React Native 详细介绍
来源:互联网 发布:淘宝御泥坊怎么样 编辑:程序博客网 时间:2024/05/29 14:42
ReactNative 可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App。而且React Native已经用于生产环境——Facebook Groups iOS 应用就是基于它开发的。全套视频连接react-native全套视频

React Native的原理是在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以<View>取代<div>,以<Image>替代<img>等。
在幕后,React Native在主线程之外,在另一个背景线程里运行JavaScript引擎,两个线程之间通过一批量化的async消息协议来通信(有一个专门的React插件)。
UI方面React Native提供跨平台的类似Flexbox的布局系统,还支持CSS子集。可以用JSX或者普通JavaScript语言,还有CoffeeScript和TypeScript来开发。有评论说,React的UI层模型要比UIKit好很多。
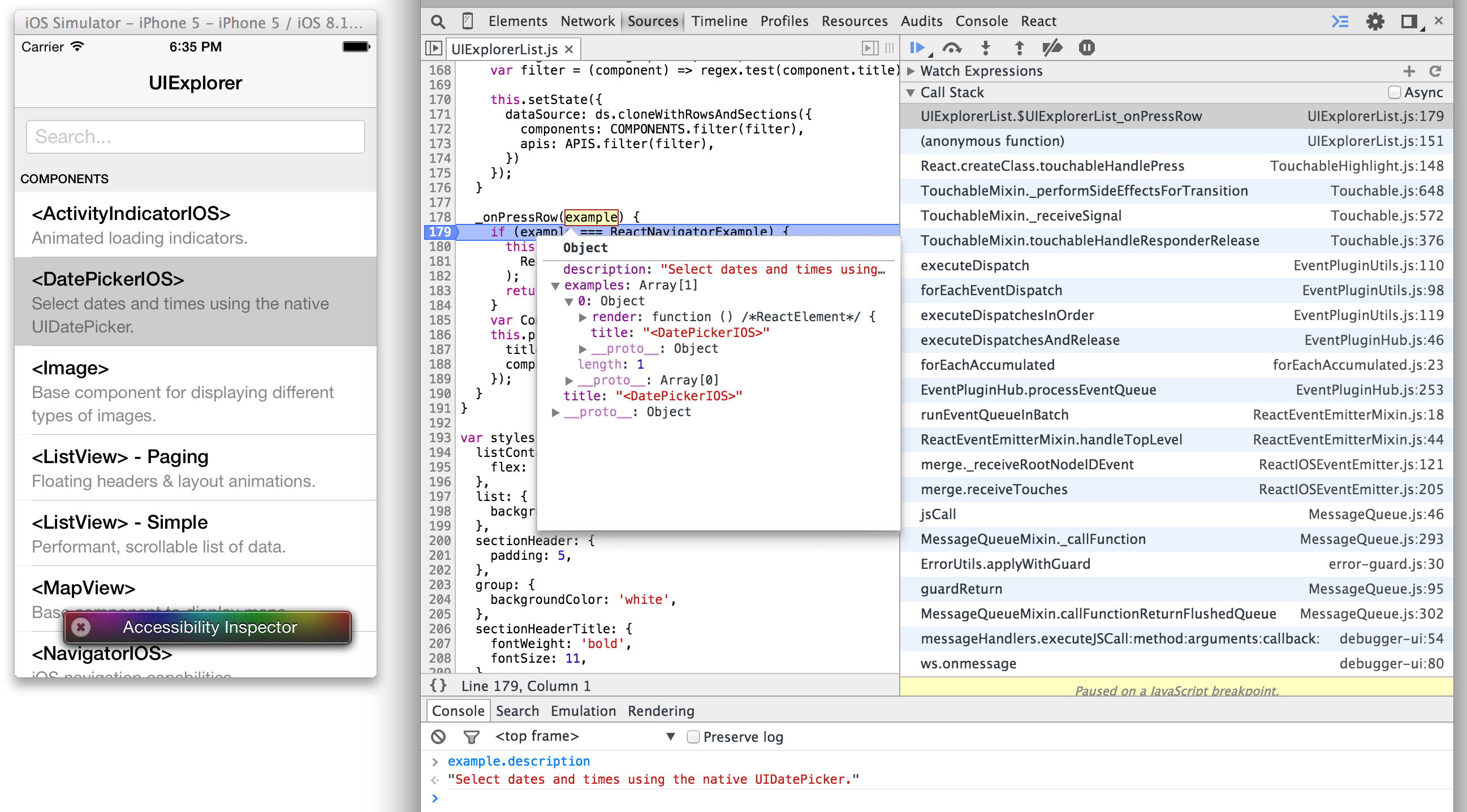
更好的是,由于基于Web技术,开发起来可以像在浏览器里那样随时在仿真程序中查看应用运行情况,刷新一下就行,无需编译,爽吧。
React Native比起标准Web开发或原生开发能够带来的三大好处:
手势识别:基于Web技术(HTML5/JavaScript)构建的移动应用经常被抱怨缺乏及时响应。而基于原生UI的React Native能避免这些问题从而实现实时响应。
原生组件:使用HTML5/JavaScript实现的组件比起原生组件总是让人感觉差一截,而React Native由于采用了原生UI组件自然没有此问题。
样式和布局:iOS、Android和基于Web的应用各自有不同的样式和布局机制。React Native通过一个基于FlexBox的布局引擎在所有移动平台上实现了一致的跨平台样式和布局方案。
原生 iOS 组件:
var React = require('react-native');var { TabBarIOS, NavigatorIOS } = React;var App = React.createClass({ render: function() { return ( <TabBarIOS> <TabBarIOS.Item title="React Native" selected={true}> <NavigatorIOS initialRoute= /> </TabBarIOS.Item> </TabBarIOS> ); },});
触摸事件处理:
var React = require('react-native');var { ScrollView, TouchableHighlight, Text } = React;var TouchDemo = React.createClass({ render: function() { return ( <ScrollView> <TouchableHighlight onPress={() => console.log('pressed')}> <Text>Proper Touch Handling</Text> </TouchableHighlight> </ScrollView> ); },});布局:
var React = require('react-native');var { Image, StyleSheet, Text, View } = React;var ReactNative = React.createClass({ render: function() { return ( <View style={styles.row}> <Image source= style={styles.image} /> <View style={styles.text}> <Text style={styles.title}> React Native </Text> <Text style={styles.subtitle}> Build high quality mobile apps using React </Text> </View> </View> ); },});var styles = StyleSheet.create({ row: { flexDirection: 'row', margin: 40 }, image: { width: 40, height: 40, marginRight: 10 }, text: { flex: 1, justifyContent: 'center'}, title: { fontSize: 11, fontWeight: 'bold' }, subtitle: { fontSize: 10 },});扩展:
// Objective-C#import "RCTBridgeModule.h"@interface MyCustomModule : NSObject <RCTBridgeModule>@end@implementation MyCustomModule- (void)processString:(NSString *)input callback:(RCTResponseSenderBlock)callback{ RCT_EXPORT(); // available as NativeModules.MyCustomModule.processString callback(@[[input stringByReplacingOccurrencesOfString:@"Goodbye" withString:@"Hello"];]]);}@end// JavaScriptvar React = require('react-native');var { NativeModules, Text } = React;var Message = React.createClass({ render: function() { getInitialState() { return { text: 'Goodbye World.' }; }, componentDidMount() { NativeModules.MyCustomModule.processString(this.state.text, (text) => { this.setState({text}); }); }, return ( <Text>{this.state.text}</Text> ); },}); - React Native 详细介绍
- React Native原理介绍
- PPT-React-native介绍
- React Native 介绍
- React Native 介绍
- React Native 组件介绍
- React-Native简单介绍
- React Native 用法介绍
- React Native框架介绍
- React-native基础介绍
- React Native-----RN----React Native介绍
- React Native布局详细指南
- React Native布局详细指南
- React Native 单位详细说明
- React Native布局详细指南
- React Native布局详细指南
- React Native布局详细指南
- React Native布局详细指南
- 17.1.13 B组 3814. 天黑黑
- 用DOS命令换系统
- 一个整数数组,有n个整数,如何找其中m个数的和等于另外n-m个数的和?
- 英文缩写
- 四元数及坐标旋转群的表达模型兼谈李代数
- React Native 详细介绍
- VS2013的安装和opencv的配置
- Linux下安装jdk
- Java List<Object>去掉重复对象-java8
- win10下修改pip源
- 创龙TMS320C6748开发板———PLL模块和PINMUX说明
- UVA 673 Parentheses Balance
- 快速排序pascal程序
- android手机上实现竖直seekbar的EQ均衡器


