BARCODE条形码插件及ean13
来源:互联网 发布:淘宝差评在哪里看 编辑:程序博客网 时间:2024/05/16 11:39
1.BARCODE条形码插件
注意:barcode支持任意位数的数字转换为条形码
1)query.barcode.js安装
同其他jquery插件一样,只需要将jquery框架和jquery.barcode.js导入页面即可。
<script type="text/javascript" src="jquery-1.3.2.min.js"></script> <script type="text/javascript" src="jquery-barcode.js"></script>
2)jquery.barcode.js使用方法
2.1)定义一个DOM对象作为条形码/二维码的容器
<div id="bcTarget"></div>
2.2)使用javascript调用jquery.barcode.js绘制条形码/二维码
$("#bcTarget").barcode("1234567890128", "ean13");jquery对象扩展方法barcode参数说明
barcode: function(datas, type, settings)
1.datas参数支持2种类型
- string:要绘制的条形码字符串内容(依赖于条形码的类型)。如果条形码类型能容纳这些字符,并且存在校验不是强制性的,字符串的ISE将会自动计算(原文:If barcode type include it, the presence of the checksum is not mandatory, it ise automatically recalculated)
- object

2.type (string):条形码类型
- codabar
- code11 (code 11)
- code39 (code 39)
- code93 (code 93)
- code128 (code 128)
- ean8 (ean 8)
- ean13 (ean 13)
- std25 (standard 2 of 5 - industrial 2 of 5)
- int25 (interleaved 2 of 5)
- msi
- datamatrix (ASCII + extended)
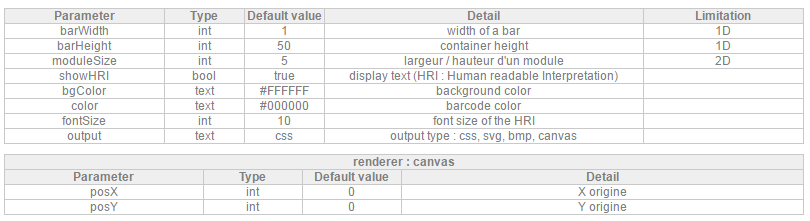
3.settings (object):条形码样式的配置

barWidth(条形码款)、barHeight(容器高)、showHRI(是否显示条形码内容)、bgColor(背景色)、color(条形码颜色)、fontSize(内容字体大小)、output(如何绘制条形码:css,svg,bmp,canvas,注意svg,bmp,canvas不支持IE,最好不用。)
示例代码
<input type="button" onclick='$("#bcTarget").barcode("1234567890128", "ean13",{barWidth:2, barHeight:30});' value="ean13"><input type="button" onclick='$("#bcTarget2").barcode("1234567", "int25",{barWidth:2, barHeight:30});' value="int25"> <input type="button" onclick='$("#bcTarget3").barcode({code: "1234567", crc:false}, "int25",{barWidth:2, barHeight:30});' value="int25 without crc">
转载自:http://www.cnblogs.com/X-Jonney/p/5874405.html
2.ean13条形码生成器
注意:ean13只支持13位数字转换为条形码图片
European Article Number (欧洲物品编码的缩写),其中共计13位代码的EAN-13是比较通用的一般终端产品的条形码协议和标准,主要应用于超级市场和其它零售业,因此这种是我们比较常见的,随便拿起身边的一个从超市买来的商品都可以从包装上看得到。关于条形码的结构介绍可以查看百度百科。

使用方法
如果你需要将该EAN13条形码插件作为jQuery插件来使用,那么需要在页面中引入jQuery和jquery-ean13.min.js文件。
<scripttype="text/javascript"src="js/jquery.min.js"></script><scripttype="text/javascript"src="dist/jquery-ean13.min.js"></script>要通过纯JavaScript来调用该EAN13条形码,需要在页面中引入ean13.min.js文件。
<scripttype="text/javascript"src="dist/ean13.min.js"></script> HTML结构
要制作一个EAN13条形码需要在页面上添加一个<canvas>元素。
<canvasid="ean"width="400"height="200"></canvas> 如果你想修改EAN13条形码的大小,只需要设置<canvas>元素的宽度和高度即可。
调用插件
下面的方法会显示不带任何参数选项的最基本的EAN13条形码:
JavaScript:
varelement = document.getElementById("ean");newEAN13(element, "9002236311036"); jQuery:
$("#ean").EAN13("9002236311036"); 配置参数
该EAN13条形码插件提供了一些可用的配置参数和回调函数,要使用它们,可以简单的在初始化插件的时候在第二个参数中提供一个参数对象。例如:
JavaScript:
varoptions = { number:false, prefix:false, onSuccess:function(){ alert("Heeeey!"); }}newEAN13(document.getElementById("ean"),"9002236311036", options); jQuery:
$("#ean").EAN13("9002236311036", { number:false, prefix:false}); true,那么数字会以可读的方式显示在条形码的下方prefixbooleantrue如果设置为true,国家前缀(确切地来说,它的第一个数字)会被打印在条形码的左边colorstring#000条形码的颜色,接收任何CSS颜色:#ff0000, green, rgb(0,0,0) 或 rgb(0,0,0,0.5)backgroundstringnull条形码的背景色,接收任何CSS颜色:#ff0000, green, rgb(0,0,0) 或 rgb(0,0,0,0.5),默认值null=transparentdebugbooleanfalse如果设置为true,条形码上会被绘制某种模式,以用于识别线条paddingint0在条形码间添加一些padding值,单位为像素回调函数
- BARCODE条形码插件及ean13
- EAN13条形码校验公式及代码实现
- barcode制作条形码及破解
- C# 生成EAN13 BarCode
- Html5添加Canvas的EAN13条形码生成插件教程
- barcode 条形码
- EAN13条形码的知识
- Barcode条形码及对图片进行270翻转
- barcode EAN13 最后一位验证码
- Excel 条形码生成(BarCode)
- java 处理 barCode(条形码)
- java 处理 barCode(条形码)
- java 处理 barCode(条形码)
- java 处理 barCode(条形码)
- iReport条形码Barcode
- java 处理 barCode(条形码)
- PHP生成条形码barcode
- java处理barCode条形码
- 231. Power of Two
- 今客CRM客户关系授权码 今客CRM客户关系破解版
- 深入理解HTTP协议、HTTP协议原理分析
- Linux ALSA声卡驱动
- centos 7 x86_64上安装staruml2.8.0
- BARCODE条形码插件及ean13
- oracle一
- WEB-request&response
- Xshell在按delete,backspace键产生乱码的解决方法
- set、unordered_set、unordered_multiset、map、unordered_map、unordered_multimap
- 机器学习常见的算法面试题总结
- Linux中断(interrupt)子系统
- Android studio sdk tools 无法更新 cmake和LLDB方法
- android实现照相机


