vuejs2.0运用原生js实现简单的拖拽元素功能
来源:互联网 发布:cdma网络是什么意思 编辑:程序博客网 时间:2024/06/07 20:22
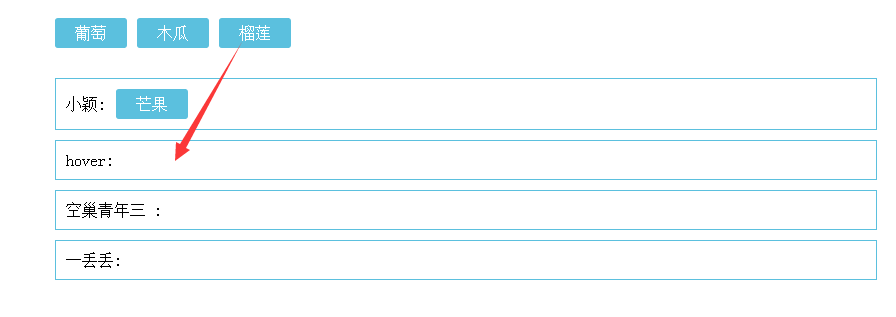
http://www.cnblogs.com/moqiutao/p/6428632.html<!DOCTYPE html><html><head><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/><meta charset="utf-8"><title></title><meta name="keywords" content="" /><meta name="description" content="" /><style>.select-item { background-color: #5bc0de; display: inline-block; text-align: center; border-radius: 3px; margin-right: 10px; cursor:pointer; padding: 6px 20px; color: #fff;} .cursored{ cursor: default;}.project-content,.people-content { margin: 30px 50px;}.people-content { margin-top: 30px;}.drag-div { border: 1px solid #5bc0de; padding:10px; margin-bottom: 10px; width: 800px; cursor: pointer;}.select-project-item { display: inline-block; text-align: center; border-radius: 3px;}.drag-people-label{ margin-bottom:0; padding-right:10px;}[v-cloak]{ display:none;}</style></head><body><div class='drag-content' id="dragCon" > <div class='project-content'> <div class='select-item' draggable='true' @dragstart='drag($event)' v-for="pjdt in projectdatas">{{pjdt.name}}</div> </div> <div class='people-content'> <div class='drag-div' v-for="ppdt in peopledata" @drop='drop($event)' @dragover='allowDrop($event)'> <div class='select-project-item'> <label class='drag-people-label'>{{ppdt.name}}:</label> </div> </div> </div></div><script type="text/javascript" src="js/vue.min2.js"></script><script type="text/javascript"> var dom; var ss = new Vue({ 'el':'#dragCon', data:{ projectdatas:[{ id:1, name:'葡萄' },{ id:2, name:'芒果' },{ id:3, name:'木瓜' },{ id:4, name:'榴莲' }], peopledata:[{ id:1, name:'小颖' },{ id:2, name:'hover' },{ id:3, name:'空巢青年三 ' },{ id:3, name:'一丢丢' }] }, mounted:function(){ this.$nextTick(function(){ }) }, watch:{ projectdatas:{ handler:function(val,oldval){ }, deep:true }, peopledata:{ handler:function(val,oldval){ }, deep:true } }, methods: { drag:function(event){ dom = event.currentTarget }, drop:function(event){ event.preventDefault(); event.target.appendChild(dom); }, allowDrop:function(event){ event.preventDefault(); } } });</script></body></html>实现效果:

0 0
- vuejs2.0运用原生js实现简单的拖拽元素功能
- vuejs2.0运用原生js实现简单的拖拽元素功能
- vuejs2.0使用Sortable.js实现的拖拽功能
- vuejs2.0使用Sortable.js实现的拖拽功能
- vuejs2.0实现一个简单的分页
- vuejs2.0实现一个简单的分页
- 原生js实现拖拽功能基本思路
- 简单几步原生javascript实现元素拖拽功能兼容所有浏览器
- 用原生JS实现简单的多选框功能
- 用原生JS实现一个简单计算的功能实例
- 【JS】原生js实现拖拽功能基本思路
- js原生拖拽功能
- html5+原生js实现拖放与拖拽功能
- 原生JS实现简单抽人名功能实例
- 原生js实现简单的展开收缩
- 原生JS的简单tab切换实现
- 原生js 简单拖拽
- 简单的带缩略图功能原生JS轮播图讲解。
- centos7 mysql5.7 相关
- 类加载双亲委派模型
- FFmpeg学习笔记
- Windows 剪切板的应用——复制浏览器or本地目录图片
- Problem--231A--Codeforces--Team
- vuejs2.0运用原生js实现简单的拖拽元素功能
- jsp中设置js的setTimeout()不管用??
- CSS3 Transform
- Mysql索引的使用
- C++之引用(2)
- ST表LCA模板
- mysqli操作数据库常用语句
- Linux下的软连接和硬链接
- POJ 3659 Cell Phone Network (树dp)


