简易版主题切换功能的实现
来源:互联网 发布:dct算法进行图像压缩 编辑:程序博客网 时间:2024/05/16 19:49
前言:作为行业中的一个小菜,我希望能够不断的工作实践和学习探讨中慢慢成长。
因为公司最近的业务需要,平台要做一套主题切换的功能,起初采取的每套主题一个文件夹(含有多个css文件)的形式,然后在点击不同主题的时候调用不同的文件夹。后来经过查阅博客资料更换为动态修改css文件的形式。以下分别是两种方式实现过程:
1)原始方法

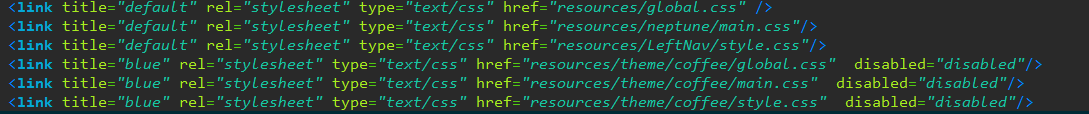
分别将每套风格的css都引入,然后设置缺省风格,将其他风格的css文件disabled掉,之后切换不同的风格调用不同的css

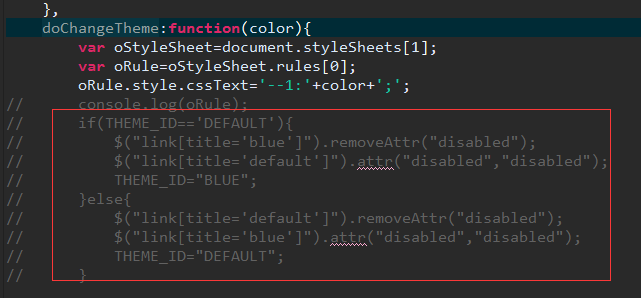
2)javascript动态修改css文件
1.关于css文件如何设置变量的具体实现可点击这里
2.css中设置的变量,那么我们就可以通过动态的改变变量值来达到切换主题的效果,查看具体的实现步骤请点击这里
3.到了这一步基本上已经成功实现了切换主题的功能,但还有个问题:页面刷新的时候主题还会恢复到原来的样子,即无法保存切换后的主题。我采用的实现方式是在数据库中新建一张主题表,将所有的主题全部放在这张表里面,通过using字段控制是否为当前使用的主题,具体代码如下。
doSave:function(){ var color = this.view.down('textfield[name=color]').getValue(); var type = "^#[0-9a-fA-F]{6}$" ; var re = new RegExp(type); //自定义主题功能的格式判定 var type0 = "^[rR][gG][Bb][\(]((2[0-4][0-9]|25[0-5]|[01]?[0-9][0-9]?),){2}(2[0-4]\\d|25[0-5]|[01]?\\d\\d?)[\)]{1}$"; var re0 = new RegExp(type0); if(re.test(color)){ _APP.doChangeTheme(color); }else if(re0.test(color)){ _APP.doChangeTheme(color); }else{ return KPSFT.pop.msg('操作结果','颜色值:'+color+' 有误、请重新输入!'); }var item = {idx:1,color:color,time:new Date(),using:1}; //将切换后的主题using值改为1var odata = THEME_INFO;odata.using = 0; //将其他主题的using值改为0var step=[{JSCODE:G_SAVE,CODE:G_UPDATE, DATA:item,RCODE:'SAVA_THEME',CLAZZ:'GR_THEME'},{JSCODE:G_SAVE,CODE:G_UPDATE, DATA:odata,RCODE:'SAVA_THEME',CLAZZ:'GR_THEME'}];__EXC_STEP(step,this,function(data,response){//向后台发送ajax,请求成功后将当前的主题信息保存到全局变量THEME_INFO中,每次页面刷新的时候直接从THEME_INFO中取值,而不用去数据库再次查询THEME_INFO = item;});},
0 0
- 简易版主题切换功能的实现
- 简易版主题切换功能的实现
- 简易版主题切换功能的实现
- 简易版主题切换功能的实现
- 地图功能的简易实现
- 实现tab切换的功能
- 一个数据库简易浏览功能的实现
- 聊天中“@”人功能的简易实现
- vuejs+bootstrap实现简易的留言板功能
- php实现简易的搜索功能
- UDP实现的简易双向聊天功能
- 实现简易秒表功能
- 实现简易版@功能
- 谈功能树切换的实现
- 图片左右循环切换功能的实现
- 实现京东的城市切换功能
- C#实现的简易含undo/redo功能的winForm
- js实现简易计算器功能
- Redis事务(transaction)
- Python字典使用--词频统计的GUI实现
- 扩展欧几里得总结
- linux指令(一)——常用
- ext4文件系统由文件的inode号定位其inode Table
- 简易版主题切换功能的实现
- python的virtualenv环境与使用
- 基于Netty5的RPC架构笔记4之案例讲解
- mysql基本查询语句review-2
- React初学体验
- svn入门
- PHP has encountered an Access Violation at 01FF0AFD
- Redis通信协议(protocol)
- springMVC(二)注解使用


