微信小程序基础运用手册
来源:互联网 发布:同济大学软件学院就业 编辑:程序博客网 时间:2024/05/29 17:00
提示框:
wx.showToast(OBJECT)
显示消息提示框
OBJECT参数说明:
示例代码:
wx.showToast({ title:'成功', icon:'success', duration: 2000})wx.hideToast()
隐藏消息提示框
wx.showToast({ title:'加载中', icon:'loading', duration: 10000})setTimeout(function(){ wx.hideToast()},2000)wx.showModal(OBJECT)
显示模态弹窗
OBJECT参数说明:
示例代码:
wx.showModal({ title:'提示', content:'这是一个模态弹窗', success:function(res) { if(res.confirm) { console.log('用户点击确定') } }})wx.showActionSheet(OBJECT)
显示操作菜单
OBJECT参数说明:
success返回参数说明:
示例代码:
wx.showActionSheet({ itemList: ['A','B', 'C'], success:function(res) { if(!res.cancel) { console.log(res.tapIndex) } }})设置导航条
wx.setNavigationBarTitle(OBJECT)
动态设置当前页面的标题。
OBJECT参数说明:
示例代码:
wx.setNavigationBarTitle({ title:'当前页面'})wx.showNavigationBarLoading()
在当前页面显示导航条加载动画。
wx.hideNavigationBarLoading()
隐藏导航条加载动画。
页面跳转:
wx.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
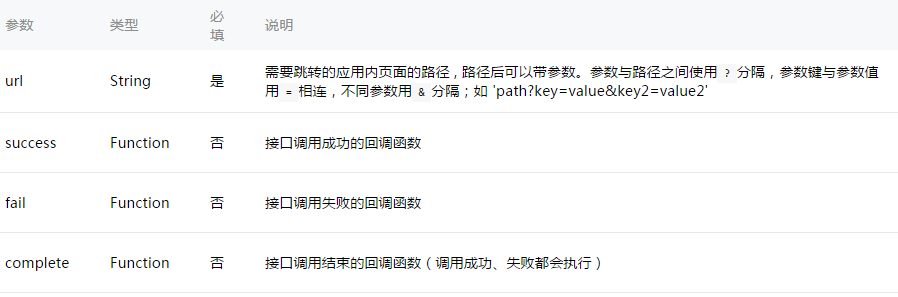
OBJECT参数说明:
示例代码:
wx.navigateTo({ url:'test?id=1'})//test.jsPage({ onLoad:function(option){ console.log(option.query) }})注意:为了不让用户在使用小程序时造成困扰,我们规定页面路径只能是五层,请尽量避免多层级的交互方式。
wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
OBJECT参数说明:
示例代码:
wx.redirectTo({ url:'test?id=1'})wx.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
OBJECT参数说明:
动画:
wx.createAnimation(OBJECT)
创建一个动画实例animation。调用实例的方法来描述动画。最后通过动画实例的export方法导出动画数据传递给组件的animation属性。
注意: export 方法每次调用后会清掉之前的动画操作
OBJECT参数说明:
var animation = wx.createAnimation({ transformOrigin:"50% 50%", duration: 1000, timingFunction:"ease", delay: 0})animation
动画实例可以调用以下方法来描述动画,调用结束后会返回自身,支持链式调用的写法。
样式:
旋转:
缩放:
偏移:
倾斜:
矩阵变形:
动画队列
调用动画操作方法后要调用 step() 来表示一组动画完成,可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动画。step 可以传入一个跟 wx.createAnimation() 一样的配置参数用于指定当前组动画的配置。
示例:
<viewanimation="{{animationData}}"style="background:red;height:100rpx;width:100rpx"></view>Page({ data: { animationData: {} }, onShow:function(){ varanimation = wx.createAnimation({ duration: 1000, timingFunction:'ease', }) this.animation = animation animation.scale(2,2).rotate(45).step() this.setData({ animationData:animation.export() }) setTimeout(function() { animation.translate(30).step() this.setData({ animationData:animation.export() }) }.bind(this), 1000) }, rotateAndScale:function () { // 旋转同时放大 this.animation.rotate(45).scale(2, 2).step() this.setData({ animationData:this.animation.export() }) }, rotateThenScale:function () { // 先旋转后放大 this.animation.rotate(45).step() this.animation.scale(2, 2).step() this.setData({ animationData:this.animation.export() }) }, rotateAndScaleThenTranslate:function () { // 先旋转同时放大,然后平移 this.animation.rotate(45).scale(2, 2).step() this.animation.translate(100, 100).step({ duration: 1000 }) this.setData({ animationData:this.animation.export() }) }})wx.hideKeyboard()
收起键盘。
wx.stopPullDownRefresh()
停止当前页面下拉刷新。详见 页面相关事件处理函数。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
原文链接:http://www.cnblogs.com/phpshen/p/6073222.html
- 微信小程序基础运用手册
- UI设计:英文字体运用指导手册
- 关于 基础 与 运用
- mule基础及运用
- Pgrouting运用基础
- CALayer基础运用
- C#线程运用基础
- IGBT基础与运用
- ListView基础运用
- FM基础运用
- LESS 简单基础运用
- Ajax基础与运用
- angular4路由基础运用
- linux基础命令运用
- BlueTooth蓝牙基础运用
- hi3518 运用程序编译
- JAVA基础day06 static关键字 静态方法的运用 java程序文档的制作
- java基础程序题 判断一个字符串是否为回文 运用正则表达式处理字符串
- 洛谷 P1090 合并果子
- BZOJ1717: [Usaco2006 Dec]Milk Patterns 产奶的模式
- R语言系列:数据的基本运算
- 使用ajaxFileUpload与SpringMVC实现异步上传下载文件并返回json数据
- 1036 某年某月有多少天
- 微信小程序基础运用手册
- fragment给fragment传值
- Docker学习系列(一):windows下安装docker
- 在外网用SSH访问内网LINUX服务器
- POJ 1182 食物链(带权并查集)
- SpringMVC返回Json数据-方式1
- 从Spring MVC中获取Controller中的请求信息
- Android和HTML5混合开发中android代码与JS交互
- 前端加载动画/加载等待动画


