Android中使用GridView和ImageViewSwitcher实现电子相册简单功能
来源:互联网 发布:tplink主人网络连不上 编辑:程序博客网 时间:2024/05/21 11:00
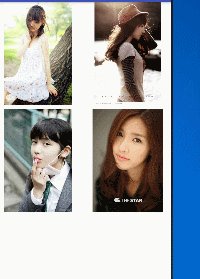
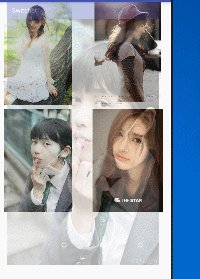
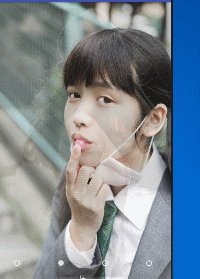
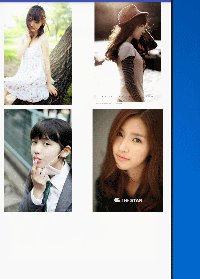
我们在手机上查看相册时,首先看到的是网格状的图片展示界面,然后我们选择想要欣赏的照片点击进入,这样就可以全屏观看该照片,并且可以通过左右滑动来切换照片。如下图的显示效果:

首先我们先罗列一下本次实现所要用的知识点:
(1)首页界面,我们需要可以通过GridView来实现,有关GridView的实现代码以及讲解请参照本人相关博文:
Android中GridView通过自定义适配器(未优化)实现图文视图排列
(2)具体照片的展示以及左右切换效果,可以实现这个效果的方法很多(ViewPager,ViewFlipper,ImageViewSwitcher等),可以参照相关博文:
Android中使用ViewPager实现屏幕页面切换和页面切换效果
Android中使用ViewFlipper实现屏幕页面切换(关于坐标轴的问题已补充更改)
Android中使用ImageViewSwitcher实现图片切换轮播导航效果
(3)实现Activity之间的跳转以及照片标记位置的传递需要用到intent,并分别使用putExtra以及getExtra,传入和获取照片的标记位置。
(关于intent,后期会有专门博文介绍具体使用,请大家持续关注哦)
下面我们开始功能的实现:
第一步:Layout中建立首页GridView布局grid_layout.xml文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 <GridView 6 android:id="@+id/gv" 7 android:layout_width="match_parent" 8 android:layout_height="wrap_content" 9 android:numColumns="auto_fit"10 android:verticalSpacing="10dp"11 android:gravity="center"12 android:horizontalSpacing="10dp"></GridView>13 </LinearLayout>
第二步:Layout中建立GridView布局中每个item的布局griditem_layout.xml文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:orientation="vertical" android:layout_width="wrap_content" 5 android:layout_height="wrap_content" 6 android:gravity="center"> 7 <ImageView 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content"10 android:adjustViewBounds="true"11 android:maxWidth="280dp"12 android:maxHeight="280dp"13 android:src="@mipmap/a1"14 android:id="@+id/imageView" />15 </LinearLayout>
这里的设置需要根据实际展示图片的宽度以及要展示的容器(手机)分辨率来设置等比例缩放,避免排版混乱的情况出现。
第三步:Layout中建立图片展示界面(包含导航圆点)布局activity_main.xml文件:
这里主布局使用FrameLayout,切换实现布局使用ImageSwitcher,导航圆点使用linearlayout实现(可通过配置文件实现):
1 <?xml version="1.0" encoding="utf-8"?> 2 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/activity_main" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context="com.example.administrator.switcher.MainActivity"> 8 <ImageSwitcher 9 android:layout_width="match_parent"10 android:layout_height="match_parent"11 android:id="@+id/is">12 </ImageSwitcher>13 <LinearLayout14 android:id="@+id/point_layout"15 android:layout_width="match_parent"16 android:layout_height="wrap_content"17 android:layout_gravity="bottom"18 android:orientation="horizontal">19 <ImageView20 android:layout_width="wrap_content"21 android:layout_height="wrap_content"22 android:layout_weight="1"23 android:src="@mipmap/default_holo"/>24 <ImageView25 android:layout_width="wrap_content"26 android:layout_height="wrap_content"27 android:layout_weight="1"28 android:src="@mipmap/default_holo"/>29 <ImageView30 android:layout_width="wrap_content"31 android:layout_height="wrap_content"32 android:layout_weight="1"33 android:src="@mipmap/default_holo"/>34 <ImageView35 android:layout_width="wrap_content"36 android:layout_height="wrap_content"37 android:layout_weight="1"38 android:src="@mipmap/default_holo"/>39 </LinearLayout>40 </FrameLayout>
第四步:Java中Activity的实现代码,首页GridView的实现代码GridActivity.java:
这里涉及到的知识点请参照
Android中GridView通过自定义适配器(未优化)实现图文视图排列
本次自定义适配器中getview方法已经优化:
