自定义 RokSprocket 主题
来源:互联网 发布:软件设计师成绩查询 编辑:程序博客网 时间:2024/06/07 03:31
Layout Themes
Layout themes allow for RokSprocket to have some variance of styling for each layout mode. For example, theFeatures layout mode has three built-in themes (Slideshow, Slideshow2, and Showcase) each giving it a totally different look while maintaining the same general features and functionality.
Layout themes included with RokSprocket act as a styling guide, so even if your template is not built with RokSprocket in mind, it can still work and look great.
Custom Layout Theme Overrides
RokSprocket Layout Modes each come with one or more integrated layout Themes. It is possible for a template to tweak existing or add additional themes in order to provide custom styling that gives a layout mode a look that is unique to the template.
NOTE: In order to take advantage of any custom layout theme overrides in a template, that template must be set as the default template in Template Manager. If you are using overrides of a single template, the Master should be set as default. You can use other templates in your site, as well as overrides of the master, but this is the only way Joomla will know to pull those overrides.
How RokSprocket Uses Custom Themes
RocketTheme uses this method on occasion. If you are using a RocketTheme template with custom styling for RokSprocket themes or even custom themes, you can find these override themes by navigating to/site/templates/(template folder)/roksprocket/.
In this directory, you will find folders with the names of overridden Layout Modes. Inside those directories, folders with the names of the theme or themes with custom styling. You may even find a folder with a name that doesn't coincide with one of RocketTheme's built-in themes. These folders add new themes. For example, in the Myriad template, we added Apollo and xScroll themes using this method.
How to Create New Overrides
If you want to create overrides of your own, simply copy the theme's folder found by going to/site/components/com_roksprocket/layouts/(mode name)/(theme name) and paste it to /site/templates/(template folder)/roksprocket/(mode name)/. From here, you can edit its contents to meet your new template's unique needs.
Custom Layouts - (Very Advanced)
For advanced users and developers, you can take full advantage of the power of RokSprocket by adding new custom layouts to your templates. A new custom layout is similar to a custom theme, only you need to create a complete layout with themes in the folder /site/templates/(template folder)/roksprocket/[your new layout].
The simplest way to learn how to build a custom layout is to copy an existing layout and the layout themes from the/site/componets/com_roksprocket/layouts/[the layout your are copying] and renaming the layout. For example, if you wanted to create a new layout called icongrids from the grids layout you would copy the whole layout from/site/componets/com_roksprocket/layouts/grids to /site/templates/(template folder)/roksprocket/icongrids. you would then need to rename all files accordingly and do a search and replace to rename all of the code items in each file from "grids" to "icongrids" and "grid" to "icongrid" (note the plural and singular instances).
In your custom layout, to add or remove new fields you need to modify both the meta.xml and the RokSprocket_layout_[layouttype].php files. The RokSprocket_layout_[layouttype].php file must have the setParam(), setupText(), setupLink() for the items added to the meta.xml file (or remove items matching those which are removed). Just follow the pattern for the setParam() items in the existing code to get the syntax right.
Content Providers
Content providers determine where the content is pulled from to create the body of your RokSprocket module. Images, links, descriptions, and titles can be pulled directly from these content providers.
