01 - 微信小程序 - 说明
来源:互联网 发布:python 特殊变量 编辑:程序博客网 时间:2024/05/16 18:06
本文章来自【知识林】
前几天微信小程序正式上线,我作为一个喜欢尝鲜的码农也跟着大部队的脚步学习了微信小程序的官方文档,发现微信小程序居然可以做到如此简单,并且“小程序”并不是指它小功能少,而是指开发量小、代码少、发布方便等从众多繁重的工作中简化而得到的这个“小”。
关于微信小程序的说明在网上可以搜到一吨的资料,感觉我再在这里赘述就没有意义了,作为码农的我更应该从开发上来描述。
微信小程序的开发难吗?学习周期长吗?
难者不会,会者不难。不过总体来讲微信小程序算是非常简单的了,在后面的实战实例中可以体现出来。至于学习周期,基本看完官方文档就可以着手写代码了。
学习微信小程序需要有什么基础?
- 至少要认识什么是编程
- 有css基础更容易
- 懂Javascript更容易
- 有一定的Html基础
其他基本也不需要太多的基础。
如何学习微信小程序?
- 查阅官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
- 下载IDE工具写代码:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
微信小程序架构说明
官方的说明:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html?t=2017112
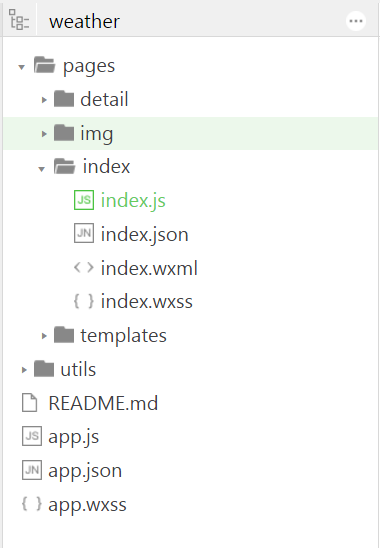
以我其实一个小例子的结构来分析:

pages:用来放置程序页面信息,在pages中每一个页面放在一个文件夹下,这里拿index页面作说明:在index文件夹中有4个同名的文件(只是后缀有所不同,这个是必须的),.js是index页面的业务逻辑层、.json是index页面的配置信息文件(无配置信息是可以不要)、.wxml:是index页面的视图层(WeiXin Markup language)、.wxss:是index页面的样式表(WeiXin Style Sheet,若无样式可以不要)。
utils:用来放置一些通用工具,不用的话,这个是可以删除的。
README.md:这个是自己加进去的,可以不要,我用这个作为该实例的说明
app.js:程序的关键脚本文件,也是整个程序的全局脚本文件,这里的配置在程序的其他页面都可以调用。
app.json:整个程序的全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
app.wxss:全局样式,wxss其实就是微信进行再次封装后的css,只是在css中增加了一些特殊的处理。
本文章来自【知识林】
- 01 - 微信小程序 - 说明
- 03、微信小程序创建说明
- 程序说明
- 程序说明
- 微信小程序WebSocket相关问题说明
- arx程序说明(一)
- arx程序说明(二)
- arx程序说明(三)
- 备料操作程序说明
- Suggest-Ajax程序说明
- 小程序说明
- SQLite命令行程序说明
- .net程序安装说明
- SQLite命令行程序说明
- SQLite命令行程序说明
- 画笔程序说明
- C#程序入口说明
- HI3531例子程序说明
- 1_opencv显示图像
- Dubbo
- FTP连接报530 User 用户名 cannot log in home directory inaccessible的解决方法
- 数据库学习的3个维度
- 善用SourceMonitor+Astyle,让代码维护者不再骂娘
- 01 - 微信小程序 - 说明
- 问题三十六:ray tracing中的Inverse Mapping(3)——圆盘Inverse Mapping
- 2_opencv播放视频
- 统计学习基础(一)监督学习方法概述
- 二进制中1的个数
- Windows 2012 R2上搭建IIS管理用户的隔离模式FTP
- 02 - 微信小程序实例开发 - 天气情况
- 3_opencv简单视频播放控制
- 高级电子版 ---- C# 图解教程 ,PDF 电子书


