超详细,用canvas在微信小程序上画时钟教程
来源:互联网 发布:js和python区别和联系 编辑:程序博客网 时间:2024/05/18 01:43
最近开始学习canvas,看了慕课网的一个视频,开始自己动手在微信小程序上画个时钟,
首先我们可以先看以下微信小程序的官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/canvas/reference.html
和canvas的手册对比:http://www.w3school.com.cn/tags/html_ref_canvas.asp
我觉得其实除了删减一些内容之外没什么太大的区别
直接贴代码:
wxml
<!--index.wxml--><view class="container"><canvas canvas-id="clock"/></view>
wxss
/**index.wxss**/.container { height: 100%; width: 100%;}canvas { height: 100%; width: 100%;}/*有些人会有疑问为什么设置了100%却没有100%,其实要到app.wxss里设置一下*//**app.wxss**/page{ width:100%; height:100%;}
js
Page({ data: { width: 0, height: 0 }, onLoad: function (options) { var that = this //获取系统信息 wx.getSystemInfo({ //获取系统信息成功,将系统窗口的宽高赋给页面的宽高 success: function (res) { that.width = res.windowWidth // console.log(that.width) 375 that.height = res.windowHeight // console.log(that.height) 625 // 这里的单位是PX,实际的手机屏幕有一个Dpr,这里选择iphone,默认Dpr是2 } }) }, onReady: function () { this.drawClock(); // 每40ms执行一次drawClock(),人眼看来就是流畅的画面 this.interval = setInterval(this.drawClock, 40); }, // 所有的canvas属性以及Math.sin,Math.cos()等涉及角度的参数都是用弧度表示 // 时钟 drawClock: function () { const ctx = wx.createCanvasContext('clock'); var height = this.height; var width = this.width; // 设置文字对应的半径 var R = width / 2 - 60; // 把原点的位置移动到屏幕中间,及宽的一半,高的一半 ctx.translate(width / 2, height / 2); // 画外框 function drawBackground() { // 设置线条的粗细,单位px ctx.setLineWidth(8); // 开始路径 ctx.beginPath(); // 运动一个圆的路径 // arc(x,y,半径,起始位置,结束位置,false为顺时针运动) ctx.arc(0, 0, width / 2 - 30, 0, 2 * Math.PI, false); ctx.closePath(); // 描出点的路径 ctx.stroke(); }; // 画时钟数 function drawHoursNum() { ctx.setFontSize(20); // 圆的起始位置是从3开始的,所以我们从3开始填充数字 var hours = [3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 1, 2]; hours.forEach(function (hour, i) { var rad = (2 * Math.PI / 12) * i; var x = R * Math.cos(rad); var y = R * Math.sin(rad); // 因为微信小程序不支持BaseLine这个属性,所以这里我们只能自己手动调整位置 if (hour == 12) { ctx.fillText(hour, x - 11, y + 6); } else if (hour == 6) { ctx.fillText(hour, x - 5, y + 6); } else { ctx.fillText(hour, x - 6, y + 6); } }) }; // 画数字对应的点 function drawdots() { for (let i = 0; i < 60; i++) { var rad = 2 * Math.PI / 60 * i; var x = (R + 15) * Math.cos(rad); var y = (R + 15) * Math.sin(rad); ctx.beginPath(); // 每5个点一个比较大 if (i % 5 == 0) { ctx.arc(x, y, 2, 0, 2 * Math.PI, false); } else { ctx.arc(x, y, 1, 0, 2 * Math.PI, false); } ctx.setFillStyle('black'); ctx.fill(); } ctx.closePath(); } // 画时针 function drawHour(hour, minute) { // 保存画之前的状态 ctx.save(); ctx.beginPath(); // 根据小时数确定大的偏移 var rad = 2 * Math.PI / 12 * hour; // 根据分钟数确定小的偏移 var