WPF教程(二十九)Grid行和列
来源:互联网 发布:88折话费 源码 编辑:程序博客网 时间:2024/06/05 05:31
上一章我们介绍了重要的Grid面板,还展示了一些如何使用它的例子。这一章我们来做一些更深入的研究,这正是Grid真正闪光的地方。首先,加入更多的行和列,实现一个真正的表格布局。
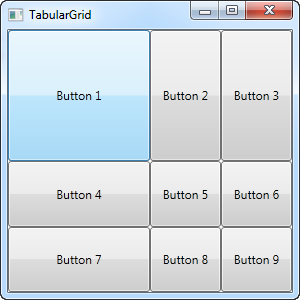
<span style="font-size:14px;"><Window x:Class="WpfTutorialSamples.Panels.TabularGrid" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="TabularGrid" Height="300" Width="300"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="2*" /> <ColumnDefinition Width="1*" /> <ColumnDefinition Width="1*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="2*" /> <RowDefinition Height="1*" /> <RowDefinition Height="1*" /> </Grid.RowDefinitions> <Button>Button 1</Button> <Button Grid.Column="1">Button 2</Button> <Button Grid.Column="2">Button 3</Button> <Button Grid.Row="1">Button 4</Button> <Button Grid.Column="1" Grid.Row="1">Button 5</Button> <Button Grid.Column="2" Grid.Row="1">Button 6</Button> <Button Grid.Row="2">Button 7</Button> <Button Grid.Column="1" Grid.Row="2">Button 8</Button> <Button Grid.Column="2" Grid.Row="2">Button 9</Button> </Grid></Window></span>

一共9个按钮,排布在三行三列的表格中。我们又使用到了带“*”号的宽度,这次还加了一个数字。第一行的高度是2*,第一列的宽度的也是2*。它表示它们所占的空间两倍于1*的行和列(1*和*是一样的)。
我使用了附加属性Grid.Row和Grid.Column将控件放入对应的网格里,同样的,在第一行或者第一列的控件可以省略这两个属性。如果不省略,那么定义成0也是一样的。省略的好处是你不需要在打字了,当然如果为了整体好看,也可以加上,完全看你的选择。
0 0
- WPF教程(二十九)Grid行和列
- WPF教程(二十八)Grid
- WPF教程(十九)单选框
- WPF教程(三十)Grid单元格
- WPF教程(三十一)Grid网格跨越
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二十九) 人工智能(AI)之追踪者
- NeHe OpenGL教程 (二十九)
- WPF教程(二) WPF vs WinForms
- 二十九、UI-Grid Selection 选择
- WPF教程(三十二)使用Grid:一个联系人表格
- WPF-使用代码创建Grid行与列,并将控件添加到Grid中的指定行指定列
- extjs grid行和列显示不同颜色
- kendou grid 合并列和行
- kendo grid显示行号/序号列(二)
- JBoss 系列二十九:JBoss Data Grid(Infinispan)Football 示例
- WPF教程(二十三)WPF面板简介
- WPF教程(二十)密码框
- WPF教程(二十一)工具提示
- 契约——MTConnect : 目录
- leetcode66: Plus One
- Disruptor 极速体验
- Android MVP 实现。基于Dagger2 + RxJava + Retrofit2 + Realm + ButterKnife + EventBus
- Tomact启动成功 测试失败解决
- WPF教程(二十九)Grid行和列
- leetcode---Reverse Bits
- java中ArrayList和LinkedList使用注意事项
- [Android 外挂字幕维护Note] MakeFile文件修改添加
- VMware中Ubuntu出现Unknown Display问题
- 2.2 PDFlib 输出中文内容及命名
- 用Android Studio编辑代码时,光标变粗
- Git基本使用整理
- JSP新闻系统跟我学之一数据库设计


