PHP+mysql+ajax轻量级聊天室
来源:互联网 发布:linux内核用在哪 编辑:程序博客网 时间:2024/05/16 07:34
做了一个QQ聊天交友网站,想加个聊天的功能,于是做完用PHP做了简单又强大的聊天室
1. 创建mysql数据库表:
create table chat( id bigint AUTO_INCREMENT,username varchar(20), chatdate datetime,msg varchar(500), primary key(id));
2.编写建议连接数据库函数:
dbconnect.php
<?phpfunction db_connect(){ date_default_timezone_set("Asia/Shanghai"); $link = mysql_connect("xxx.xxx.xxx.xxx", "databasename", "password") or die('无法连接: ' . mysql_error()); mysql_select_db("databasename") or die('没有你找到指定数据库'); return true;}function quote($strText){ $Mstr = addslashes($strText); return "'" . $Mstr . "'";}function isdate($d){ $ret = true; try { $x = date("d",$d); } catch (Exception $e) { $ret = false; } echo $x; return $ret;}?>3. 编写ajax发送和接收函数:
ajax发送函数chat_send_ajax.php
<?php require_once('dbconnect.php'); db_connect(); $msg = iconv("UTF-8","GB2312",$_GET["msg"]); $dt = date("Y-m-d H:i:s"); $user = iconv("UTF-8","GB2312",$_GET["name"]); $sql="INSERT INTO chat(USERNAME,CHATDATE,MSG) " . "values(" . quote($user) . "," . quote($dt) . "," . quote($msg) . ");"; echo $sql; $result = mysql_query($sql); if(!$result) { throw new Exception('Query failed: ' . mysql_error()); exit(); }?>ajax接收函数chat_recv_ajax.php
<?phpheader("Content-Type:text/html;charset=gb2312");header("Expires: Thu, 01 Jan 1970 00:00:01 GMT"); header("Cache-Control: no-cache, must-revalidate"); header("Pragma: no-cache"); require_once('dbconnect.php'); db_connect(); $sql = "SELECT *, date_format(chatdate,'%Y年%m月%d日 %r') as cdt from chat order by ID desc limit 200"; $sql = "SELECT * FROM (" . $sql . ") as ch order by ID"; $result = mysql_query($sql) or die('Query failed: ' . mysql_error()); // Update Row Information $msg="<table border='0' style='font-size: 10pt; color: white; font-family: verdana, arial;'>"; while ($line = mysql_fetch_array($result, MYSQL_ASSOC)) { $msg = $msg . "<tr><td>" . $line["cdt"] . " </td>" . "<td>" . $line["username"] . ": </td>" . "<td>" . $line["msg"] . "</td></tr>"; } $msg=$msg . "</table>"; echo $msg;?>4.聊天室页面:
chat.html
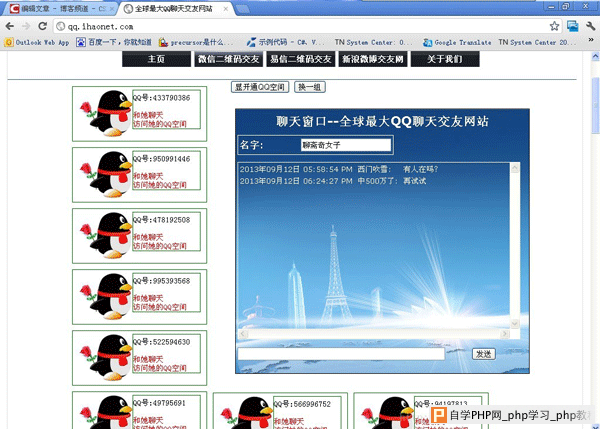
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" ><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>聊天页面</title><script type="text/javascript">var t = setInterval(function(){get_chat_msg()},5000);//// General Ajax Call//var oxmlHttp;var oxmlHttpSend;function get_chat_msg(){ if(typeof XMLHttpRequest != "undefined") { oxmlHttp = new XMLHttpRequest(); } else if (window.ActiveXObject) { oxmlHttp = new ActiveXObject("Microsoft.XMLHttp"); } if(oxmlHttp == null) { alert("浏览器不支持XML Http Request!"); return; } oxmlHttp.onreadystatechange = get_chat_msg_result; oxmlHttp.open("GET",encodeURI("chat_recv_ajax.php"),true); oxmlHttp.send(null);}function get_chat_msg_result(){ if(oxmlHttp.readyState==4 || oxmlHttp.readyState=="complete") { if (document.getElementById("DIV_CHAT") != null) { document.getElementById("DIV_CHAT").innerHTML = oxmlHttp.responseText; oxmlHttp = null; } var scrollDiv = document.getElementById("DIV_CHAT"); scrollDiv.scrollTop = scrollDiv.scrollHeight; }}function set_chat_msg(){ if(typeof XMLHttpRequest != "undefined") { oxmlHttpSend = new XMLHttpRequest(); } else if (window.ActiveXObject) { oxmlHttpSend = new ActiveXObject("Microsoft.XMLHttp"); } if(oxmlHttpSend == null) { alert("浏览器不支持XML Http Request!"); return; } var url = "chat_send_ajax.php"; var strname="noname"; var strmsg=""; if (document.getElementById("txtname") != null) { strname = document.getElementById("txtname").value; document.getElementById("txtname").readOnly=true; } if (document.getElementById("txtmsg") != null) { strmsg = document.getElementById("txtmsg").value; document.getElementById("txtmsg").value = ""; } url += "?name=" + strname + "&msg=" + strmsg; oxmlHttpSend.open("GET",encodeURI(url),true); oxmlHttpSend.send(null);}function clickBtn(e) { if(window.event.keyCode==13) { var id=e.id; switch(id) { case "txtmsg": document.getElementById("Submit2").click(); window.event.returnValue=false; break; } }}function fRandomBy(under, over){switch(arguments.length){case 1: return parseInt(Math.random()*under+1);case 2: return parseInt(Math.random()*(over-under+1) + under);default: return 0;}}function SetTxtName(){var i=fRandomBy(10);if(i==0)document.getElementById('txtname').value='无敌战神';if(i==1)document.getElementById('txtname').value='令狐冲';if(i==2)document.getElementById('txtname').value='西门吹雪';if(i==3)document.getElementById('txtname').value='超级玛丽';if(i==4)document.getElementById('txtname').value='奥巴马';if(i==5)document.getElementById('txtname').value='恐怖分子';if(i==6)document.getElementById('txtname').value='聊斋奇女子';if(i==7)document.getElementById('txtname').value='天朝?潘?;if(i==8)document.getElementById('txtname').value='中500万了';if(i==9)document.getElementById('txtname').value='神级奇葩';if(i==10)document.getElementById('txtname').value='爱你不是两三天';}</script></head><body onload="SetTxtName();"> <div style="border-right: black thin solid; border-top: black thin solid; border-left: black thin solid; border-bottom: black thin solid; background:#fff url('http://www.ihaonet.com/chat/blue.jpg') repeat-x left top; height: 450px;width: 500px; "> <table style="width:100%; height:100%"> <tr> <td colspan="2" style="font-weight: bold; font-size: 16pt; color: white; font-family: verdana, arial; text-align: center"> 聊天窗口--全球最大QQ聊天交友网站</td> </tr> <tr> <td colspan="2" style="font-weight: bold; font-size: 16pt; color: white; font-family: verdana, arial; text-align: left"> <table style="font-size: 12pt; color: white; font-family: Verdana, Arial;border: white thin solid; "> <tr> <td style="width: 100px"> 名字:</td> <td style="width: 100px"><input id="txtname" style="width: 150px" type="text" name="name" maxlength="15" value="匿名" /></td> </tr> </table> </td> </tr> <tr> <td style="vertical-align: middle;" valign="middle" colspan="2"> <div style="width: 480px; height: 300px; border-right: white thin solid; border-top: white thin solid; font-size: 10pt; border-left: white thin solid; border-bottom: white thin solid; font-family: verdana, arial; overflow:scroll; text-align: left;" id="DIV_CHAT"> </div> </td> </tr> <tr> <td style="width: 310px"> <input id="txtmsg" style="width: 350px" type="text" name="msg" onkeydown="return clickBtn(this)"/></td> <td style="width: 85px"> <input id="Submit2" style="font-family: verdana, arial" type="button" value="发送" onclick="set_chat_msg()"/></td> </tr> <tr> <td colspan="1" style="font-family: verdana, arial; text-align: center; width: 350px;"> </td> <td colspan="1" style="width: 85px; font-family: verdana, arial; text-align: center"> </td> </tr> </table> </div></body></html>效果图如下:

0 0
- PHP+mysql+ajax轻量级聊天室
- PHP+mysql+ajax轻量级聊天室【干货】
- 兼容Chrome和IE的ajax轻量级PHP聊天室实现
- Ajax+js+dom+php+mysql实现聊天室(部分)
- ajax+js+json+dom+php+mysql实现一个聊天室
- php+Ajax+Mysql 创建简单的一对一在线聊天室
- Ajax PHP JavaScript MySQL实现简易无刷新在线聊天室
- PHP+mysql+ajax简单实现低负载多人聊天室
- 聊天室php&mysql(六)
- 聊天室php&mysql(五)
- 聊天室php&mysql(四)
- 聊天室php&mysql(三)
- 聊天室php&mysql(二)
- 聊天室php&mysql(一)
- PHP THINKPHP ajax 轮训聊天室
- php ajax简单的聊天室
- 用PHP+MySql编写聊天室
- 用PHP+MySQL搭建聊天室
- Fortran指针初探
- 线程池的使用
- 单片机资源:时间和空间的思考
- 几种常见加密算法解析及使用
- bitmapshader 实现图片的放大镜效果
- PHP+mysql+ajax轻量级聊天室
- jsonobject的element和accumulate
- 【NOIP2016提高组复赛】换教室
- mysql 时间函数和事件
- 人工智能、机器学习、统计学和数据挖掘之间有什么区别?
- rocketMQ集群部署
- 如何用EM设置文本尺寸
- Android应对进程被杀死--Service(四) 通过JNI实现守护进程,使Service服务不被杀死
- 错误:Could not publish server configuration for Tomcat v7.0 Server at localhost.


