jQuery选择器
来源:互联网 发布:孤岛危机3神优化 编辑:程序博客网 时间:2024/06/05 21:49
http://www.w3school.com.cn/jquery/jquery_ref_selectors.asp
id选择器
- $( "#id" )
- id选择器也是基本的选择器,jQuery内部使用JavaScript函数document.getElementById()来处理ID的获取。原生语法的支持总是非常高效的,所以在操作DOM的获取上,如果能采用id的话尽然考虑用这个选择器
- getElementById的参数在IE8及较低的版本不区分大小写
- IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
- 值得注意:id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的。
class选择器
- $( ".class" )
- 类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选
元素选择器
- $( "element" )
- 搜索指定元素标签名的所有节点,这个是一个合集的操作。同样的也有原生方法getElementsByTagName()函数支持
- IE8及较低的版本,浏览器不支持getElementsByClassName
- IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
全选择器(*选择器)
- $( "*" )
- jQuery中我们可以通过*选择器来选中文档页面中的元素。
- 抛开jQuery,如果要获取文档中所有的元素,通过document.getElementsByTagName('*')同样可以获取到
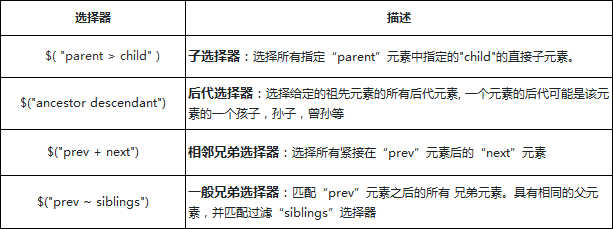
层级选择器
- 层级选择器都有一个参考节点
- 后代选择器包含子选择器的选择的内容
- 一般兄弟选择器包含相邻兄弟选择的内容
- 相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下

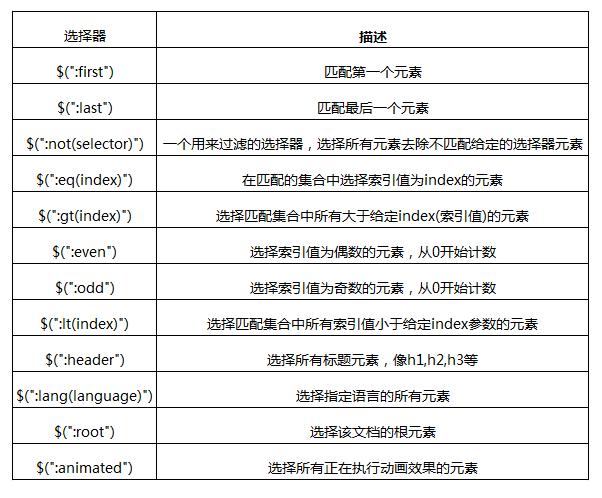
基本筛选选择器
- 筛选选择器很多都不是CSS的规范,而是jQuery自己为了开发者的便利延展出来的选择器
- 筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:”开头
- :eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选
- gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
- 奇数:An odd numbe偶数:An even number

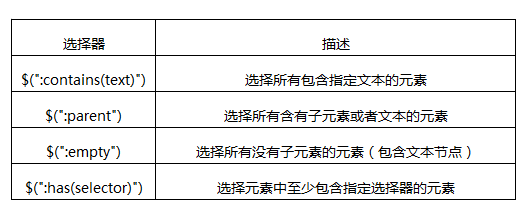
内容筛选选择器
- 基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器
- :contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
- 如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
- :parent与:empty是相反的,两者所涉及的子元素,包括文本节点

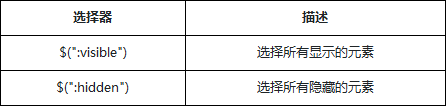
可见性筛选选择器
- 元素有显示状态与隐藏状态,jQuery根据元素的状态扩展了可见性筛选选择器:visible与:hidden
- :hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等
- 我们有几种方式可以隐藏一个元素:
- CSS display的值是none。
- type="hidden"的表单元素。
- 宽度和高度都显式设置为0。
- 一个祖先元素是隐藏的,该元素是不会在页面上显示
- CSS visibility的值是hidden
- CSS opacity的指是0
- 元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。

