前端总结·基础篇·CSS(三)补充
来源:互联网 发布:淘宝权重值是什么意思 编辑:程序博客网 时间:2024/05/17 00:57
一、移动端 1.1 视口(viewport) 1.2 媒体查询(media query) 1.3 相对字体大小(rem/em)二、选择器 2.1 常用 2.2 关系 2.3 伪元素 2.4 伪类 2.5 优先级三、样式重置(reset) 3.1 常用重置 3.2 重置插件(Normalize.css)四、浏览器前缀 4.1 前缀由来 4.2 解决方案五、兼容性 5.1 IE条件注释 5.2 IE hack 5.3 指定渲染模式五、CSS库一、移动端
移动端还没有上车。先来总结一下三个基本的移动端开发特性:视口(viewport)、媒体查询(@media)和相对字体大小。
1.1 视口(viewport)
加上视口之后,页面将会自动裁剪成适合移动页面的大小。

<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">width=device-width // 把页面宽设置成设备一样initial-scale=1.0 // 初始缩放为1.0user-scalable=no // 不允许用户缩放(此处有坑,有时会无效)1.2 媒体查询(media query)
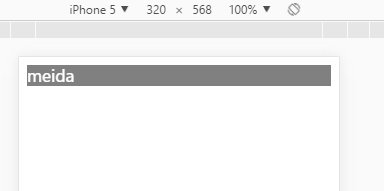
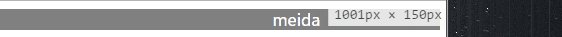
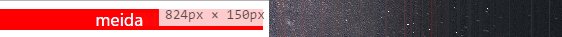
以下只是对媒体查询使用的一个演示。实际中我们常用媒体查询来根据不同宽度的设备显示不同的布局。

/* HTML */<div class="media">meida</div>/* CSS */.media { background-color: gray; color: white;}@media screen and (max-width:1000px) { .media { background-color: red; }}@media screen and (max-width:800px) { .media { background-color: orange; }}1.3 相对字体大小(rem/em)
rem是相对于根字体的大小,em是相对于父级的字体大小。
/* HTML */<div class="rem">rem</div>/* CSS *//* 根字体在html而不是body中 */html { font-size: 60px; /* 修改根字体,对应div中的字体会改变 */}.rem { font-size: 1.2rem;}二、选择器
2.1 常用
标签(tag)、id和类(class)都是常用的选择器。其中class最为常用。
// id在页面中是唯一的,class的属性可以有多个<p id="mark" class="mark important">mark</p><p class="mark todo">have a lunch</p>p {color:red;} // 标签选择器#mark {color:red;} // id选择器.mark {color:red;} // 类选择器2.2 关系
后代(parent child-child) 子代(parent>child) 兄弟(+) 相邻(~)。
兄弟选择器常用来制作,导航栏中间的一条边框线。

<ul> <li class="brother"><a>one</a></li> <li>two</li> <li>three</li></ul>ul li {color:red;} // 后代选择器,one、two和three都变成红色ul>li {color:red;} // 子代选择器,two和three变成红色.brother+li {color:red;} // 兄弟选择器,two变成红色.brother~li {color:red;} // 相邻选择器,two和three变成红色中间线示例li { float: left; list-style-type: none; padding: 5px;}li+li { border-left: 1px solid red;}2.3 伪元素
伪类有::before、::after、::selection、::first-line、::first-letter。
其中::before常用来制作三角形和登陆框左边的图标。更多请见kingkit。

