2-7parent > child选择器
来源:互联网 发布:手机视频播放器 知乎 编辑:程序博客网 时间:2024/05/22 13:46
与上一节介绍的ance desc选择器相比,parent > child选择器的范围要小些,它所选择的目标是子集元素,相当于一个家庭中的子辈们,但不包括孙辈,它的调用格式如下:
$(“parent > child”)
child参数获取的元素都是parent选择器的子元素,它们之间通过“>”符号来表示一种层次关系。
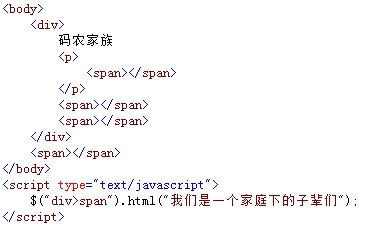
如图所示:

在浏览器中显示的效果:

从图中可以看出,使用$("div>span")选择器代码,获取的是<div>“家庭中”全部“子辈”<span>元素,不包括“孙辈”<span>元素和“家庭外”的<span>元素。
0 0
- 2-7parent > child选择器
- 【jQuery】parent > child选择器
- $(“parent > child”)选择器
- 【JQuery】parent > child选择器
- parent > child选择器(jQuery)
- jQuery的parent > child选择器
- parent > child
- parent-child 关系介绍
- jQuery parent>child
- 层次选择器当中的 $("ancestor desendant") 与 $("parent>child")的区别
- NHibernate文档翻译 第7章----示例: Parent/Child
- Python child, parent, super CLASS
- Angular-Parent/Child Controller Communication
- 后代选择器+nth-child()选择器
- :nth-child选择器
- CSS 选择器nth-child
- CSS3:nth-child() 选择器
- nth-child()选择器
- 卷积神经网络及其在图像处理中的应用
- MySQL 5.6 for Windows 解压缩版配置安装
- 2017 Indeed-tokyo笔试题-6*6的矩阵放置元素
- java多线程基础总结
- 前端性能优化:jquery性能优化
- 2-7parent > child选择器
- Tomcat7源码分析——启动过程和类加载器
- 插入排序
- 左右最值最大差
- Android中定时任务的实现
- Android的getLeft,getX,getTranslation,getRawX的理解
- 2-8prev + next选择器
- python 网络一分钟 get IP
- 关于我


