HTML5中使用图片隐藏传递密文
来源:互联网 发布:河南省大数据产业园 编辑:程序博客网 时间:2024/06/06 18:37

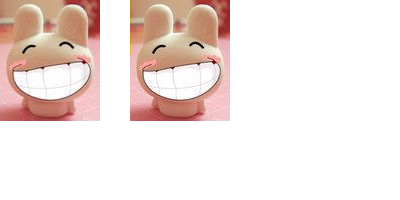
上面的两张图片中,你能看出有什么不同吗?
右图使用 html5 canvas api 中的 getImageData 和 putImageData 函数嵌入了一段文字。
道理很简单,getImageData 函数返回一个 ImageData 对象,该对象包含三个属性: data 是一个字节数组,每 4 字节表示图片中一个像素,按照“ 红、绿、蓝、透明度”的顺序依次排列,width 表示图片宽度,height 图片高度。
只要将我们的密文转成 0 - 255 之间的数值,存入数组,然后再显示成图片。读取时反向读取并转码就可以了。
<!DOCTYPE html><html > <head> <meta charset="utf-8"> <title>Hello...</title> <style type="text/css"> </style> </head> <body> <canvas id="canvas1"></canvas> <script> var pic; var canvas; var ctx; var imgData; var data; window.onload = function(){ canvas = document.getElementById("canvas1"); ctx = canvas.getContext("2d"); canvas.width = 400; canvas.height = 200; pic = new Image(); pic.onload = function(){ ctx.drawImage(pic, 0, 0, pic.width, pic.height); imgData = ctx.getImageData(0, 0, pic.width, pic.height); data = imgData.data; // put the secret //var s = encodeURI("we dream and we build.we never give up.we never quit."); var s = encodeURI("女神,约吗?"); for(var j=0; j<s.length; j++){ data[j*400+3] = 255 - s.charCodeAt(j); } ctx.putImageData(imgData, 130, 0); //get the secret var dImgData = ctx.getImageData(130, 0, pic.width, pic.height); var dData = dImgData.data; var ds = ""; for(var k=3; k<dData.length; k+=400){ var t = String.fromCharCode(255 - dData[k]); ds += t; } console.log(decodeURI(ds)); } pic.src = "./img/xixi.jpg"; }; </script> </body></html>注: 示例代码中的密文仅仅是为了测试中文,顺路为男神读者们服务的。http://www.duxia.org/book/17617.html
0 0
- HTML5中使用图片隐藏传递密文
- 图片中隐藏木马
- 在文字中隐藏图片
- apk隐藏到图片中
- 代码中隐藏DrawableRight 图片
- 在图片中隐藏文件
- 使用HTML5 File API 在浏览器中实现本地与远程桌面间传递文件
- Html5中实现图片预览
- 使用html5 canvas绘制图片
- html5中sql 使用
- window下面使用copy命令把其它文件隐藏到图片中且图片能正常使用
- HTML5实现代码的隐藏(一种在图片里隐藏你的程序代码的技术)
- HTML5实现webApp中图片轮播的效果(一)之基本使用
- 将文件秘密隐藏在图片中
- 如何将文字隐藏到图片中
- 把任意文件隐藏在图片中
- 将文件隐藏到图片中
- 如何将文件隐藏在图片中
- SpringMVC学习笔记四
- zigbee zcl规范及其协议栈实现3 读取服务器端属性值
- StringUtils 工具类的常用方法
- 6.OpenGL--shader入门
- android获取标题栏、状态栏的高度?
- HTML5中使用图片隐藏传递密文
- 【Flask】使用Flask-Admin内建的JS控件获取日期和时间
- 7.OpenGL--光照
- view.getX和view.getTranslationX区别?
- IBATIS的CACHEMODEL
- FastDFS介绍和配置过程
- Jquery的 each的使用 $.each()
- getChildDrawingOrder()?
- 让父进程在退出时所有的子进程连同用system启动的进程一同退出