/* HTML */<div class="triangle">triangle</div>/* CSS */.triangle { position: relative; border: 1px solid red; padding: 2px 4px; width: 60px; height: 20px; margin-left: 10px; border-radius: 10%; // 设置矩形圆角}.triangle::before,.triangle::after { content: ""; position: absolute; top: 7px; left: -10px; width: 0; height: 0; border-style: solid; border-color: transparent red transparent transparent; // 右边框设置为红色 border-width: 5px 10px 5px 0; // 左边框设置为0}.triangle::after { left: -9px; border-right-color: white; // 设置三角形内容为白色}.triangle::selection { color: red; // div内选中的部分会变成红色}2.4 伪类
LVHA(:link,:visited,:hover,:active)、:focus、lang、first-child(last-child,nth-child(n))
div:first-child {}div:nth-child(5) {}div:last-child {}2.5 优先级
优先级最高的是设置了!important的元素,其次看元素的权重。权重相同时看谁离HTML更近(内嵌>内链>外链),近的优先级更高。
权重分配是attr:1000,id:100,class:10,tag:1。当有多种选择器组合的时候,他们的权重之和就是总权重。权重大的优先级高。
display: none!important; // 优先级最高,IE6不支持同一选择符中的!important.parent > div {} // 权重计算 10+1=11同级的按照就近原则(内嵌>内连>外链),越近优先级越高
优先级最高
三、样式重置(reset)
3.1 常用重置
* {box-sizing:border-box;} /* IE8+ */body {margin:0;} /* 去除边距 */ul {margin:0;padding-left:0;} /* 去除边距和左填充 */li {list-style-type:none;} /* 去除列表的圆点 */a {text-decoration:none;} /* 去除下划线 */3.2 重置插件(Normalize.css,IE8+)
当然,你也可以不自己写重置样式,使用插件制动帮你完成。
四、浏览器前缀
想要使用未标准化的新特性,往往伴随着一大堆兼容前缀。各浏览器使用自己的私有前缀实现新功能,我门在写完了兼容属性之后,还要加上一条标准属性。等到属性标准化之后我们就不需要重新添加标准属性了。
div{ transition: width 2s; -moz-transition: width 2s; /* Firefox 4 */ -webkit-transition: width 2s; /* Safari 和 Chrome */ -o-transition: width 2s; /* Opera */}4.1 前缀由来
在实验性功能尚未标准化之前,浏览器厂商为了开发者能尽快的体验这些新特效。通过带前缀的CSS属性使得这些功能可以直接被使用。
待到标准化之后,则可以通过不带前缀的属性设置样式。但是对于没有更新浏览器的用户来说,样式依旧需要通过私有属性访问。
这样,你不得不写N条兼容代码。chrome(-webkit-)、firefox(-moz-)和opera(-o-)。safari和chrome一样,私有属性前缀也是-webkit-。
4.2 解决方案
这时,你需要的是一个Autoprefixer或者-prefix-free。
五、兼容性
除了手写IE兼容性,你也可以直接使用IE9.js自动处理IE6-9的bug。另外,让IE6-9支持的支持圆角、背景渐变、边框图片、盒阴影、rgba等可视化的功能可以用CSS3PIE。让IE6-8支持媒体查询可以使用Respond.js。IE6-7支持CSS3 box-sizing可以使用borderBoxModel.js。IE6-8支持:first-child等高级CSS选择符,可以用selectivizr。让IE8及以下的浏览器支持H5新元素,可以用html5shiv.js。
5.1 IE条件注释
这类代码只有IE会解析,其他浏览器会作为注释处理。更多请见天堂的旋转木马。
<!--[if IE 6]> <script type="text/javascript" scr="IE6.js"></script><![endif]-->if <条件> IE <版本>条件:gt/gte/lt/lte/!(大于/大于等于/小于/小于等于/非)版本:5.5/6/7/8!IE 通常连在一起5.2 IE hack
为针对不同IE浏览器进行样式修改,可以使用css hack。更多请见freshlover。
指定版本:IE6(_),IE7(+),IE8(/),IE9(:root 9)指定范围:IE6-7(*),IE8-10(\0),IE9-10(\9\0),IE All(\9).hack{ _color:red; /* IE6 */ color:red\0; /* IE8-10 */}:root .hack{color:red\0;} /* IE9 */5.3 指定渲染模式
你可以为IE指定渲染模式,当用户安装谷歌插件GCF之后,将会强制页面使用chrome模式渲染。更多请见脚本之家。
<meta http-equiv="X-UA-Compatible" content="IE=7" /> // IE8-9使用IE7模式渲染<meta http-equiv="X-UA-Compatible" content="IE=8" /> // IE8-9使用IE8模式渲染<meta http-equiv="X-UA-Compatible" content="edge" /> // IE8-9使用IE最高版模式渲染<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> // 安装GCF之后,IE使用chrome模式渲染五、CSS库
为了方便快速的再次实现需要的效果,把常用的功能封装起来。通过设置class的方式,使用封装好的css库。更多请见深度开源。
CSS3悬浮效果(Hover.CSS)、提示(HINT.css)、进度(progress.js)、加载动画(css-loaders)、按钮(Buttons)、预处理(less,sass)、界面(Bootstrap)。
一、移动端 1.1 视口(viewport) 1.2 媒体查询(media query) 1.3 相对字体大小(rem/em)二、选择器 2.1 常用 2.2 关系 2.3 伪元素 2.4 伪类 2.5 优先级三、样式重置(reset) 3.1 常用重置 3.2 重置插件(Normalize.css)四、浏览器前缀 4.1 前缀由来 4.2 解决方案五、兼容性 5.1 IE条件注释 5.2 IE hack 5.3 指定渲染模式五、CSS库一、移动端
移动端还没有上车。先来总结一下三个基本的移动端开发特性:视口(viewport)、媒体查询(@media)和相对字体大小。
1.1 视口(viewport)
加上视口之后,页面将会自动裁剪成适合移动页面的大小。