RokSprocket has the ability to pull content from a number of content providers that work within Joomla. Most site administrators will use Joomla as the content provider for RokSprocket as it pulls articles from your primary Joomla install and arranges them to meet your needs.
Alternatively, RokSprocket supports the following content providers:
- K2
- ZOO
- Simple
- ContentBuilder
- EasyBlog
- Seblod
- FieldsAttach
Using the 'Simple' Content Provider
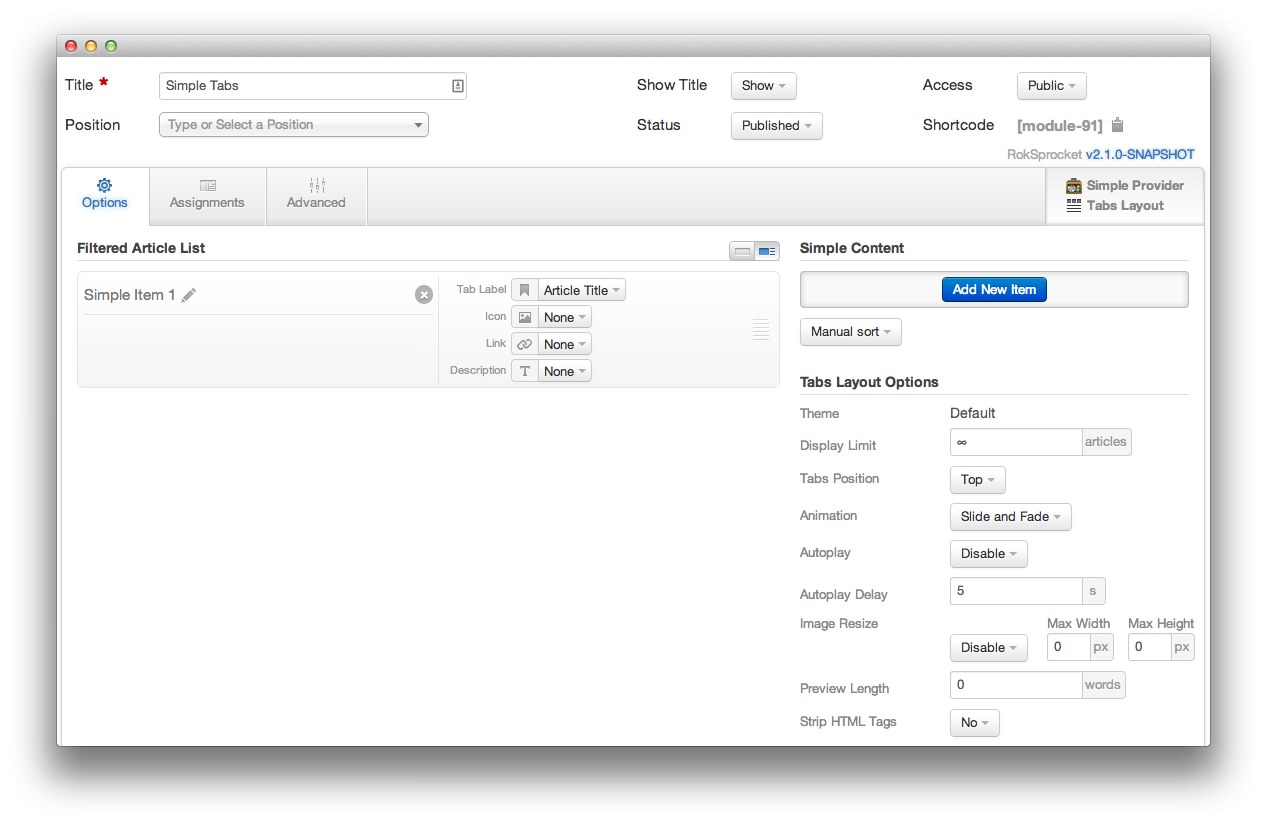
With the introduction of RokSprocket 2, you can use another content provider named Simple which allows you to manually configure a RokSprocket module without having to reference any articles hosted on your site. In fact, theSimple content provider option gives you complete control over every aspect of your RokSprocket module's line items.
 1234
1234
Rename Item: The pencil icon gives you the ability to rename an item in your module.
Item Settings: The tab label, icon, link, and description all need to be entered manually as this information is not automatically pulled from a source.
Add New Item: This button adds a new blank item to the module.
Delete: The circular X icon gives you the option to delete a line item. This can not be undone, and you will need to click the icon twice to lock in the change.
When using ‘Simple’ as the content provider, you can set ordering to random and/or manual. Since items are not pulled from an existing source, you can arrange them to meet your individual preferences with the option to allow visitors to activate random sorting. This is done to give you maximum control over how content is presented so the module appears the way you want it to every time a visitor loads the page.
Creating Template Overrides
RokSprocket comes with its own preset layout that allows it to look great out of the box. You can create overrides specific to your template that enable you to customize the way RokSprocket appears on your site, without actually touching any of RokSprocket's files.
This ensures that your modules will look great with your template while maintaining RokSprocket's ability to be updated and reinstalled without issue. Your customizations are stored in the template files apart from the extension.
These overrides will work with any RokSprocket file, and are not limited to CSS. In our example below, we will make a change to the index.php file for the Strips layout in RokSprocket using an override. Here are the steps:
- Copy the directory structure leading to the file you wish to change in the /templates directory rather than /components. For example:
/templates/(template directory)/html/roksprocket/layouts/strips/themes/default/would be created to override files in the/components/com_roksprocket/layouts/strips/themes/default/directory. - Copy the file you wish to override and paste it in the new directory. For example:
index.php - Make adjustments to the new file.
- Save your changes.
- Test.
When the module is loaded, the new index.php file will be loaded in place of the one that appears in the main RokSprocket directory. No other files will be affected.
If you want to undo this change at a later time, simply delete the new file and the original file included with the RokSprocket install will be loaded.
- 自定义 RokSprocket 主题
- 自定义主题
- 自定义主题
- 如何创建自定义主题
- 为Xcode自定义主题
- Sencha Touch 自定义主题
- 为Xcode自定义主题
- 自定义jenkins主题
- 为Xcode自定义主题
- 自定义控件运用主题
- Android自定义主题
- android 自定义主题样式
- 自定义主题Theme
- 自定义Dialiog主题风格
- 自定义VS主题颜色
- Android 自定义控件主题
- ExtJS4+SASS自定义主题
- Android自定义主题
- 享元模式
- 一、Java内存区域
- Geoserver端口冲突解决方案
- iOS用xib自定义view,修改不了frame的问题
- VisualStudio2017相关说明整理(二)
- 自定义 RokSprocket 主题
- int main(int argc,char*argv[])参数详解
- React 定义组件的参数对象
- 数据结构实验之查找三:树的种类统计
- Java 泛型
- 森林结点数,边数与树个数的关系
- Java 关于支付的实现(微信、支付宝)
- Java 中的两种异常(Checked exceptions 和 Unchecked exceptions)
- opencv_python学习笔记十一