1 import android.content.Intent; 2 import android.support.v7.app.AppCompatActivity; 3 import android.os.Bundle; 4 import android.view.View; 5 import android.view.ViewGroup; 6 import android.widget.AdapterView; 7 import android.widget.BaseAdapter; 8 import android.widget.GridView; 9 import android.widget.ImageView;10 public class GridActivity extends AppCompatActivity {11 private GridView gv;12 int[] images={R.mipmap.a1,R.mipmap.a2,R.mipmap.a3,R.mipmap.a4};13 @Override14 protected void onCreate(Bundle savedInstanceState) {15 super.onCreate(savedInstanceState);16 setContentView(R.layout.grid_layout);17 gv= (GridView) findViewById(R.id.gv);18 gv.setAdapter(new MyAdapter());19 //设置单击GridView中每个item的单击事件20 gv.setOnItemClickListener(new AdapterView.OnItemClickListener() {21 @Override22 public void onItemClick(AdapterView<?> parent, View view, int position, long id) {23 //使用intend获取要交互的Activity,也就是将要跳转的界面24 Intent intent = new Intent(GridActivity.this,MainActivity.class);25 //通过intent的putExtra方法获取点击图片的下标位置(用于Activity之间数据传输)26 intent.putExtra("select",position);27 //启动要交互的Activity(通过传入包含该Activity的intent)28 startActivity(intent);29 }30 });31 }32 class MyAdapter extends BaseAdapter{33 34 @Override35 public int getCount() {36 return images.length;37 }38 39 @Override40 public Object getItem(int position) {41 return images[position];42 }43 44 @Override45 public long getItemId(int position) {46 return position;47 }48 49 @Override50 public View getView(int position, View convertView, ViewGroup parent) {51 ViewHolder vh;52 if(convertView==null){53 convertView=getLayoutInflater().inflate(R.layout.griditem_layout,null);54 vh= new ViewHolder();55 vh.iv= (ImageView) convertView.findViewById(R.id.imageView);56 convertView.setTag(vh);57 }58 vh= (ViewHolder) convertView.getTag();59 vh.iv.setImageResource(images[position]);60 return convertView;61 }62 class ViewHolder{63 ImageView iv;64 }65 }66 }
第五步:Java中Activity的实现代码,跳转后的ImageSwicher的实现代码MainActivity.java:
可参照博文
Android中使用ImageViewSwitcher实现图片切换轮播导航效果
1 import android.content.Intent; 2 import android.support.v7.app.AppCompatActivity; 3 import android.os.Bundle; 4 import android.view.MotionEvent; 5 import android.view.View; 6 import android.widget.ImageSwitcher; 7 import android.widget.ImageView; 8 import android.widget.LinearLayout; 9 import android.widget.ViewSwitcher; 10 import java.util.ArrayList; 11 /** 12 * Created by panchengjia on 2016/12/05. 13 */ 14 public class MainActivity extends AppCompatActivity implements ViewSwitcher.ViewFactory,View.OnTouchListener{ 15 private ImageSwitcher is;//声明ImageSwitcher布局 16 private LinearLayout point_layout;//声明导航圆点的布局 17 //图片id数组(需要与GridActivity中的图片资源数组一一对应) 18 int[] images={R.mipmap.a1,R.mipmap.a2,R.mipmap.a3,R.mipmap.a4}; 19 //实例化存储导航圆点的集合 20 ArrayList<ImageView> points = new ArrayList<>(); 21 int index;//声明index,记录图片id数组下标 22 float startX;//手指接触屏幕时X的坐标(演示左右滑动) 23 float endX;//手指离开屏幕时的坐标(演示左右滑动) 24 25 @Override 26 protected void onCreate(Bundle savedInstanceState) { 27 super.onCreate(savedInstanceState); 28 setContentView(R.layout.activity_main); 29 //获取GridActivity中设置的intent 30 Intent intent = getIntent(); 31 //获取GridActivity中得到的图片下标,并随意设置默认值 