Android画图最基本的三个对象(Color,Paint,Canvas)
来源:互联网 发布:如何开一家淘宝服装店 编辑:程序博客网 时间:2024/06/06 08:30
简述:
Android画图最基本的三个对象(Color,Paint,Canvas)
三个类都存放在 android.graphics包下
1) Color :颜色对象,相当于现实生活中的 ‘调料’
2) Paint : 画笔对象,相当于现实生活中画图用的 ‘笔’————主要的还是对‘画笔’进行设置
3) Canvas : 画布对象,相当于现实生活中画图用的 ‘纸 或 布’
三者相结合,就能画出基本的图形
常用方法:
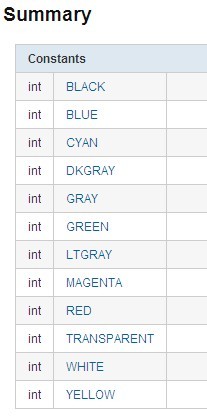
1)Color :颜色对象
1.可以通过 Color.颜色名,来获取颜色,应为是静态的,返回一个整数值

2.调用静态的 argb方法,可以调出个性的颜色

alpha 是设置透明度的;red 设置红色; green是设置绿色; blue设置蓝色,范围都是[0-255],0至255 颜色依次加深,
2)Paint : 画笔对象,常用方法

* 1.图形绘制
* setARGB(int a,int r,int g,int b);
* 设置绘制的颜色,a代表透明度,r,g,b代表颜色值。
*
* setAlpha(int a);
* 设置绘制图形的透明度。
*
* setColor(int color);
* 设置绘制的颜色,使用颜色值来表示,该颜色值包括透明度和RGB颜色。
*
* setAntiAlias(boolean aa);
* 设置是否使用抗锯齿功能,会消耗较大资源,绘制图形速度会变慢。
*
* setDither(boolean dither);
* 设定是否使用图像抖动处理,会使绘制出来的图片颜色更加平滑和饱满,图像更加清晰
*
* setFilterBitmap(boolean filter);
* 如果该项设置为true,则图像在动画进行中会滤掉对Bitmap图像的优化操作,加快显示
* 速度,本设置项依赖于dither和xfermode的设置
*
* setMaskFilter(MaskFilter maskfilter);
* 设置MaskFilter,可以用不同的MaskFilter实现滤镜的效果,如滤化,立体等 *
* setColorFilter(ColorFilter colorfilter);
* 设置颜色过滤器,可以在绘制颜色时实现不用颜色的变换效果
*
* setPathEffect(PathEffect effect);
* 设置绘制路径的效果,如点画线等
*
* setShader(Shader shader);
* 设置图像效果,使用Shader可以绘制出各种渐变效果
*
* setShadowLayer(float radius ,float dx,float dy,int color);
* 在图形下面设置阴影层,产生阴影效果,radius为阴影的角度,dx和dy为阴影在x轴和y轴上的距离,color为阴影的颜色
*
* setStyle(Paint.Style style);
* 设置画笔的样式,为FILL,FILL_OR_STROKE,或STROKE
*
* setStrokeCap(Paint.Cap cap);
* 当画笔样式为STROKE或FILL_OR_STROKE时,设置笔刷的图形样式,如圆形样式
* Cap.ROUND,或方形样式Cap.SQUARE
*
* setSrokeJoin(Paint.Join join);
* 设置绘制时各图形的结合方式,如平滑效果等
*
* setStrokeWidth(float width);
* 当画笔样式为STROKE或FILL_OR_STROKE时,设置笔刷的粗细度
*
* setXfermode(Xfermode xfermode);
* 设置图形重叠时的处理方式,如合并,取交集或并集,经常用来制作橡皮的擦除效果
*
* 2.文本绘制
* setFakeBoldText(boolean fakeBoldText);
* 模拟实现粗体文字,设置在小字体上效果会非常差
*
* setSubpixelText(boolean subpixelText);
* 设置该项为true,将有助于文本在LCD屏幕上的显示效果
*
* setTextAlign(Paint.Align align);
* 设置绘制文字的对齐方向
*
* setTextScaleX(float scaleX);
* 设置绘制文字x轴的缩放比例,可以实现文字的拉伸的效果
*
* setTextSize(float textSize);
* 设置绘制文字的字号大小
*
* setTextSkewX(float skewX);
* 设置斜体文字,skewX为倾斜弧度
*
* setTypeface(Typeface typeface);
* 设置Typeface对象,即字体风格,包括粗体,斜体以及衬线体,非衬线体等
*
* setUnderlineText(boolean underlineText);
* 设置带有下划线的文字效果
*
* setStrikeThruText(boolean strikeThruText);
* 设置带有删除线的效果
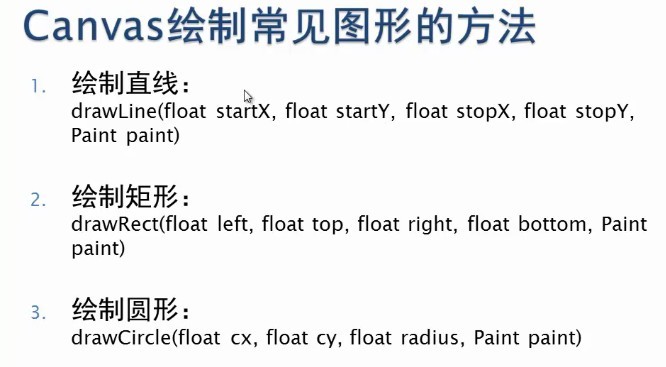
3)Canvas :画布对象 ,绘制常见图形的方法

