多列布局——column-width
来源:互联网 发布:手机算命软件 编辑:程序博客网 时间:2024/05/16 15:13
任务
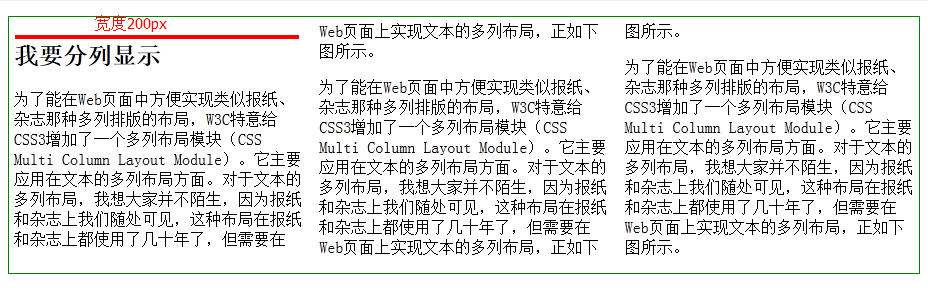
在编辑器的第7行输入正确代码,分为3栏,每栏的内容宽度设置为200px;(注:一定要考虑到浏览器的兼容性) 具体效果见下图:

温馨提示:案例的效果如上图所示才算顺利通关,否则请再学习一遍本节的知识点!
<!doctype www.dztcsd.com/html>
<html>
<head>
<meta charset="utf-8">
<title>columns-width</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="columns">
<h2>我要分列显示</h2>
<p>为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。对于文本的多列布局,我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示。</p>
<p>为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。对于文本的多列布局,我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示。</p>
<p>为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。对于文本的多列布局,我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示。</p>
</div>
</body>
</html>
- 多列布局——column-width
- 【CSS3】多列布局——column-width
- 多列布局——column-count
- 解决CSS3多列样式column-width布局时内容被截断、错乱
- 【CSS3】多列布局——column-count
- [CSS3] 多列布局 column
- 多列布局(column)
- 多列布局(column)
- 布局 -列布局 column
- ExtJS2.0实用简明教程——Column列布局
- Column列布局
- extjs column列布局
- extjs 布局 -列布局 column
- CSS3布局样式相关:Columns、column-width、column-count、column-gap、column-rule、column-span、盒子模型、伸缩布局
- void QTableView::setColumnWidth ( int column, int width),隐藏列不起作用
- Extjs4布局详解(六)—Column布局
- CSS+DIV 布局 (Two-Column floated fixed width layout & three columns fixed width layout)
- Ext3.2 布局——column layout
- OpenGL ES 纹理实践
- yii的增删改查
- Android中子线程与UI线程交互
- bzoj3446[Usaco2014 Feb]Cow Decathlon全能奶牛
- Spring整合Quartz实现定时任务调度
- 多列布局——column-width
- React入门教程第三课--gulp编译优化
- Codeforces Round #375 (Div. 2)
- Java语言中类与类之间的关系
- android代码配色
- Android OTA升级(2):开启升级过程
- yii的增删改查
- Webview 优化之“去啊”离线方案
- 多列布局——column-count


