前端总结·基础篇·CSS(一)布局
来源:互联网 发布:澳门网络现金赌博 编辑:程序博客网 时间:2024/05/16 05:56
这是《前端总结·基础篇·CSS》系列的第一篇,主要总结一下布局的基础知识。
一、显示(display) 1.1 盒模型(box-model) 1.2 行内元素(inline) & 块元素(block) 1.3 行内块元素(inline-block IE8+ IE6-7/tools) 1.4 flex(IE11+ IE10/-ms-) 1.5 none二、位置(position)三、补充 3.1 浮动(float) 3.2 层叠(z-index) 3.3 溢出(overflow) 3.4 resize(notIE)(CSS3) 3.5 分栏(column)(IE10+ notOperaMini)(CSS3)一、显示(display)
1.1 盒模型(box-model)
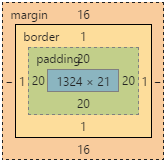
看图了解盒模

盒模型包括内容(content)、填充(padding)、边框(border)、边距(margin)。我们给元素设置的高度,是内容(content)的高度。再给元素添加填充(padding),元素看起来会更高。
以下是一个盒模型的演示实例,在谷歌浏览器中查看盒模型可以使用 右键>属性>Computed 的方式进行查看。
<p class="box-model">box-model</p>.box-model { border: 1px solid red; padding: 20px;}以边框为界的盒模型
有些时候,我们不希望给元素添加填充(padding)时,元素的高度会改变,这样不利于我们进行布局。可以把元素的盒模型,设置成以边框(border)为界的盒模型(box-sizing:border-box;)。在IE的怪异模式下,默认使用了这种盒模型。
下面是一个示例。

<div class="box-model">box-model</div>.box-model { box-sizing: border-box; /* 设置成以边框为界的盒模型 */ border: 1px solid red; height: 80px; padding: 10px;}1.2 行内元素(inline) & 块元素(block)
布局一般都用块元素
块元素可以设置宽高,默认占据一行。行内元素不能设置宽高,宽度由其内容决定。
块元素默认没高度,有内容才会有高度。行内元素默认没高度和宽度,有内容才会有。行内元素虽然不能设置宽高,但是设置成绝对定位(absolute)后,可以设置宽高。(定位在第二节讲)

