单
- jQuery EasyUI使用教程之使用标记创建树形菜单
- jQuery EasyUI使用教程之添加工具栏到数据网格
- jQuery EasyUI使用教程之添加排序
- jQuery EasyUI使用教程之创建树形下拉框
- jQuery easyui 树形菜单
- jQuery easyUI 树形菜单
- jQuery EasyUI使用教程之加载父/子节点到树中
- jQuery EasyUI使用教程:添加分页到树网格中
- jQuery EasyUI使用教程之创建一个简单的菜单
- jQuery EasyUI使用教程之创建一个菜单按钮
- jQuery EasyUI使用教程之动态添加标签
- jQuery EasyUI使用教程之添加自动播放标签
- jquery的treeview树形菜单使用教程
- jQuery树形菜单(2)jquery-easyui
- jQuery树形菜单(2)jquery-easyui
- jQuery EasyUI使用教程之创建具有复选框节点的树
- jQuery EasyUI使用教程之在树网格中延迟加载节点
- cmd下格式化输出日期及时间
- Local declaration of 'XXX' hides instance variable
- JS中的call()和apply()方法
- 10大Java开源中文分词器的使用方法和分词效果对比
- web项目部署到linux服务器下常用命令
- jQuery EasyUI使用教程之添加节点到树形菜单
- 代理模式的认知
- AudioPolicyManager::getDeviceForStrategy
- [leetcode]Median of Two Sorted Arrays
- WCF 中DataTable序列化失败
- 【公告】博客新皮肤上线啦
- nodejs到底做什么
- Java常用的任务调度实现方式
- 获取一个数字的最高位的几种算法。


