帮助你实现响应式导航的 jQuery 插件
来源:互联网 发布:沉迷网络的影响哲学 编辑:程序博客网 时间:2024/06/07 00:19
Sidr

Sidr 是创建侧栏和响应式菜单的最佳 jQuery 插件,提供了多种菜单的显示方案。
Sidr →GitHub →
Navgoco

Navgoco 是一个简单的插件,可以把一个链接嵌套无序列表转换成一个美丽的立式多级滑动导航,通过使用 Cookie 以及可选担任手风琴菜单来保存会话之间扩展子菜单的能力。
Navgoco →GitHub →
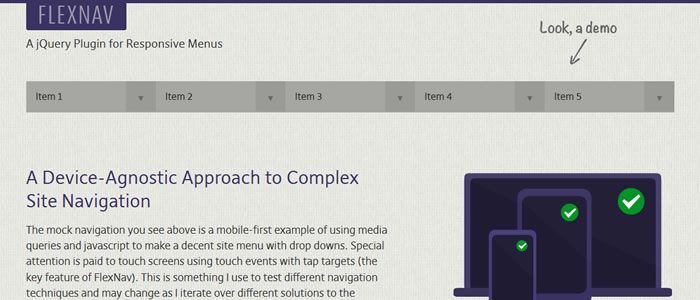
FlexNav

FlexNav 是使用媒体查询和 jQuery 来实现健壮的下拉菜单。这是一个“设备无关的方法来实现复杂的网站导航,提供触摸和键盘可访问性支持”。
FlexNav(<a href="http://www.dztcsd.com/">312</a>) →GitHub →
SmartMenus

SmartMenus是一个功能丰富的插件,用于创建水平或垂直响应的,基于列表的菜单。
SmartMenu →GitHub →
jQuery Menu Aim

Menu-Aim 可以通过一个下拉项悬停试图导航到一个子菜单的内容。这个问题是使用超时和延时通常解决。通过检测用户的鼠标移动的方向来解决这个问题。导航向上和向下的菜单时,这可以使更快的转换。
jQuery Menu Aim →
jPanelMenu

jPanelMenu 这个jQuery插件,创建一个动画镶板式菜单(像出现在Facebook和谷歌的移动版本的类型)。动画是通过CSS转换,如丝般柔滑。
jPanelMenu →GitHub →
Flaunt.js

Flaunt.js 这款插件允许你创建一个具有响应性,嵌套的导航,开箱即用。
Flaunt.js →
TinyNav.js

TinyNav.js 是一个轻量级的插件,用于转换
- 和
- 为下拉的菜单。。
TinyNav.js →GitHub →
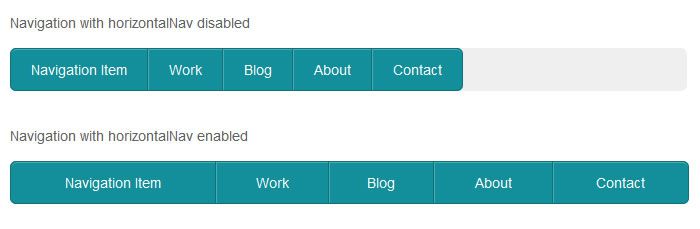
HorizontalNav

HorizontalNav 插件将跨越一个横向导航,以适应全宽它的容器,并配备了一个选项,可以控制是否开启响应式支持。
HorizontalNav →GitHub →
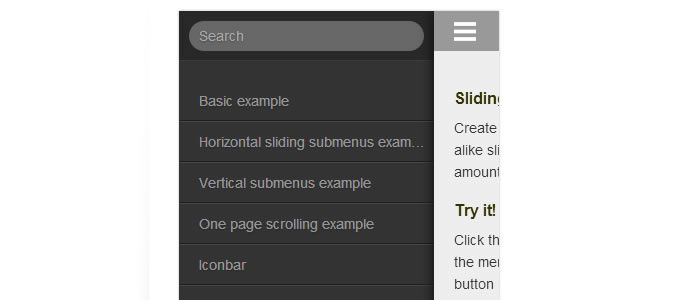
jQuery.mmenu

jQuery.mmenu →
jQuery.mmenu 是一个插件,用于创建光滑,为你的移动网站创建和应用程序极为相象的滑动菜单。
原文链接:www.yyyweb.com/3188.html
- 帮助你实现响应式导航的 jQuery 插件
- 一个帮助你实现pinterest页面布局的jQuery插件 - jQuery.Shapeshift
- 帮助你生成缩进式自适应宽度的响应式布局插件 - jresponsive.js
- 分享10个帮助你实现超酷特效的jQuery插件
- jQuery响应式水平导航栏插件 - HorizontalNav
- 分享13个帮助你简化开发的jQuery插件
- 帮助你生成翻页效果的jQuery插件 - bookblock
- 帮助你生成放大镜效果的jQuery插件 - Melens
- 帮助你生成组织结构图的jQuery插件 - jOrgChart
- 分享 13 个帮助你简化开发的 jQuery 插件
- 帮助你生成响应式布局的CSS模板 - xyCSS
- 帮助你生成响应式布局的CSS模板 - xyCSS
- 纯HTML+CSS+JQUERY的响应式导航
- 实现单页面导航效果的jQuery插件 - SMINT
- 10款响应式 jQuery实现图片效果插件
- 通过bootstrap插件制作响应式导航!
- 帮助你自动生成已经过去的时间的jQuery插件 - Smart Time Ago
- 一款帮助你生成非常有趣的扇形扑克牌风格特效的jQuery插件-Baraja
- Linux(Ubuntu14.04)下安装Anaconda和Spyder
- GIT(分布式版本控制系统)
- fastjson生成和解析json数据,序列化和反序列化数据
- 解决smartsvn不能上传静态库问题
- oracle误删除数据的恢复方法
- 帮助你实现响应式导航的 jQuery 插件
- 优秀不够,你是否无可替代
- LeetCode笔记:119. Pascal's Triangle II
- Map排序
- 分享:真机页面调试+抓包,调试微信生产环境 HTTPS 页面工具集成。(weinre + AnyProxy)
- 设计模式6大原则
- 高性能IO模型浅析
- Security Issue: Command injection
- 数据类型——变量常量和声明与定义

