JQuery中is和hasClass的用法
来源:互联网 发布:php get 和 post容量 编辑:程序博客网 时间:2024/05/22 08:01
在jQuery中,我们可以使用两种方法来检查一个元素是否具有某些类名,这两种方法都具有相同的功能。
.hasClass("className"):有关.hasClass()方法可以查阅jQuery API——hasClass()
.is(".className"):有关.is()方法可以查阅jQuery API——is()
下面我们先来简单看一下他们的用法
一、.hasClass()
hasClass()方法是用来检查被选择的元素是否包含指定的class名,其语法:
$(selector).hasClass("className");//其中class是必须的值,规定需要在指定元素中查找的类名。$(selector).hasClass("className1 className2");is()方法也是用来检查被选择的元素是否包含指定的class名,其用法为:
$(selector).is(".className");$(selector).is(".className,.className"); 有关于他们更详细的用法,大家可以查看这里:jQuery API——hasClass()、jQuery API——is()。下面我们一起来看一个实例:
如果div元素有一个类名叫"bgRed",那么我们给其加上背景色为红色,如明没有这个类名,我将背景色设置为蓝色,我们一起来看代码:
HTML Code:
<div class="bgRed">有类名"bgRed"</div><div>无类名“bgRed”</div><div>无类名“bgRed”</div><div class="bgRed">有类名"bgRed"</div><p> <button id="isTest">is('.bgRed')</button> <button id="hasClassTest">hasClass('.bgRed')</button> <button id="reset">reset</button></p> //.is() $("#isTest").click(function(){ var $divTest = $(".demoTest div"); $divTest.each(function(){ if($(this).is(".bgRed")){ $(this).css("background-color","red"); } else { $(this).css("background-color","blue"); } }); });
//.hasClass() $("#hasClassTest").click(function(){ var $divTest = $(".demoTest div"); $divTest.each(function(){ if($(this).hasClass("bgRed")){ $(this).css("background-color","red"); } else { $(this).css("background-color","blue"); } }); });
//reset $("#reset").click(function(){ location.reload(); });
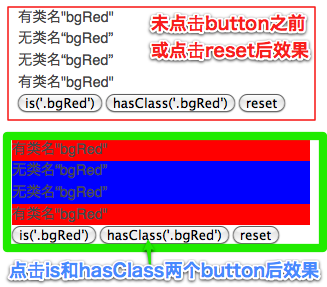
效果:

上面两种方法最终效果都是一样的。但从性能的角度来说,hasClass()要比is()更快,我们来做一个测试:
function usingIs(){ for(var i=0; i<10000;i++){ $("div#testDiv").is(".test"); } } function usingHasClass(){ for(var i=0; i<10000;i++){ $("div#testDiv").hasClass("test"); } }
usingIs(); usingHasClass();
最后在总结一下:
虽然.is()和.hasClass()两种方法都能用来检查一个元素是否具有某些特定的类名,但性能上来说,.hasClass()方法要更强,所以在实际运用中我们可以尽量使用.hasClass()方法来检查一个元素是否具有某些特定的类名。换句简单的话说:.is()和.hasClass()功能一样,但.hasClass()性能方面强于.is()。
- JQuery中is和hasClass的用法
- JQuery is()与hasClass()方法的对比
- jquery中hasClass()作用
- jquery中用.is和.hasClass检查元素类名
- jQuery属性操作之toggleClass()和hasClass()方法的比较
- jQuery中is()的用法
- jquery API .hasClass()
- jquery hasClass/addClass/removeClass
- c#中is和as的用法
- C#中as和is的用法
- c#中is和as的用法
- AS3中 is和as的用法
- C#中as和is的用法
- JS实现jQuery的addClass, removeClass, hasClass函数功能
- Oracle中Is NaN 和 IS Infinite 的用法
- Oracle中Is NaN 和 IS Infinite 的用法
- jquery中#和.的用法和区别
- JQ-has和hasClass
- Android中属性动画和补间动画的区别
- 视频直播--Mac上搭建直播服务器Nginx
- Java资源大全中文版(Awesome最新版)
- 第十一周项目1-二叉树构造算法的验证--由顺序存储结构转为二叉链存储结构
- codeigniter#bug追踪-控制器名和函数名一致会出现404
- JQuery中is和hasClass的用法
- Android安装Xposd框架(从刷机开始)
- uLua 从文件中读取代码
- [USACO NOV]金发姑娘和N头牛
- 【二十】策略搜索
- PHP初了解
- Android Reveal Animation(揭露动画)实现
- pycharm安装及使用说明
- c++回形方阵基本算法


