Sublime 插件
来源:互联网 发布:重装ubuntu系统 编辑:程序博客网 时间:2024/05/18 01:37
- Sublime 前端开发常用插件
- Sublime bootstrap 插件
Package Control插件管理
提到Sublime Text插件安装,就不得不提Package Control 官方文档
简而言之,它是用来管理插件的插件
所以,首次使用前也是需要安装的
使用 Ctrl+`(Esc键下方)快捷键或者通过View->Show Console菜单打开命令行
将以下代码复制后粘贴到如上图中“<代码粘贴处>”,然后按Enter(回车),稍等片刻
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)如果安装成功,就可以在Preferences菜单下看到Package Settings和Package Control两个菜单。
Package Control使用方法
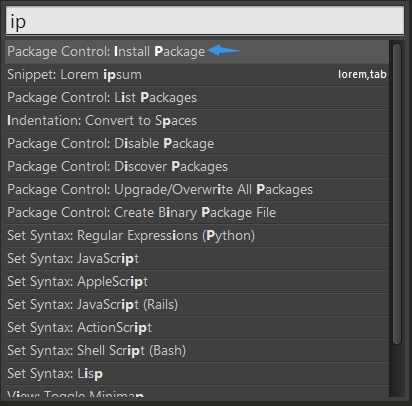
在Sublime Text 3中按下快捷键 Ctrl+Shift+P (mac: Command+shift+p)
在出现的文本框中输入Install Package(或直接输入“ip”)选中Install Package并回车

(可能需要等待几秒钟,在此过程中不能进行任何鼠标/键盘操作)
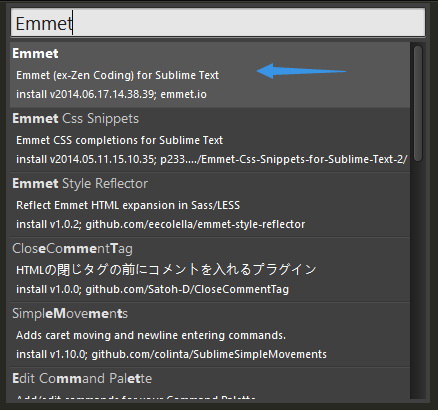
输入或选择你需要的插件再按Enter(回车)就可以安装插件了(下图以安装Emmet插件为例)

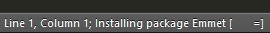
在安装过程中,左下角会显示正在安装的提示,静候片刻

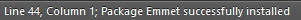
若安装成功,相应的,左下角会出现安装成功的提示

下文中所有介绍的插件均可使用此方式安装
Emmet
Emmet插件可以说是使用Sublime Text进行前端开发必不可少的插件
它让编写HTML代码变得极其简单高效

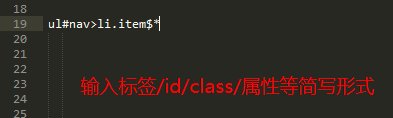
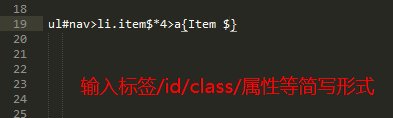
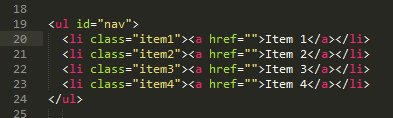
基本用法:输入标签简写形式,然后按Tab键
关于Emmet的更多介绍,请查看官方文档
这份速查表,可以帮你快速记忆简写形式
SideBarEnhancements
SideBarEnhancements是一款很实用的右键菜单增强插件
在安装该插件前,在Sublime Text左侧FOLDERS栏中点击右键
只有寥寥几个简单的功能
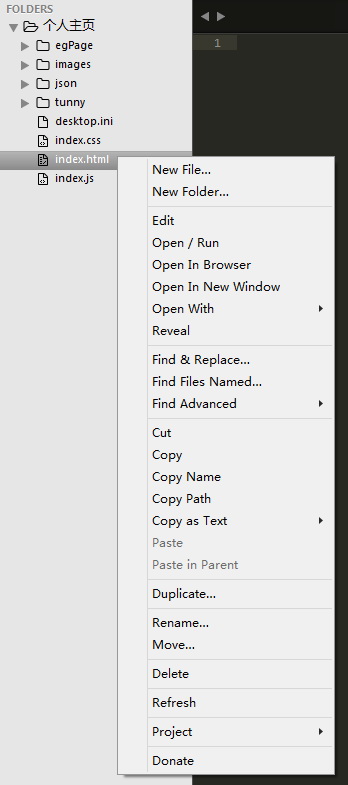
通过Package Control安装SideBarEnhancements插件后

