使用Visual Studio 2015开发Android 程序
来源:互联网 发布:用什么编写python 编辑:程序博客网 时间:2024/05/23 14:19
首先感谢未经允许的转载:http://www.cnblogs.com/madyina/archive/2015/07/23/4671708.html
环境配置:
操作系统:win 7 64位
IDE:Visual Studio 2015
SDK:installer_r24.3.3-windows
安装前提:
编辑hosts文件(在附件可下载)因为安装过程中要联网更新和注册
安装完成VS之后直接新建android程序会提示:
---------------------------
Microsoft Visual Studio
---------------------------
值不能为 null。参数名: path1
---------------------------
确定
---------------------------
那是因为VS没有配置android的SDK,接下来我们就设置。
第一步:更新android SDK
自行百度并安装installer_r24.3.3-windows.exe,然后打开安装路径下的SDK Manager选择一个安卓版本更新,比如4.1.2,可以根据需要将其他版本对勾去掉。
然后等待更新完毕:

然后打开AVD Manager创建一个虚拟机:

点击右边的Start启动看看能不能起起来。
第二步:新建android项目:

然后会要求你登陆:

需要先注册,然后登陆。
然后依次点开资源管理器,找到布局文件:

双击打开设计界面:
工具箱上面已经内置了很多控件:

这里无所谓了,喜欢拖就拖,不喜欢就自己写布局代码,咱们完成一个登陆界面:

完整代码如:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:layout_margin="5dip"> <TextView android:id="@+id/form_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="初始用户名和密码都是123" /> <LinearLayout android:id="@+id/layout_login_name" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="5.0dip" android:layout_marginTop="10.0dip" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="登录名:" /> <EditText android:id="@+id/txt_login_name" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="15.0sp" /> </LinearLayout> <LinearLayout android:id="@+id/login_pwd_layout" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@id/layout_login_name" android:layout_centerHorizontal="true" android:layout_margin="5.0dip" android:orientation="horizontal"> <TextView android:id="@+id/login_pass_edit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密 码:" android:textSize="15.0sp" /> <EditText android:id="@+id/txt_login_pwd" android:layout_width="fill_parent" android:layout_height="wrap_content" android:password="true" android:textSize="15.0sp" /> </LinearLayout> <Button android:id="@+id/btn_login" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:gravity="center" android:onClick="btn_click" android:text="登陆" /></LinearLayout>
这些代码稍微一用力就能看明白。
打开MainActivity 编辑代码如下:
protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); // Set our view from the "main" layout resource SetContentView(Resource.Layout.Main); // Get our button from the layout resource, form_title // and attach an event to it Button button = FindViewById<Button>(Resource.Id.btn_login); EditText txtLoginName = FindViewById<EditText>(Resource.Id.txt_login_name); EditText txtLoginPwd = FindViewById<EditText>(Resource.Id.txt_login_pwd); TextView txtMsg = FindViewById<TextView>(Resource.Id.form_title); button.Click += delegate { string loginName = txtLoginName.Text; string loginPwd = txtLoginPwd.Text; if (loginName == loginPwd&& loginName == "123") { txtMsg.Text = "登陆成功!"; } }; }
含义很简单,就是找到控件,取值,赋值,控件的ID在布局中定义@+id/后面的就是。
智能提示不灵光,暂时忍忍吧。
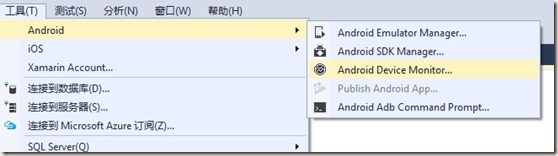
然后启动,按F5,如果想查看详细信息或者运行中异常,请依次打开logcat:

将输出控制台拉大:

以后在运行中如果奔溃,可以在这里找到详细信息。
在虚拟机中进入控制面板:

启动它,输入信息:

点击登录:

第三步:部署app
经过第二步大家可以在debug目录下找到apk安装文件:

然后一激动就复制到手机中,结果发现根本用不了。
原因是VS中开发的apk需要发布才能安装使用,发布按钮就在

目前是灰的,需要将调试模式改为release才可用:

然后会出现发布向导:

这里您请随意!

然后继续:

记住上面的路径,一会就在这里找安装用APK文件。
然后等黑屏闪2下,就出现了这个期待的文件:

复制到手机中,安装后,开始得瑟吧!

host下载
源码下载
- 使用Visual Studio 2015开发Android 程序
- 使用Visual Studio 2015开发Android 程序
- 使用Visual Studio 2015开发Android 程序
- 使用visual studio开发android程序
- 使用Visual Studio 2015开发Qt程序
- 使用Visual Studio 2015 开发 Andriod程序
- 使用Visual Studio 2008 开发php程序
- 使用Visual Studio 2005开发Qt程序
- 使用Visual Studio .NET开发Qt程序
- 使用Visual Studio 2005开发Qt程序
- 使用visual studio code开发Go程序
- 使用Visual Studio开发C程序
- 使用 visual studio 调试android NDK 程序
- Visual Studio 2008开发的MFC程序使用系统风格
- WinGDB 使用Visual Studio远程开发Linux程序
- Visual Studio 2017开发linux程序之libevent使用实例
- 使用Visual Studio 2015开发Python Django
- Android++:使用Visual Studio开发Android原生应用
- 【LeetCode】 423. Reconstruct Original Digits from English
- 视觉SLAM中的数学基础 第二篇 四元数
- YOLO9000( YOLO v2 ), a state of the art, real time object detection system
- 2014新浪校招笔试题:取水果(17年第一篇让人懵逼的面试题)
- Linux的安装和熟悉
- 使用Visual Studio 2015开发Android 程序
- jQuery_创建节点及插入节点
- 程序员的绩效之谜
- 代码敲累了就来看看《PPT制作经验分享-发布版PPT》
- mac下mysql terminal设置以及常规用法
- Linux源码阅读基础入门
- Unity固定视角摄像机
- 学习Java的第三天
- Android 小游戏 :撸啊撸拼图



