网页开发基础知识 HTML + CSS
来源:互联网 发布:vb 图形放大 编辑:程序博客网 时间:2024/05/22 15:39
CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的
1、<!-- 注释文字 -->
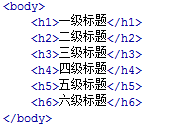
2. h1-h6标签的默认样式:

3.<body>标签,网页上显示的内容放在这里面
4.<p>段落文本</p>
注意一段文字一个<p>标签,如在一篇新闻文章中有3段文字,就要把这3个段落分别放到3个<p>标签中。
5.
5.00 <em>需要强调的文本</em>
5.01 <strong>需要强调的文本</strong>
<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。 5.03 <q>引用短文本</q>
5.04 <blockquote>引用长文本</blockquote>
5.05 在需要加回车换行的地方加入<br />
5.06 要想输入空格,必须写入 (注意要加分号哦!)
5.07 有时会需要加一些用于分隔的横线 <hr />
5.08 <address>联系地址信息</address>
5,09 <code>代码语言</code>
注:如果是多行代码,可以使用<pre>标签。
5.10 列表就可以使用ul-li标签来完成。ul-li是没有前后顺序的信息列表。
<ul> <li>信息</li> <li>信息</li> ......</ul>
<ol> <li>信息</li> <li>信息</li> ......</ol>
5.11 确定逻辑部分:<div>…</div>给div命名: <div id="版块名称">…</div>
5.12 创建表格的四个元素:
table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
5.13 <style type="text/css"> table tr td,th{border:1px solid #000;} </style>上述代码是用 css 样式代码(后面章节会详细讲解),为th,td单元格添加粗细为一个像素的黑色边框。
摘要
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:<table summary="表格简介文本">
标题
用以描述表格内容,标题的显示位置:表格上方。
语法:
<table> <caption>标题文本</caption> <tr> <td>…</td> <td>…</td> … </tr>…</table>
未完待续。。。 。。。
- 网页开发基础知识 HTML + CSS
- 网页设计html+css基础知识汇总
- HTML---网页编程基础知识
- HTML & CSS 基础知识
- html/CSS基础知识回顾
- html/CSS基础知识回顾
- HTML+CSS+JavaScript基础知识
- HTML与 Css 基础知识
- html+css+js基础知识
- html,css基础知识
- html和css基础知识
- HTML JS CSS 基础知识
- HTML&CSS基础知识总结
- Html-Css基础知识
- 【HTML】CSS基础知识
- HTML、CSS、JavaScript基础知识
- 前端开发入门:html和css基础知识回顾
- 前端开发入门:html和css基础知识回顾2
- 【drp 9】Servlet生命周期
- Struts2 Demo
- 图解 Monad
- Pycharm-自动生成代码头内容
- 正负数读入优化模板
- 网页开发基础知识 HTML + CSS
- Struts1 增删改查
- IO-同步,异步,阻塞,非阻塞
- (OK)(OK)(All in CLI) Fedora23 + Docker(busybox) + NS3 + MANETs - testing
- Reverse Vowels of a String 仅翻转元音字符
- mongodb 编译
- itertools实例与生成器代码
- 最小的K个数31
- EAS跳过权限检查