可以看到,文件夹栏右键菜单马上增强不少
安装此插件后配置方法为
重启Sublime text 3后
打开任意一个JS文件,按ctrl+shift+space
这时候第一次运行会去下载对应的类库
可以按ctrl+`(也就是调出控制台)来看进度
TrailingSpaces插件
有时候,在代码结尾打多了几个空格或Tab
并没有任何显示效果
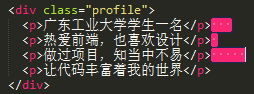
TrailingSpaces这款插件能高亮显示多余的空格和Tab

Tag插件
这是HTML/XML标签缩进、补全、排版和校验工具

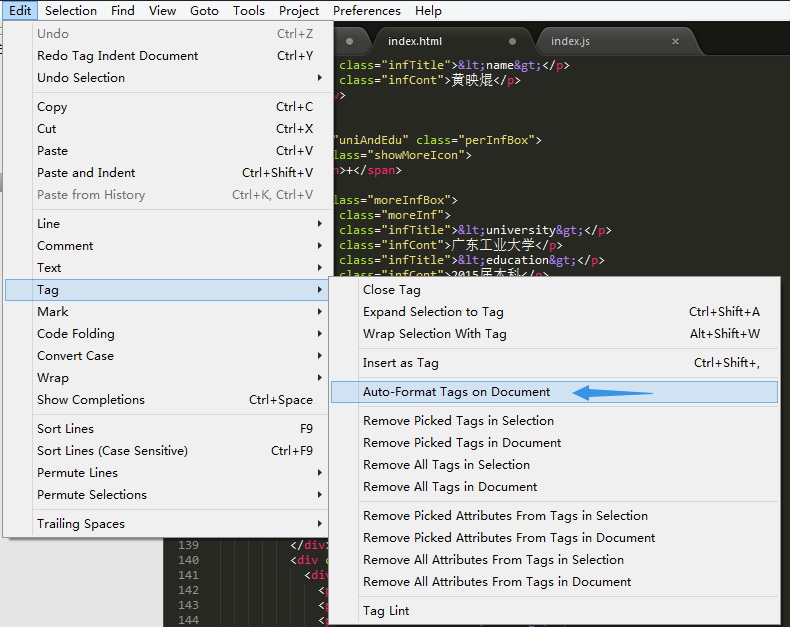
安装该插件后,可以如上图方式使用Tag插件对HTML/XML进行自动排版等操作
目前楼主未能发现该操作快捷方式,若您有所发现,望留言点拨
Terminal插件
在编程过程中,我们经常需要使用到命令行窗口
Terminal插件可以允许在Sublime Text 3中打开cmd命令窗口
安装好该插件后
即可使用快捷键Ctrl+Shift+T呼出命令行窗口
SublimeCodeIntel插件
这是一款代码提示插件,支持多种编程语言
该插件安装时间可能相对较长
更特别的是,安装该插件后需要根据您使用的编程语言进行配置
本部分将以配置JavaScript语言的代码提示功能为例
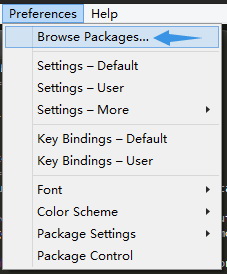
安装该插件后,点击Preferences->Browse Packages…菜单

进入SublimeCodeIntel文件夹

再进入.codeintel文件夹

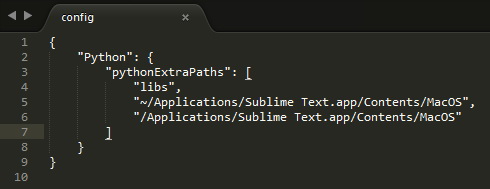
将其中文件名为config的文件拖动到Sublime Text 3中
你会看到大概如下图的代码

将以下代码复制后粘贴到Config文件中
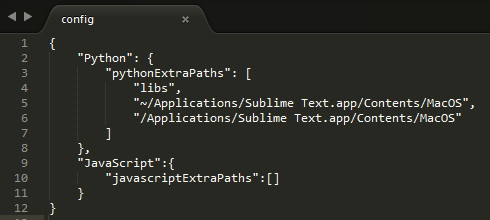
//注意上下文需要添加的逗号"JavaScript":{ "javascriptExtraPaths":[]}复制粘贴后的效果如下图

