多列布局——column-count
来源:互联网 发布:手机算命软件 编辑:程序博客网 时间:2024/06/05 12:06
任务
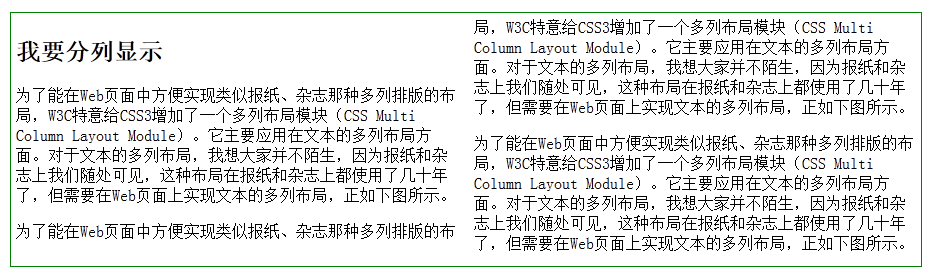
在CSS编辑器的第7行输入正确代码,让内容分成2列显示,注意浏览器的兼容性!如下图所示:

温馨提示:案例相关效果要与上图一致,才算通过哦!否则请再看一下本节的知识点!
<!doctype www.dztcsd.com/html>
<html>
<head>
<meta charset="utf-8">
<title>columns-count</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="columns">
<h2>我要分列显示</h2>
<p>为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。对于文本的多列布局,我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示。</p>
<p>为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。对于文本的多列布局,我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示。</p>
<p>为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。对于文本的多列布局,我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示。</p>
</div>
</body>
</html>
- 多列布局——column-count
- 【CSS3】多列布局——column-count
- 多列布局——column-width
- 【CSS3】多列布局——column-width
- [CSS3] 多列布局 column
- 多列布局(column)
- 多列布局(column)
- 布局 -列布局 column
- ExtJS2.0实用简明教程——Column列布局
- Column列布局
- extjs column列布局
- extjs 布局 -列布局 column
- Extjs4布局详解(六)—Column布局
- CSS3布局样式相关:Columns、column-width、column-count、column-gap、column-rule、column-span、盒子模型、伸缩布局
- Ext3.2 布局——column layout
- Oracle ——count(*) 与count(列名)的区别
- 【CSS3】多列布局——Columns
- 多列布局——Columns
- Java语言中类与类之间的关系
- android代码配色
- Android OTA升级(2):开启升级过程
- yii的增删改查
- Webview 优化之“去啊”离线方案
- 多列布局——column-count
- Android 如何判断CPU是32位还是64位
- kindeditor 隐藏网络图片功能,只保留本地上传功能,并且将图片进行压缩处理
- 强连通分量(强连通缩点(tarjan))+最小路径覆盖(匈牙利算法)
- matlab 自动交易系统 函数内部全局变量
- 如何反射创建泛型集合,例如Collection<T>,
- 如何在VR场景中位移与行走Unity VRTK - SteamVR Unity Toolkit针对VR开发的工具包
- 文字识别技术获突破性进展 及 ICDAR的说明
- 使用html5画一个时钟表