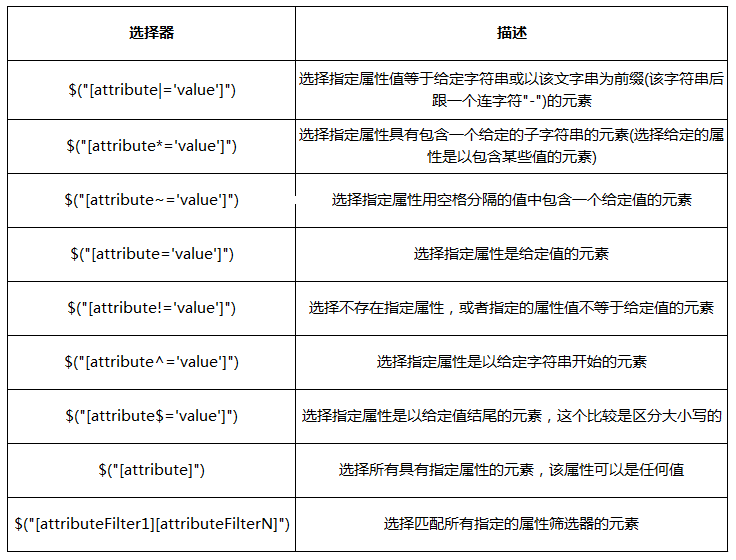
属性筛选选择器
- 可以选择指定属性或指定属性值的元素
- [att=val]、[att]、[att|=val]、[att~=val] 属于CSS 2.1规范
- [ns|attr]、[att^=val]、[att*=val]、[att$=val] 属于CSS3规范
- [name!="value"] 属于jQuery 扩展的选择器
- CSS选择器无论CSS2.1版本还是CSS3版本,IE7和IE8都支持,webkit、Gecko核心及Opera也都支持,只有IE6以下浏览器才不支持
- 在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的
- [attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等。
- attr*="value"]能在网站中帮助我们匹配不同类型的文件

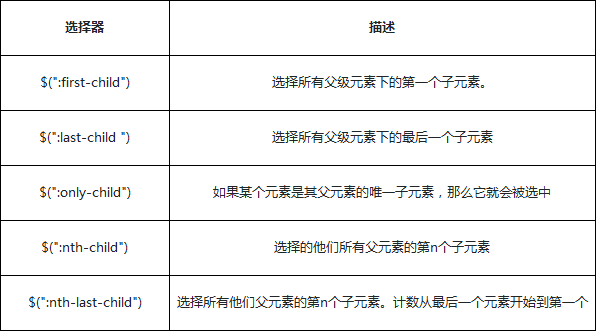
子元素筛选选择器
- 子元素筛选选择器不常使用,其筛选规则比起其它的选择器稍微要复杂点
- :first只匹配一个单独的元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)
- :last 只匹配一个单独的元素, :last-child 选择器可以匹配多个元素:即,为每个父级元素匹配最后一个子元素
- 如果子元素只有一个的话,:first-child与:last-child是同一个
- :only-child匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配
- jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的
nth-child(n) 与 :nth-last-child(n) 的区别前者是从前往后计算,后者从后往前计算

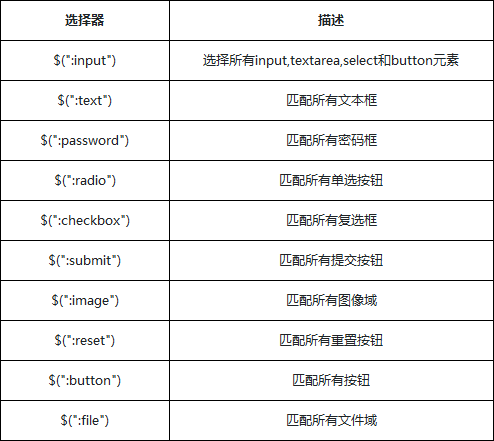
表单元素选择器
- 除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可以使用属性筛选器替换。比如 $(':password') == $('[type=password]')

表单对象属性筛选选择器
- $('input:enabled')
- 选择器适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器
- 在某些浏览器中,选择器:checked可能会错误选取到<option>元素,所以保险起见换用选择器input:checked,确保只会选取<input>元素

特殊选择器this
- $(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
- this是JavaScript中的关键字,指的是当前的上下文对象,简单的说就是当前方法/属性的所有者
0 0
- CSS选择器,jQuery选择器
- jQuery选择器 CSS选择器
- JQuery选择器(选择器简介)
- jQuery选择器 基本选择器
- jQuery选择器 层次选择器
- jQuery选择器 表单选择器
- Jquery选择器-基本选择器
- jQuery选择器之类选择器
- jQuery选择器之类选择器
- jQuery选择器之类选择器
- Jquery选择器--过滤选择器
- JQuery选择器
- jquery 选择器
- Jquery选择器
- jQuery选择器
- jQuery 选择器
- JQuery选择器
- JQuery选择器
- 《HTTPS权威指南》读后感,作者:阿狸不歌
- 《DSAA》 9.5.2 Kruskal 算法
- caffe使用预训练的模型进行finetune--caffe学习(1)
- Caffe源码解析1:Blob
- win10下用xshell初次连接树莓派
- jQuery选择器
- 【Unity&DragonBones】如何使得骨架Armature下的物体透明
- Java Proxy 理解
- 将csv格式数据导入MySql数据库
- mysql5.7.17版本安装
- caffe的solver文件参数详解--caffe学习(2)
- 演绎另类黑客马拉松,机智云中国第二届智能硬件36小时开发大赛完美收官
- jQuery对象与DOM对象
- PHP常用符号和函数


