WPF教程(三十二)使用Grid:一个联系人表格
来源:互联网 发布:数据有效性 文本长度 编辑:程序博客网 时间:2024/05/21 22:36
在前面几章,我们学习了很多理论知识,用到了很多理论上的例子。在这一章,将把我们在前面所学到的东西运用到一个实际的例子当中:一个简单的联系人表格。
这个联系人表格的好处是它只是普遍使用的一个对话框,你可以将用到的技术用到几乎任何你想要创建的对话框里。
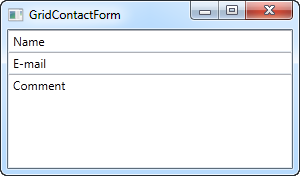
第一个要测试的东西非常简单,是一个基本的联系人表格。总共使用三行,两行自动高度,最后一行使用*号高度,它占据剩余的可用空间。
<Window x:Class="WpfTutorialSamples.Panels.GridContactForm" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="GridContactForm" Height="300" Width="300"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <TextBox>Name</TextBox> <TextBox Grid.Row="1">E-mail</TextBox> <TextBox Grid.Row="2" AcceptsReturn="True">Comment</TextBox> </Grid></Window>

如上所示,最后一个TextBox占据了剩余空间,前两个只占据它们所需要的空间。尝试拖拉窗口,你会发现comment文本框会跟随窗口改变。
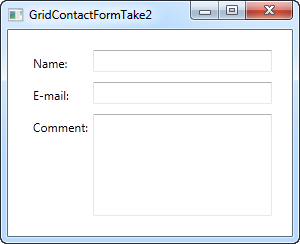
上面这个简单的例子里,并没有指定每个文本框用来干什么。相反,文本框里显示了一些说明性的文字,这并不是一个Windows对话框该有的样子。我们尝试来改善外观和实用性:
<Window x:Class="WpfTutorialSamples.Panels.GridContactFormTake2" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="GridContactFormTake2" Height="300" Width="300"> <Grid Margin="10"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Label>Name: </Label> <TextBox Grid.Column="1" Margin="0,0,0,10" /> <Label Grid.Row="1">E-mail: </Label> <TextBox Grid.Row="1" Grid.Column="1" Margin="0,0,0,10" /> <Label Grid.Row="2">Comment: </Label> <TextBox Grid.Row="2" Grid.Column="1" AcceptsReturn="True" /> </Grid></Window>

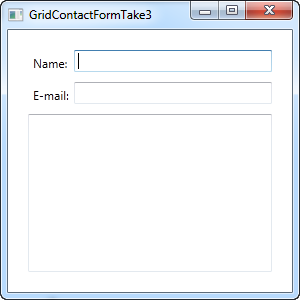
但是,说明字段有时候是很明显的,无需再加说明两个字。那么我们跳过标签,而使用ColumnSpan来得到更多的说明文本框空间:
<TextBox Grid.ColumnSpan="2" Grid.Row="2" AcceptsReturn="True" />

以上展示了Grid面板强大的功能。希望你在设计对话框的时候能用上这里所学的全部技术。
0 0
- WPF教程(三十二)使用Grid:一个联系人表格
- WPF教程(三十二)GridSplitter分割线
- WPF教程(二十八)Grid
- WPF教程(三十)Grid单元格
- WPF教程(三十一)Grid网格跨越
- Sigma Grid表格控件使用教程及下载
- WPF教程(二十九)Grid行和列
- Grid of WPF (一)
- WPF(Grid与布局)
- [WPF] 使用Grid与GridSplitter排版布局
- WPF教程(十)使用App.xaml
- 使用Ext.grid.Panel生成表格
- Extjs GRID表格组件使用小结
- ExtJS4 grid表格数据选取和使用
- EXTJS表格控件Grid的使用
- GT-Grid高级使用教程
- 表格grid
- grid表格
- 剩余17 天 get√ a* 算法
- Java 8 Concurrency Tutorial: Threads and Executors
- 探究struct对齐
- TypeError: must be type, not classobj
- 为百度文本编辑器UEditor添加附件管理功能
- WPF教程(三十二)使用Grid:一个联系人表格
- 利用python的eval()函数实现控制台计算器,并使用pyinstaller打包exe
- JQuery 实现 Ajax
- 游戏修改器制作教程⑨:修改D3D渲染
- CSRF笔记
- Kali Linux 2016.2 i386 启用SSH远程登录及安装HTOP、NETHOGS工具(Vmware Workstation 12.5 & Windows 10 X64 环境)
- 图像质量评价
- TCP/IP协议三次握手与四次握手流程解析
- 没事看看


