使用Html5+C#+微信 开发移动端游戏详细教程 :(三)使用html5引擎搭建游戏框架
来源:互联网 发布:微信砍价源码 php 编辑:程序博客网 时间:2024/05/05 12:14
教程里的案例我们是通过H5游戏引擎开发,目前H5的游戏引擎比较好用的是白鹭,不过对于新手来说白鹭的开发环境和工具使用过于复杂,这里推荐一个国内大神编写的游戏引擎:lufylegend。 直接在页面引入Js文件,就可以开发了,运行效率非常高效,语法是仿AS3语法,懂C#的人上手会很快。
Lufylegend引擎具体的API和使用方法可以参考官网和论坛:
http://www.lufylegend.com/api/zh_CN/out/classes/FPS.html
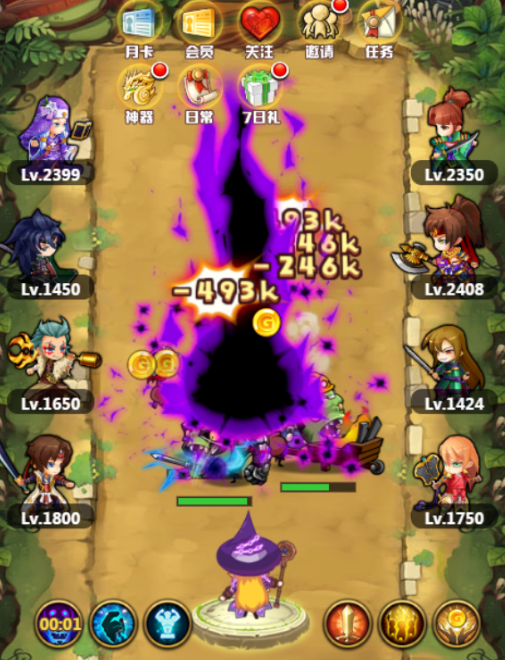
之前微信上有一款“怪兽必须死”的游戏很火,下面先放几张我仿这个游戏做的demo的成品运行效果图:




在接下来的所有系列教程中,我将提供所有游戏图片素材和源代码,大家不必担心没有素材,不过如果要开发自己的游戏就要自己准备素材了,一定要找个牛X的美工,不然像我这样就杯具了,一个项目一半时间在自己PS图片……
好了,废话不多说,下面正式开始教程:
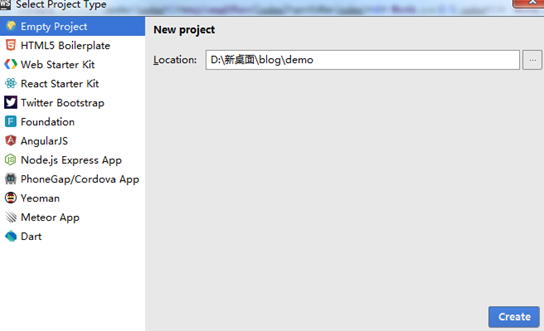
打开WebStorm,第一次进入时创建新的工程:

左侧选择一个空项目,设置好路径,点击创建。
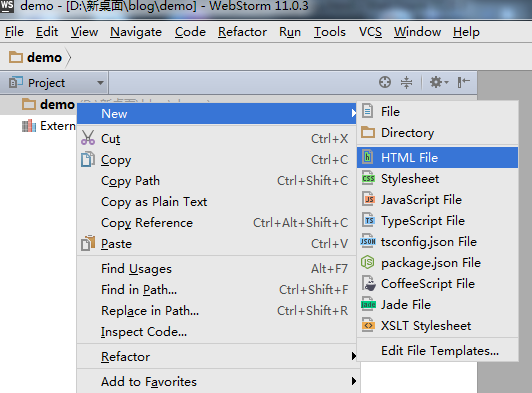
New一个html页面,并创建文件夹用于存放素材和js文件。

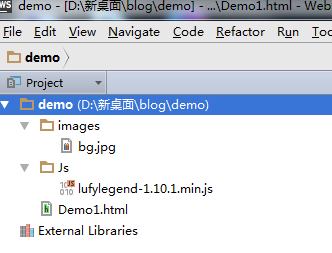
最后结构如图所示,在对应的文件夹中放入文件(每篇教程结尾处我会上传相关素材和源码),我们在图片中放入一个背景图片,在js中放入引擎js文件。

在页面中引入js <script src="js/lufylegend-1.10.1.min.js"></script>
在body标签中创建一个div,用来显示游戏。
使用引擎初始化游戏。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <script src="js/lufylegend-1.10.1.min.js"></script> <title>Title</title></head><body style="background-color: black;margin: 0 auto"><div id="H5_Demo">loading……</div></body></html><script> //初始化游戏 (游戏帧速度,初始化的div名字,长,宽,初始化调用函数) init(1000 / 30, "H5_Demo", 480, 800, main); function main() { //游戏全屏显示 LGlobal.stageScale = LStageScaleMode.SHOW_ALL; LSystem.screen(LStage.FULL_SCREEN); }</script>
把鼠标移动到右上角,选择用谷歌打开。

