使用Sublime Text 3的HTML-CSS-JS Prettify插件格式化代码
来源:互联网 发布:java icon标签 编辑:程序博客网 时间:2024/05/24 06:24
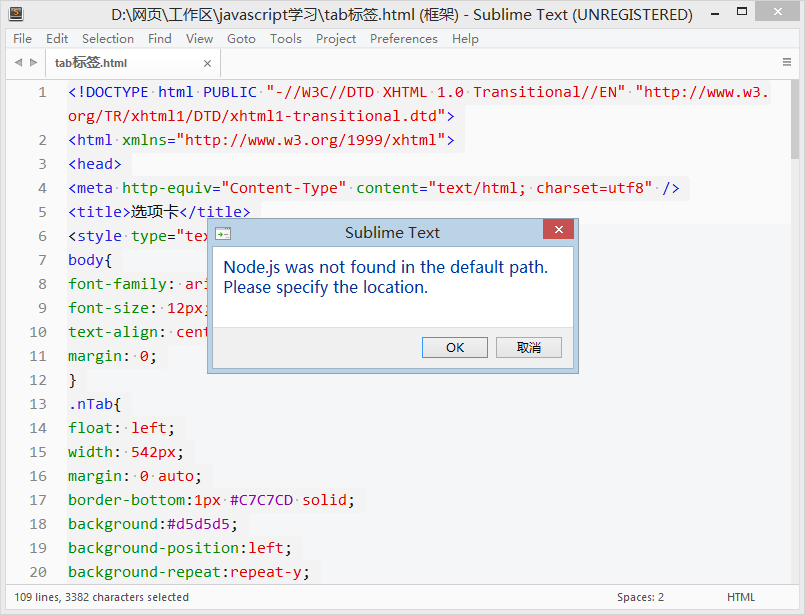
之前用 Sublime Text 格式化代码的时候,安装过 HTML-CSS-JS Prettify 这个插件,但格式化时却会提示(默认路径未找到Node.js)
虽然完全不知道 Node.js 怎么用,但没关系,只管安装就好。- 下载安装
到Node.js (地址:https://packagecontrol.io/packages/HTML-CSS-JS%20Prettify)安装。 - 确认Node.js安装路径
鼠标右键HTML/CSS/JS Prettify>Set Plugin Options保证插件路径与Node.js安装路径一致,Ctrl+s保存。 - 格式化代码
鼠标右键HTML/CSS/JS Prettify>Prettify Code查看效果
嗯~效果不错!(不喜欢还可以自己设置)
等等!!缩进虚线怎么变这么多条?!(密集恐惧症的怎么活=。=)
下面来设置下:菜单栏 View > Indentation > Tab Width 4 就完美了 :)
0 0
- 使用Sublime Text 3的HTML-CSS-JS Prettify插件格式化代码
- 使用Sublime Text 3的HTML-CSS-JS Prettify插件格式化代码
- Sublime Text 3的格式化代码插件 HTML-CSS-JS Prettify
- sublime插件html-css-js Prettify 实现代码格式化
- Sublime Text插件之HTML-CSS-JS Prettify
- sublime text3格式化插件HTML-CSS-JS Prettify
- Sublime Text3通过HTML-CSS-JS Prettify自动格式化代码
- sublime text3的CSS格式化----HTML-CSS-JS Prettify
- Sublime text 3 如何格式化HTML/css/js代码
- Sublime text 3 如何格式化HTML/css/js代码
- Sublime text 3 如何格式化HTML/css/js代码
- sublime text 3.0 安装 HTML-CSS-JS Prettify
- sublime text安装js css html 格式化插件
- Sublime Text 2 的HTML代码格式化插件Tag
- Sublime Text 2 的HTML代码格式化插件Tag
- ST插件--HTML-CSS-JS Prettify
- Sublime Text 2 JS 格式化插件 JsFormat的配置使用
- Sublime Text 2 JS 格式化插件 JsFormat的配置使用
- STL之deque容器
- 1058 N的阶乘的长度
- AES加密解密算法的FPGA实现(一)
- 【杭电oj206】Picture
- java简单加密解密
- 使用Sublime Text 3的HTML-CSS-JS Prettify插件格式化代码
- c语言动态分配内存空间(转)
- JavaScript,全选、全不选、反选、无刷新删除、批量删除、即点即改入库
- coffee在nodejs端的调试
- 自定义左边含有图片的EditText
- java基础学习之数据类型
- 温故知新-Notifications学习笔记
- 启动mongodb数据库 mongo命令时回报计算机拒绝访问
- 温故知新-Toast学习笔记