<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">width=device-width // 把页面宽设置成设备一样initial-scale=1.0 // 初始缩放为1.0user-scalable=no // 不允许用户缩放(此处有坑,有时会无效)1.2 媒体查询(media query)
以下只是对媒体查询使用的一个演示。实际中我们常用媒体查询来根据不同宽度的设备显示不同的布局。

/* HTML */<div class="media">meida</div>/* CSS */.media { background-color: gray; color: white;}@media screen and (max-width:1000px) { .media { background-color: red; }}@media screen and (max-width:800px) { .media { background-color: orange; }}1.3 相对字体大小(rem/em)
rem是相对于根字体的大小,em是相对于父级的字体大小。
/* HTML */<div class="rem">rem</div>/* CSS *//* 根字体在html而不是body中 */html { font-size: 60px; /* 修改根字体,对应div中的字体会改变 */}.rem { font-size: 1.2rem;}二、选择器
2.1 常用
标签(tag)、id和类(class)都是常用的选择器。其中class最为常用。
// id在页面中是唯一的,class的属性可以有多个<p id="mark" class="mark important">mark</p><p class="mark todo">have a lunch</p>p {color:red;} // 标签选择器#mark {color:red;} // id选择器.mark {color:red;} // 类选择器2.2 关系
后代(parent child-child) 子代(parent>child) 兄弟(+) 相邻(~)。
兄弟选择器常用来制作,导航栏中间的一条边框线。

<ul> <li class="brother"><a>one</a></li> <li>two</li> <li>three</li></ul>ul li {color:red;} // 后代选择器,one、two和three都变成红色ul>li {color:red;} // 子代选择器,two和three变成红色.brother+li {color:red;} // 兄弟选择器,two变成红色.brother~li {color:red;} // 相邻选择器,two和three变成红色中间线示例li { float: left; list-style-type: none; padding: 5px;}li+li { border-left: 1px solid red;}2.3 伪元素
伪类有::before、::after、::selection、::first-line、::first-letter。
其中::before常用来制作三角形和登陆框左边的图标。更多请见kingkit。