屏幕一片漆黑,按F12进行debug,发现并没有报错,说明初始化成功了,接下来我们添加游戏背景图片,让他看起来更醒目:
在main方法中添加如下代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <script src="js/lufylegend-1.10.1.min.js"></script> <title>Title</title></head><body style="background-color:#000;margin: 0 auto"><div id="H5_Demo">loading……</div></body></html><script> //初始化游戏 (游戏帧速度,初始化的div名字,长,宽,初始化调用函数) init(1000 / 30, "H5_Demo", 480, 800, main); function main() { //游戏全屏显示,自适应屏幕 LGlobal.stageScale = LStageScaleMode.SHOW_ALL; LSystem.screen(LStage.FULL_SCREEN); //居中 LGlobal.align = LStageAlign.TOP_MIDDLE; //创建加载类 var loader = new LLoader(); loader.load("images/bg.jpg", "bitmapData"); //添加加载监听事件,读取到图片后创建图片对象 loader.addEventListener(LEvent.COMPLETE, function (event) { var bgImgData = new LBitmapData(event.target); var bgImg = new LBitmap(bgImgData); //添加图片到父容器中,这里的父容器没有特别定义,所以直接成为游戏背景 addChild(bgImg); }); }</script>
运行游戏,已经看到了游戏背景,这里图片加载方式是游戏过程中读取图片,比如玩家头像之类的,并不适用于游戏开始时加载,后面我们将用其他方法一次性加载所有图片,更便于管理和开发。
当我们放大缩小浏览器时发现游戏窗口并没有随之变化,用户的手机不同会致游戏画面错乱,所以我们要监听窗口大小变化并实时控制游戏窗口,在初始化方法外添加如下代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <script src="js/lufylegend-1.10.1.min.js"></script> <title>Title</title></head><body style="background-color:#000;margin: 0 auto"><div id="H5_Demo">loading……</div></body></html><script> //初始化游戏 (游戏帧速度,初始化的div名字,长,宽,初始化调用函数) init(1000 / 30, "H5_Demo", 480, 800, main); function main() { //游戏全屏显示,自适应屏幕 LGlobal.stageScale = LStageScaleMode.SHOW_ALL; LSystem.screen(LStage.FULL_SCREEN); //居中 LGlobal.align = LStageAlign.TOP_MIDDLE; //创建加载类 var loader = new LLoader(); loader.load("images/bg.jpg", "bitmapData"); //添加加载监听事件,读取到图片后创建图片对象 loader.addEventListener(LEvent.COMPLETE, function (event) { var bgImgData = new LBitmapData(event.target); var bgImg = new LBitmap(bgImgData); //添加图片到父容器中,这里的父容器没有特别定义,所以直接成为游戏背景 addChild(bgImg); }); } addListeners(); function addListeners() { window.addEventListener('resize', resize); } function resize() { LGlobal.align = LStageAlign.TOP_MIDDLE; LGlobal.stageScale = LStageScaleMode.SHOW_ALL; LSystem.screen(LStage.FULL_SCREEN); }</script>
在resize函数中把游戏初始化时对窗口的控制代码复制过来,一旦浏览器大小发生变化,不论是手机端还是pc端,始终能保持游戏窗口大小按比例呈现。

本篇教程到此结束,下一篇教程将讲解 游戏中层的概念与设计,敬请期待。
本篇源代码+素材 下载地址:https://pan.baidu.com/s/1bpL0E4Z
- 使用Html5+C#+微信 开发移动端游戏详细教程 :(三)使用html5引擎搭建游戏框架
- 使用Html5+C#+微信 开发移动端游戏详细教程 :(二)准备工作&开发环境
- 使用Html5+C#+微信 开发移动端游戏详细教程: (四)游戏中层的概念与设计
- 使用Html5+C#+微信 开发移动端游戏详细教程 :(五)游戏图像的加载与操作
- 使用Html5+C#+微信 开发移动端游戏详细教程:(六)游戏界面布局与性能优化
- 使用Html5+C#+微信 开发移动端游戏详细教程 总目录
- 使用Html5+C#+微信 开发移动端游戏详细教程 :(一)序(关于作者创业失败的感想)
- [入门教程]使用Cocos2d-html5游戏引擎编写一个简单的游戏 第一回合: 搭建开发环境
- HTML5游戏开发引擎
- Html5 移动游戏开发
- html5游戏开发框架phaser相关教程。
- HTML5游戏开发实践之HTML5框架的使用(一)
- 基于引擎开发HTML5游戏实战(一)---游戏引擎
- 使用 playn 和 GWT 开发 html5 游戏。搭建环境。helloworld。
- HTML5游戏开发/微信游戏开发——Cocos2dx-js开发环境搭建(win32平台)
- 基于引擎开发HTML5游戏实战(三)---组织游戏元素
- 基于引擎开发HTML5游戏实战(二)---游戏剧本
- 基于引擎开发HTML5游戏实战(五)---游戏部署
- 知识库--ZooKeeper + Sessions(59)
- 前端开发
- Java中的Runnable、Callable、Future、FutureTask的区别与示例
- EOJ 1806 选择排序
- Java实现记事本知识小结
- 使用Html5+C#+微信 开发移动端游戏详细教程 :(三)使用html5引擎搭建游戏框架
- SPOJ PHT【二分】+SPOJ INUM【最小/大值重复】
- xlrd模块使用简介
- 10分钟搞懂git和github
- Shiro源码分析----登录流程
- 视频格式和视频编码是什么关系
- Atitit 硬件 软件 的开源工作 差异对比
- Maven基础-默认中央仓库[settings.xml 配置详解 ]
- Vue.js系列之项目结构说明(2)