drawRect(RectF rect, Paint paint) //绘制区域,参数一为RectF一个区域
drawPath(Path path, Paint paint) //绘制一个路径,参数一为Path路径对象
drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint) //贴图,参数一就是我们常规的Bitmap对象,参数二是源区域(这里是bitmap),参数三是目标区域(应该在canvas的位置和大小),参数四是Paint画刷对象,因为用到了缩放和拉伸的可能,当原始Rect不等于目标Rect时性能将会有大幅损失。
drawLine(float startX, float startY, float stopX, float stopY, Paintpaint) //画线,参数一起始点的x轴位置,参数二起始点的y轴位置,参数三终点的x轴水平位置,参数四y轴垂直位置,最后一个参数为Paint 画刷对象。
drawPoint(float x, float y, Paint paint) //画点,参数一水平x轴,参数二垂直y轴,第三个参数为Paint对象。
drawText(String text, float x, floaty, Paint paint) //渲染文本,Canvas类除了上面的还可以描绘文字,参数一是String类型的文本,参数二x轴,参数三y轴,参数四是Paint对象。
drawOval(RectF oval, Paint paint)//画椭圆,参数一是扫描区域,参数二为paint对象;
drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)//画弧,
参数一是RectF对象,一个矩形区域椭圆形的界限用于定义在形状、大小、电弧,参数二是起始角(度)在电弧的开始,
参数三扫描角(度)开始顺时针测量的,参数四是如果这是真的话,包括椭圆中心的电弧,并关闭它,如果它是假这将是一个弧线,参数五是Paint对象;
在android中自定义图形
1)需要继承 View 这个类,所有的组件都是继承于这个类
2)并要实现一个带Context参数的构造函数,因为父类中,没有隐式无参的构造函数
3)需重写父类中的onDraw方法,一切的画图操作将在这进行
1.具体代码:自定义 MyView
注意:
画 字符串
//画出字符串 drawText(String text, float x, float y, Paint paint)
// y 是 基准线 ,不是 字符串的 底部,就像 英语本上 写的英文 有些超出了 那根水平线就是基准线

canvas.drawText("apple", 60, 60, paint);
canvas.drawLine(0, 60, 500, 60, paint);
2.Activity类,在Activity中显示出来
具体效果:

- Android画图最基本的三个对象(Color,Paint,Canvas)
- Android画图最基本的三个对象(Color,Paint,Canvas)
- Android画图最基本的三个对象(Color,Paint,Canvas)
- Android画图最基本的三个对象(Color,Paint,Canvas)
- Android画图最基本的三个对象(Color,Paint,Canvas)
- Android画图最基本的三个对象(Color,Paint,Canvas)
- Android画图最基本的三个对象(Color,Paint,Canvas)
- Android画图最基本的三个对象(Color,Paint,Canvas)
- Android画图最基本的三个对象(Color,Paint,Canvas)
- Android中自定义常用的三个对象解析(Paint,Color,Canvas)
- Android 自定义View (前置学习) -- Paint对象 Color对象 Canvas对象
- Android画图学习总结(一)——Android Drawable、Bitmap、Canvas和Paint的区别
- Android中一些常用类的常用方法(Math、Random、Color、Paint、Canvas、Bitmap、BitmapFactory)
- 【Android】自定义View、画家(画布)Canvas与画笔Paint的应用——画图、涂鸦板app的实现
- Android画图paint的使用
- 2014-11-6Android学习------Android Paint和Color类、Canvas类的常用属性
- android下Path,Canvas,Paint画图工具类的使用-----很好的例子
- Android自定义View(一)(Paint和Canvas的基本使用)
- Android Service讲解 和 aidl 实现
- 可控硅
- 静态网站在腾讯云上的托管
- XCode环境变量及路径设置
- HDU 5734 - Acperience
- Android画图最基本的三个对象(Color,Paint,Canvas)
- SlidingMenu如何添加依赖资源
- WIN下xlrd的安装
- linux shell学习(中)
- HttpServletRequest源码介绍
- 二维数组作为参数传递问题
- liferay中工程类型说明
- Python类的实例属性详解
- 通过shape如何画一个圆?