mrad = 2 * Math.PI / 12 / 60 * minute; // 做旋转 ctx.rotate(rad + mrad); ctx.setLineWidth(8); // 设置线条结束样式为圆 ctx.setLineCap('round'); // 时针向后延伸8个px; ctx.moveTo(0, 8); // 一开始的位置指向12点的方向,长度为R/2 ctx.lineTo(0, -R / 2); ctx.stroke(); ctx.closePath(); // 返回画之前的状态 ctx.restore(); } // 画分针 function drawMinute(minute, second) { ctx.save(); ctx.beginPath(); // 根据分钟数确定大的偏移 var rad = 2 * Math.PI / 60 * minute; // 根据秒数确定小的偏移 var mrad = 2 * Math.PI / 60 / 60 * second; ctx.rotate(rad + mrad); // 分针比时针细 ctx.setLineWidth(6); ctx.setLineCap('round'); ctx.moveTo(0, 10); // 一开始的位置指向12点的方向,长度为3 * R / 4 ctx.lineTo(0, -3 * R / 4); ctx.stroke(); ctx.closePath(); ctx.restore(); } // 画秒针 function drawSecond(second, msecond) { ctx.save(); ctx.beginPath(); // 根据秒数确定大的偏移 var rad = 2 * Math.PI / 60 * second; // 1000ms=1s所以这里多除个1000 var mrad = 2 * Math.PI / 60 / 1000 * msecond; ctx.rotate(rad + mrad); ctx.setLineWidth(4); // 设置线条颜色为红色,默认为黑色 ctx.setStrokeStyle('red'); ctx.setLineCap('round'); ctx.moveTo(0, 12); ctx.lineTo(0, -R); ctx.stroke(); ctx.closePath(); ctx.restore(); } //画出中间那个灰色的圆 function drawDot() { ctx.beginPath(); ctx.arc(0, 0, 8, 0, 2 * Math.PI, false); ctx.setFillStyle('lightgrey'); ctx.fill(); ctx.closePath(); } function Clock() { // 实时获取各个参数 var now = new Date(); var hour = now.getHours(); var minute = now.getMinutes() var second = now.getSeconds(); var msecond = now.getMilliseconds(); // 依次执行各个方法 drawBackground(); drawHoursNum(); drawdots(); drawHour(hour, minute); drawMinute(minute, second); drawSecond(second, msecond); drawDot(); // 微信小程序要多个draw才会画出来,所以在最后画出 ctx.draw(); } // 执行Clock这个方法,实际上执行了所有步骤 Clock(); }})
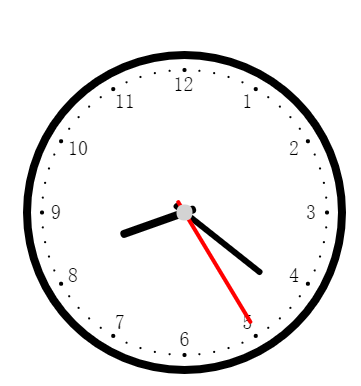
最后出来是这个样子(比较遗憾的是小程序好像不支持设置canvas的文字样式):

最后有一个疑问,小程序不用像网页一样在执行前后加一个ctx.clearRect()和ctx.restore(),是否小程序每执行一次都会推倒重画?
0 0
- 超详细,用canvas在微信小程序上画时钟教程
- 超详细,用canvas在微信小程序上画时钟教程
- 超详细,用canvas在微信小程序上画时钟教程
- 超详细,用canvas在微信小程序上画时钟教程
- 用CANVAS画个时钟
- 用canvas画一个时钟
- 用canvas画一个时钟
- [HTML5] 用CANVAS画时钟
- 用canvas画一个时钟
- 【ASP.NET CORE 2.0】在CentOS上部署ASP.NET CORE 2.0程序【超详细】
- canvas 详细使用教程
- Ubuntu 14.04 上安装 CUDA 7.5/8.0 超详细教程
- Ubuntu 14.04 上安装 CUDA 7.5 超详细教程
- Ubuntu 14.04 上安装 CUDA 7.5/8.0 超详细教程
- Ubuntu 14.04 上安装 CUDA 7.5/8.0 超详细教程
- Ubuntu 14.04 上安装 CUDA 7.5/8.0 超详细教程
- 微信小程序详细教程
- CocosBuilder 超详细教程
- bzoj 3838: [Pa2013]Raper (线段树)
- 问:android中LinearLayout为什么没有 alignParent属性?
- python学习总结(一)
- 我终于让mysql-server能输入中文了!!!
- Sum
- 超详细,用canvas在微信小程序上画时钟教程
- Android中网页数据的抓取和修改
- HDU4456————Crowd(离散化,坐标转化,二维树状数组)
- PHP面向对象:封装--魔术方法__set()
- sql 之as(Aliases)别名(mysql)
- POJ1852——Ants
- 504. Base 7
- java学习笔记
- 关于有名管道open时阻塞的问题