块元素:div p ul li table form html5(header section footer)。行内元素:a font(em strong i) img span。块元素可以变成行内元素
我们通常将li变成行内元素制作导航栏。
<ul class="nav"> <li>首页</li> <li>文章</li> <li>留言</li></ul>.nav li { display: inline;}一行只有一个块元素
但是,行内元素可以有多个。
空的块元素将在布局中消失
在调试页面的时候想要显示元素在布局中的位置,我们通常会给元素添加一个高度。
行内元素内容为空也会在布局中消失(不推荐为空)。
1.3 行内块元素(inline-block IE8+ IE6-7/tools)
兼容性是支持>=IE8,IE6-7请参见专注WEB前端开发。
清除两元素间隙
两元素间隙来源于元素间的空格,拼接元素即可消除。也可以用过使用模板来消除。更多讨论请见知乎。
<ul class="nav"> <li>首页</li><li> 文章</li><li> 留言</li></ul>特殊情况下的元素对齐
三个li并列,都设置成inline-block。当对最左边的元素设置display:none;时,其他两个li会下沉到容器的底部。此时,需要对这两个li设置顶部对齐(vertical-align:top;)。
<ul class="nav" id="nav"> <li class="left"><div class="hidden">首页</div></li> <li class="center"><div>文章</div></li> <li class="right"><div>留言</div></li></ul>.hidden {display: none;}.left {height: 50px;}.center,.right {vertical-align: top;}1.4 弹性盒子(flex IE11+ IE10/-ms-)
兼容性是支持>=IE11,IE10需要添加浏览器私有前缀(-ms-)。
使用弹性布局
使用了弹性布局,float clear vertical将失效。更多请见阮一峰的博客。
display:flex; // 块元素用display:inline-flex; // 行内元素用弹性布局设置
这些就暂时当作参考手册吧。
flex-direction:row/row-reverse/column/column-reverse; // 方向flex-wrap:nowrap/wrap/wrap-reverse; // 换行flex-flow:direction/wrap; // 方向和换行的简写,默认为flex-flow:row nowrap;justify-content:flex-start/center/flex-end/space-between/space-around; // 主轴(默认为水平轴)align-items:flex-start/center/flex-end/baseline/stretch; // 交叉轴align-contents:flex-start/center/flex-end/space-between/space-around/stretch; // 多条轴线的对齐方式(单条无效)order:number; // 顺序(默认为0)flex-grow:number; // 宽度有余时放大比例(默认为0)flex-shrink:number; // 宽度有余时缩小比例(默认为1)flex-basis:number/auto; // 分配多余空间前,项目占据的主轴空间(默认auto)flex:grow/shrink/basis; // grow shrink basis三个属性的缩写align-self:auto/flex-start/center/flex-end/baseline/stretch;; // 单个项目的对齐方式,可覆盖align-items(默认auto)主轴(justify-content)只能居中单行元素
那多行怎么办呢?我们可以把多行嵌套在一个div中,构造出单行元素。
下面是一个水平和垂直居中的一个实例。
<div class="parent"> <div class="child"> <p>两行都会</p> <p>居中</p> </div></div>.parent { display: flex; /* 使用flex布局 */ align-items: center; /* 交叉轴居中 */ justify-content: center; /* 主轴(默认为水平轴)居中 */ background: red; height: 200px;}1.5 none
隐藏元素
以下两种方法都可以隐藏元素,但是display:none;会清除原本占用的布局空间。
visibility:hidden; // 隐藏元素display:none; // 隐藏元素并清除原本占用的布局空间二、位置(position)
绝对(absolute)、相对(relative)和固定(fixed)定位,都可以使用top,right,left,bottom元素。但是表示的意义却各不相同。
清除布局空间的定位(absolute fixed)
固定定位(fixed)不会随着鼠标的滚动而改变位置。他真的是固定屏幕的某一个位置的,比较常见的是网页右下角的广告。
绝对定位(absolute)的定位原点是非默认定位(static)的父节点。可以是absolute fixed relative,如果父节点没有这些,那定位原点就是body了。使用了这两种定位中的一种,元素原本占用的布局空间将会消失(脱离文档流)。
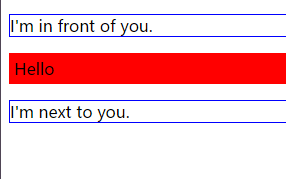
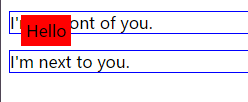
下面是绝对定位(absolute)的一个例子。左图是默认布局,右图是使用绝对定位(absolute)之后的(元素原本的布局空间被清除)。


<p class="border">I'm in front of you.</p><div class="parent">Hello</div><p class="border">I'm next to you.</p>.border { border: 1px solid blue;}.parent { position: absolute; left: 20px; top: 20px; background-color: red; padding: 5px;}保留布局空间的定位(relative)
元素原本占用的布局空间依旧保留在文档流中。