保存后关闭config文件
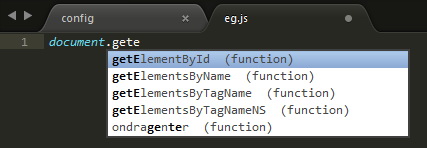
这样,在编写JavaScript时即可获得代码提示,如下图示

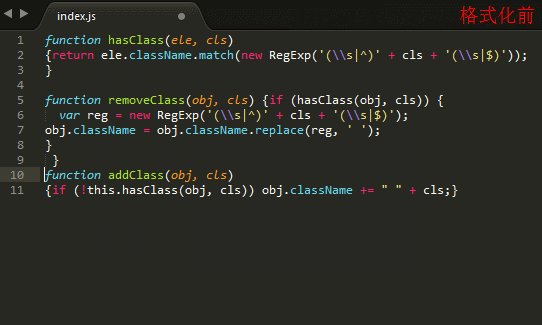
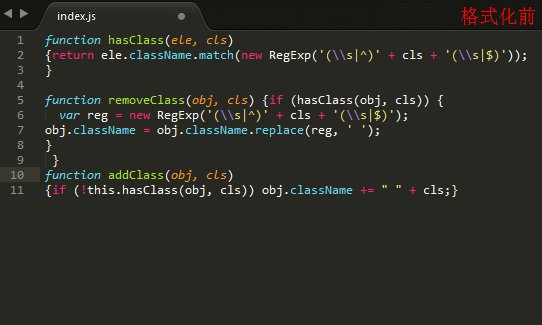
JsFormat插件
这是一款将JS格式化的插件
同样使用Package Control安装JsFormat插件后
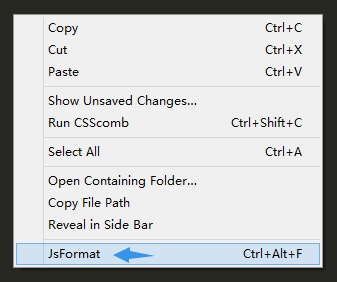
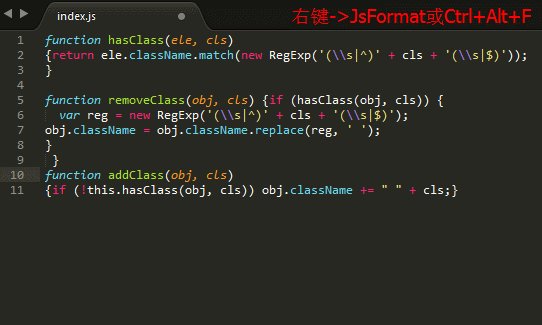
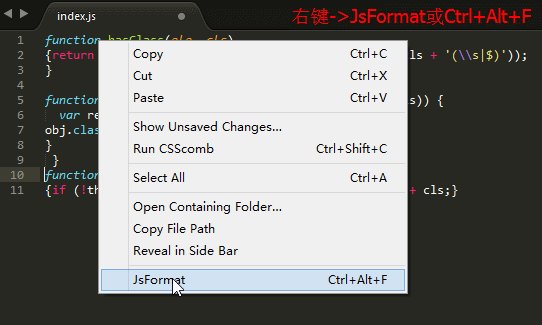
即可在JS文件中通过鼠标右键->JsFormat或键盘快捷键Ctrl+Alt+F对JS进行格式化

使用效果如下图

Bracket Highlighter
better completion
bootstrap autocomplete
bootstrap snippets
- sublime插件
- sublime插件
- Sublime 插件
- Sublime插件
- sublime 插件
- Sublime插件
- sublime 插件
- sublime插件
- Sublime 插件
- sublime 插件
- sublime插件
- sublime插件
- Sublime 插件
- sublime插件
- Sublime插件
- sublime插件
- sublime 插件
- sublime 插件
- C++ 日期类函数 完善
- 怎样写一个lemon的spj
- struct request_queue
- 数据结构之深度优先遍历
- 大小端 位域 字节对齐
- Sublime 插件
- jvm基础
- 从0移植uboot(三) _编译最小可用uboo
- JavaScript类和模块
- 抽象类与接口
- 动态规划之大数乘积
- 实践指南!16位资深行业者教你如何学习使用TensorFlow
- 进程异常终止--前台进程
- 济南发展



