top、postop、scrolltop、offsetTop、scrollHeight、offsetHeight、clientHeigh
来源:互联网 发布:gopro6照片软件 编辑:程序博客网 时间:2024/04/28 18:37
<div style="background-color:red; position:absolute; width:100px; height:100px;">
<p style="background-color:silver; position:absolute; top:-5px;">测试top</p>
</div>
需要注意的是,DIV和P这一对包含元素,都需要设置position为absolute才能得到想要的结果,假如父元素不设置,则子元素的参照将是更上层定义过position的元素,直到整个文档;
2.posTop
posTop的数值其实和top是一样的,但区别在于,top固定了元素单位为px,而posTop只是一个数值,一般使用posTop来进行运算。
3.scrollTop
<div id="container" style="background-color:silver; width:100px; height:100px; overflow:auto;">
<p style="background-color:red;" mce_style="background-color:red;">
这里是文本
</p>
</div>
<script type="text/javascript"><!--
container.scrollTop = 12;
// --></script>
这一段文本在这个100*100的DIV内无法完全显示,所以设置了overflow为auto,它会出现一个上下方向的滑动框,假如没有设置 id.scrollTop属性的话,默认情况下滑块位置在顶端。而设置了scrollTop值为12后,滑块的位置改变了,默认显示是卷过了12个象素的文本。如果设置overflow为hidden,则将会无法显示顶部12个象素的文本。
注意设置方式是id.scrollTop,而不是id.style.scrollTop。js
jq
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("div").scrollTop(100);
});
$(".btn2").click(function(){
alert($("div").scrollTop()+" px");
});
});
</script>
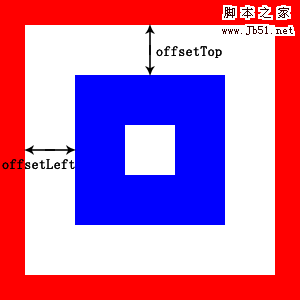
4.offsetTop
如果元素 A 是 HTML 的 body 元素,其 display 属性计算值是 none,或者不具有 CSS 布局盒子,则返回 0,并停止本算法。
如果元素 A 的 offsetParent 是 null 或者是 HTML 的 body 元素,以 CSS 像素为单位返回元素 A 上边框距画布原点的垂直距离,并停止本算法。
以 CSS 像素为单位返回元素 A 上边框距其 offsetParent 上边框的距离。
5. scrollHeight 与 offsetHeight与clientHeight
对于document.body
clientHeight //content+padding
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight //content + padding+border
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight //content+padding
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight
对某个HTML控件
offsetHeight是自身元素的高度,scrollHeight是 自身元素的高度+隐藏元素的高度。
a.clientWidth //content+padding
a.offsetWidth //content+padding +border
a.scrollWidth //content+padding
jquery
$(“#box”).height()
<div id="box" style="width:500px;height:300px;padding: 30px;margin: 10px;border:2px red solid;background:#fb3"></div>
$(“#box”).height();即height的300px;
.innerHeight(),即360px,height+padding
.outerHeight(),即364px,height+padding+border
- top、postop、scrolltop、offsetTop、scrollHeight、offsetHeight、clientHeigh
- top、postop、scrolltop、offsetTop、scrollHeight、offsetHeight、clientHeight
- top、postop、scrolltop、offsetTop、scrollHeight、offsetHeight、clientHeight
- 页面位置 top、postop、scrolltop、offsetTop、scrollHeight、offsetHeight、clientHeight
- top、postop、scrolltop、scrollHeight、offsetHeight
- top、postop、scrolltop、scrollHeight、offsetHeight
- 搞清top、postop、scrolltop、scrollHeight、offsetHeight
- 搞清top、postop、scrolltop、scrollHeight、offsetHeight
- 搞清top、postop、scrolltop、scrollHeight、offsetHeight
- 花点时间搞清top、postop、scrolltop、scrollHeight、offsetHeight
- 花点时间搞清top、postop、scrolltop、scrollHeight、offsetHeight
- 搞清楚top、postop、scrolltop、scrollHeight、offsetHeight 的用法
- 花点时间搞清top、postop、scrolltop、scrollHeight、offsetHeight
- clientHeight/scrollHeight/offsetHeight/offsetParent/offsetTop/offsetHeight/scrollTop
- offsetTop,offsetHeight,scrollHeight,scrollTop的区别
- scrollWidth,offsetWidth,clientWidth,width;scrollHeight,offsetHeight,clientHeight,height;offsetTop,scrollTop,top;offsetLeft,scrol
- 花点时间搞清top、postop、scrolltop、scrollHeight、offsetHeigh
- offsetTop.offsetLeft,offsetWidth,offsetHeight,offsetParent,scrollTop,scrollLeft,scrollWidth,scrollHeight区别
- Linux文件备份
- 总结TS中的pcr、dts、pts问题
- Python多维/嵌套字典数据无限遍历
- xcode8 IOS10 远程推送问题:未找到应用程序的“aps-environment”的权利字符串
- vs快捷方式
- top、postop、scrolltop、offsetTop、scrollHeight、offsetHeight、clientHeigh
- android studio gradle 配置
- jsp不能加载jstl的问题
- rsyslog 同时发生nginx 访问日志和错误日志
- 实地址模式与保护模式下的中断与异常处理
- CentOS6.5下搭建Samba服务器
- 8.6 子模块分析之CM
- 自己实现一个Native方法的调用
- #130 Heapify