/* HTML */<div class="triangle">triangle</div>/* CSS */.triangle { position: relative; border: 1px solid red; padding: 2px 4px; width: 60px; height: 20px; margin-left: 10px; border-radius: 10%; // 设置矩形圆角}.triangle::before,.triangle::after { content: ""; position: absolute; top: 7px; left: -10px; width: 0; height: 0; border-style: solid; border-color: transparent red transparent transparent; // 右边框设置为红色 border-width: 5px 10px 5px 0; // 左边框设置为0}.triangle::after { left: -9px; border-right-color: white; // 设置三角形内容为白色}.triangle::selection { color: red; // div内选中的部分会变成红色}2.4 伪类
LVHA(:link,:visited,:hover,:active)、:focus、lang、first-child(last-child,nth-child(n))
div:first-child {}div:nth-child(5) {}div:last-child {}2.5 优先级
优先级最高的是设置了!important的元素,其次看元素的权重。权重相同时看谁离HTML更近(内嵌>内链>外链),近的优先级更高。
权重分配是attr:1000,id:100,class:10,tag:1。当有多种选择器组合的时候,他们的权重之和就是总权重。权重大的优先级高。
display: none!important; // 优先级最高,IE6不支持同一选择符中的!important.parent > div {} // 权重计算 10+1=11同级的按照就近原则(内嵌>内连>外链),越近优先级越高
优先级最高
三、样式重置(reset)
3.1 常用重置
* {box-sizing:border-box;} /* IE8+ */body {margin:0;} /* 去除边距 */ul {margin:0;padding-left:0;} /* 去除边距和左填充 */li {list-style-type:none;} /* 去除列表的圆点 */a {text-decoration:none;} /* 去除下划线 */3.2 重置插件(Normalize.css,IE8+)
当然,你也可以不自己写重置样式,使用插件制动帮你完成。
四、浏览器前缀
想要使用未标准化的新特性,往往伴随着一大堆兼容前缀。各浏览器使用自己的私有前缀实现新功能,我门在写完了兼容属性之后,还要加上一条标准属性。等到属性标准化之后我们就不需要重新添加标准属性了。
div{ transition: width 2s; -moz-transition: width 2s; /* Firefox 4 */ -webkit-transition: width 2s; /* Safari 和 Chrome */ -o-transition: width 2s; /* Opera */}4.1 前缀由来
在实验性功能尚未标准化之前,浏览器厂商为了开发者能尽快的体验这些新特效。通过带前缀的CSS属性使得这些功能可以直接被使用。
待到标准化之后,则可以通过不带前缀的属性设置样式。但是对于没有更新浏览器的用户来说,样式依旧需要通过私有属性访问。
这样,你不得不写N条兼容代码。chrome(-webkit-)、firefox(-moz-)和opera(-o-)。safari和chrome一样,私有属性前缀也是-webkit-。
4.2 解决方案
这时,你需要的是一个Autoprefixer或者-prefix-free。
五、兼容性
除了手写IE兼容性,你也可以直接使用IE9.js自动处理IE6-9的bug。另外,让IE6-9支持的支持圆角、背景渐变、边框图片、盒阴影、rgba等可视化的功能可以用CSS3PIE。让IE6-8支持媒体查询可以使用Respond.js。IE6-7支持CSS3 box-sizing可以使用borderBoxModel.js。IE6-8支持:first-child等高级CSS选择符,可以用selectivizr。让IE8及以下的浏览器支持H5新元素,可以用html5shiv.js。
5.1 IE条件注释
这类代码只有IE会解析,其他浏览器会作为注释处理。更多请见天堂的旋转木马。
<!--[if IE 6]> <script type="text/javascript" scr="IE6.js"></script><![endif]-->if <条件> IE <版本>条件:gt/gte/lt/lte/!(大于/大于等于/小于/小于等于/非)版本:5.5/6/7/8!IE 通常连在一起5.2 IE hack
为针对不同IE浏览器进行样式修改,可以使用css hack。更多请见freshlover。
指定版本:IE6(_),IE7(+),IE8(/),IE9(:root 9)指定范围:IE6-7(*),IE8-10(\0),IE9-10(\9\0),IE All(\9).hack{ _color:red; /* IE6 */ color:red\0; /* IE8-10 */}:root .hack{color:red\0;} /* IE9 */5.3 指定渲染模式
你可以为IE指定渲染模式,当用户安装谷歌插件GCF之后,将会强制页面使用chrome模式渲染。更多请见脚本之家。
<meta http-equiv="X-UA-Compatible" content="IE=7" /> // IE8-9使用IE7模式渲染<meta http-equiv="X-UA-Compatible" content="IE=8" /> // IE8-9使用IE8模式渲染<meta http-equiv="X-UA-Compatible" content="edge" /> // IE8-9使用IE最高版模式渲染<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> // 安装GCF之后,IE使用chrome模式渲染五、CSS库
为了方便快速的再次实现需要的效果,把常用的功能封装起来。通过设置class的方式,使用封装好的css库。更多请见深度开源。
CSS3悬浮效果(Hover.CSS)、提示(HINT.css)、进度(progress.js)、加载动画(css-loaders)、按钮(Buttons)、预处理(less,sass)、界面(Bootstrap)。
- 前端总结·基础篇·CSS(三)补充
- 前端总结·基础篇·CSS(一)布局
- 前端总结·基础篇·CSS(二)视觉
- 前端总结·基础篇·CSS(一)布局
- 前端总结·基础篇·CSS(一)布局
- 前端总结·基础篇·CSS(一)布局
- 前端总结·基础篇·CSS(一)布局
- 前端总结·基础篇·CSS(一)布局
- 前端总结·基础篇·CSS(一)布局
- 前端总结·基础篇·CSS(一)布局
- 前端总结·基础篇·JS(三)arguments、callee、call、apply、bind及函数封装和构造函数
- 前端基础个人总结三
- 前端-CSS(基础)
- 精通CSS+DIV基础总结(三)
- 前端学习CSS篇(三)
- Web前端总结-----CSS基础详解(一)
- web前端总结-----CSS基础详解(二)
- CSS样式基础知识(前端基础篇)
- Gradle build error, Error:Execution failed for task ':app:transformResourcesWithMergeJavaResForDebug
- Linux基础——chmod命令
- 运维人员、程序员,互联网技术人员推荐书籍列表
- 泛型
- tiger 抽象语法树生成
- 前端总结·基础篇·CSS(三)补充
- 常用代码记录
- 文章标题
- 认识UML类关系——依赖、关联、聚合、组合、泛化
- 6.14、处理时间:PeriodsToDate、LastPeriods、ParallelPeriod
- pat甲 1103. Integer Factorization ( dfs)
- java 格式化时间
- mysql在windows下不区分大小写,在linux下区分大小写
- Bitmap too large to be uploaded into a texture 解决方法