32 index = intent.getIntExtra("select",0); 33 is = (ImageSwitcher) findViewById(R.id.is); 34 is.setFactory(this);//通过工厂实现ImageSwitcher 35 initpoint(); 36 is.setOnTouchListener(this);//设置触摸事件 37 } 38 //初始化导航圆点的方法 39 private void initpoint() { 40 point_layout= (LinearLayout) findViewById(R.id.point_layout); 41 int count = point_layout.getChildCount();//获取布局中圆点数量 42 for(int i =0;i<count;i++){ 43 //将布局中的圆点加入到圆点集合中 44 points.add((ImageView) point_layout.getChildAt(i)); 45 } 46 //设置GridActivity中选中图片对应的圆点状态为触摸实心状态 47 points.get(index).setImageResource(R.mipmap.touched_holo); 48 } 49 //设选中图片对应的导航原点的状态 50 public void setImageBackground(int selectImage) { 51 for(int i=0;i<points.size();i++){ 52 //如果选中图片的下标等于圆点集合中下标的id,则改变圆点状态 53 if(i==selectImage){ 54 points.get(i).setImageResource(R.mipmap.touched_holo); 55 }else{ 56 points.get(i).setImageResource(R.mipmap.default_holo); 57 } 58 } 59 } 60 //实现ViewFactory的方法实例化imageView(这里未设置ImageView的属性) 61 @Override 62 public View makeView() { 63 //实例化一个用于切换的ImageView视图 64 ImageView iv = new ImageView(this); 65 iv.setScaleType(ImageView.ScaleType.FIT_XY); 66 //默认展示的第一个视图为images[index](主页面跳转过来的图片) 67 iv.setImageResource(images[index]); 68 return iv; 69 } 70 @Override 71 public boolean onTouch(View v, MotionEvent event) { 72 //按下屏幕 73 if(event.getAction()==MotionEvent.ACTION_DOWN){ 74 startX=event.getX();//获取按下屏幕时X轴的坐标 75 //手指抬起 76 }else if (event.getAction()==MotionEvent.ACTION_UP){ 77 endX=event.getX(); 78 //判断结束坐标大于起始坐标则为下一张(为避免误操作,设置30的判断区间) 79 if(startX-endX>30){ 80 //三目运算判断当前图片已经为最后一张,则从头开始 81 index = index+1<images.length?++index:0; 82 //使用系统自带的切换出入动画效果(也可以像ViewFlipper中一样自定义动画效果) 83 is.setInAnimation(this,android.R.anim.fade_in); 84 is.setOutAnimation(this,android.R.anim.fade_out); 85 86 //判断结束坐标小于于起始坐标则为上一张(为避免误操作,设置30的判断区间) 87 }else if(endX-startX>30){ 88 //三目运算判断当前图片已经为第一张,则上一张为数组内最后一张图片 89 index = index-1>=0?--index:images.length-1; 90 is.setInAnimation(this,android.R.anim.fade_in); 91 is.setOutAnimation(this,android.R.anim.fade_out); 92 } 93 //设置ImageSwitcher的图片资源 94 is.setImageResource(images[index]); 95 //调用方法设置圆点对应状态 96 setImageBackground(index); 97 } 98 return true; 99 }100 }
本次代码展示到这里就结束了,按照前文所讲,大家可以尝试多种实现方法,本次使用到的intent,后面会有详细讲述,敬请关注
0 0
- Android中使用GridView和ImageViewSwitcher实现电子相册简单功能
- Android中使用GridView和ImageViewSwitcher实现电子相册简单功能
- Android中使用ImageViewSwitcher实现图片切换轮播导航效果
- Android中使用ImageViewSwitcher实现图片切换轮播导航效果
- Android开发之简单的电子相册实现
- Android开发之简单的电子相册实现
- Android中GridView实现长按多选功能
- Android使用GridView实现简单的日历
- 使用gridview实现编辑、更新、取消功能和删除功能
- Java乔晓松-android使用GridView布局的电子相册&服务器获取图片
- 用简单的css实现html网页动态电子相册的功能
- android实现ListView或GridView中item的倒数功能
- Android中GridView实现标签只选能一个功能
- Android使用GridView实现日历功能(详细代码)
- Android使用GridView实现日历功能(详细代码)
- Android使用GridView实现日历功能(详细代码)
- Android使用GridView实现日历功能(详细代码)
- Android使用GridView实现日历功能(详细代码)
- iOS开发:使用响应链方法实现传值及事件传递
- 啥叫系统跑起来&啥叫arm的'任务'压栈
- 深入理解javascript中的立即执行函数(function(){…})()
- TCP/IP协议栈初始化(一) 长江之源
- 打印9*9乘法表
- Android中使用GridView和ImageViewSwitcher实现电子相册简单功能
- cocos2d-x-3.13.1版本出现添加背景图无法完全覆盖问题
- linux 命令
- PADS中创建不规则焊盘
- Compare接口与Comparator接口区别与理解
- 递归调用
- SPI的时钟极性和相位
- Oracle,day4,函数
- 使用AdaptiveTrigger实现自适应布局