相对定位(relative)相对原有位置定位。把上例中的absolute改成relative即可看到效果。使用这种方法,元素原本占用的布局会保留。
默认定位
默认定位为static。
巧用relative+absolute定位
父级采用relative,子代采用absolute。则子代的定位原点变为父级元素的左上角。
三、补充
3.1 浮动(float)
刚开始做页面的时候,还不知道浮动用了之后得清除,只气的想要砸键盘。现在好多了,知道了点技巧。更多技巧请见Tomson。
清除浮动(.clear)
这种方法需要在浮动元素后面添加一个空的节点,然后写上clear属性。兼容IE6需要添加zoom:1;。
<ul class="nav"> <li>首页</li> <li>文章</li> <li>留言</li></ul><div class="clear"></div> <!--用来清楚浮动的空元素--><p>我是另外一行</p>.nav li { background-color: red; float: left; list-style-type: none;}.clear { clear: both; zoom:1; /* IE 6 */}清除浮动(overflow:hidden;)
使用这种方法意味着,浮动元素得有一个父元素,并给父元素添加overflow:hidden;属性。
<ul class="nav"> <li>首页</li> <li>文章</li> <li>留言</li></ul><p>我是另外一行</p>.nav li { background-color: red; float: left; list-style-type: none;}.nav { overflow: hidden;}文字环绕
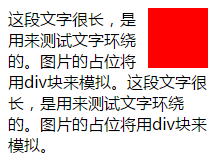
浮动元素的另外一个妙用是实现文字环绕。

<div class="article"> <div class="photo"></div> <p>这段文字很长,是用来测试文字环绕的。图片的占位将用div块来模拟。这段文字很长,是用来测试文字环绕的。图片的占位将用div块来模拟。</p></div>.article { width: 200px;}.photo { width: 60px; height: 60px; background-color: red; float: right;}3.2 层叠(z-index)
层叠可以控制元素的上下放置关系。值越大越上面。

<div class="z zOne"></div><div class="z zTwo"></div>.z { position: absolute; top: 200px; left: 200px; width: 60px; height: 60px; background-color: red; opacity: .5; /* 设置透明度为0.5 */}.zTwo { top: 220px; /* 和第一个块错开以看到效果 */ left: 220px; background-color: blue; opacity: .5;}3.3 溢出(overflow)
当页面内存在多个业内选项卡的时候,从一个没有右边滚动条的页面达到一个有滚动条的页面,将会产生页面跳动。解决办法是默认设置显示右边的滚动条。
overflow-x:visibility;3.4 resize(notIE)(CSS3)
定义用户是否可调整当前元素的边框大小。
resize: horizontal(水平)/vertical(垂直)/both/none/inherit;3.5 分栏(column)(IE10+ notOperaMini)(CSS3)
兼容性是IE>=10,不支持opera mini。更多请见菜鸟教程。

<p>这一段文字用来测试分栏。这一段文字用来测试分栏。这一段文字用来测试分栏。</p>p { width: 200px; /* 把段落的宽度设短一点,便于效果的展现 */ column-count: 3; /* 设定需要分几栏 */ column-gap: 20px; /* 设定两栏间隔 */}- 前端总结·基础篇·CSS(一)布局
- 前端总结·基础篇·CSS(一)布局
- 前端总结·基础篇·CSS(一)布局
- 前端总结·基础篇·CSS(一)布局
- 前端总结·基础篇·CSS(一)布局
- 前端总结·基础篇·CSS(一)布局
- 前端总结·基础篇·CSS(一)布局
- 前端总结·基础篇·CSS(一)布局
- 前端总结·基础篇·CSS(二)视觉
- 前端总结·基础篇·CSS(三)补充
- Web前端总结-----CSS基础详解(一)
- css布局总结(一)
- 前端:css页面布局总结
- 前端学习(一)CSS基础
- 前端面试题总结 HTML+CSS篇(一)
- 前端必备----CSS知识总结(一)
- Css+Div布局学习(一)—Div布局基础
- 前端基础——CSS+DIV布局
- leetcode-Evaluate Reverse Polish Notation
- php+mysql实现的无限极分类
- css 元素居中
- str convert to int
- 云计算Openstack-Liberty版
- 前端总结·基础篇·CSS(一)布局
- 第三届蓝桥杯【省赛试题2】古堡算式
- Codeforces 552C
- 《逆向工程核心原理》<01-08> abex` crackme #2 -Check按钮处理代码的部分分析
- 在Unity的后处理shader中通过屏幕像素坐标和深度贴图反推世界坐标
- 安卓页面跳转-Intent
- 线性表
- vmware卸载不完全后遇到的安装问题
- Linux基础——chattr 文件或者目录的隐藏属性


