.NET MVC5中使用SignalR2 Demo
来源:互联网 发布:影音先锋播放器 mac 编辑:程序博客网 时间:2024/05/18 01:55
1.打开工具|库包管理器|包管理器控制台,运行以下命令。这一步添加到项目的一套脚本文件和程序集引用,使signalr功能。
install-package Microsoft.AspNet.SignalR
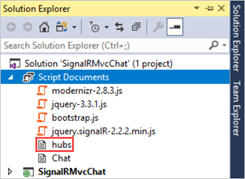
2.在“解决方案资源管理器”中,展开脚本文件夹。注意,脚本库signalr已添加到项目中。

3.在解决方案资源管理器中,右键单击该项目,选择“添加|新文件夹,并添加一个新文件夹命名为Hubs。
4.右键单击集线器的文件夹,单击“添加新项|,选择Visual C # | Web | signalr节点,选择SignalR Hub Class(V2),并创建一个新的Hub,叫ChatHub.cs。你会使用这个类作为一个signalr服务器中心,把消息发送给所有客户。

5.用下面的代码替换chathub类代码(下面的代码意思是向所有的客户端推送消息)
using System;using System.Web;using Microsoft.AspNet.SignalR;namespace SignalRChat{ public class ChatHub : Hub { public void Send(string name, string message) { // Call the addNewMessageToPage method to update clients. Clients.All.addNewMessageToPage(name, message); } }}6.创建一个新的OWIN Startup类称为startup.cs。7.将startup.cs类中的代码修改成如下代码
using Owin;using Microsoft.Owin;[assembly: OwinStartup(typeof(SignalRChat.Startup))]namespace SignalRChat{ public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } }}8.创建控制器和视图9.将视图中的代码修改成如下(注:重点部分是JavaScript中的那一部分)
@{ ViewBag.Title = "Chat";}<h2>Chat</h2><div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul></div>@section scripts { <!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-2.1.0.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="~/signalr/hubs"></script> <!--SignalR script to update the chat page and send messages.--> <script> $(function () { // Reference the auto-generated proxy for the hub. var chat = $.connection.chatHub; // Create a function that the hub can call back to display messages. chat.client.addNewMessageToPage = function (name, message) { // Add the message to the page. $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); // This optional function html-encodes messages for display in the page. function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script>}如果想了解更多有关SignalR的相关内容,可以在官网上自己查阅https://docs.microsoft.com/en-us/aspnet/signalr/overview/getting-started/tutorial-getting-started-with-signalr-and-mvc
0 0
- .NET MVC5中使用SignalR2 Demo
- MVC5中使用ReactJS.NET入门
- asp.net mvc5中spring.net的配置和使用
- MVC5中使用Log4net
- asp.net mvc5中使用缓存依赖SqlCacheDependency
- asp.net mvc5中使用缓存依赖SqlCacheDependency
- ASP.NET SignalR2持久连接层解析
- 在MVC5中使用Ninject
- asp.net MVC5 sitemap 的使用
- ASP.NET MVC5使用Area区域
- NLog 在Asp.NET MVC5中使用文件和数据库设置
- 译:在ASP.NET MVC5中如何使用Apache log4net 类库来记录日志
- 在ASP.NET MVC5中如何使用Apache log4net 类库来记录日志
- VB.NET中AddHandler使用demo
- MVC5+Ibatis 入门demo
- mvc5中
- MVC5使用
- ASP.NET MVC5+MySql使用ASP.NET 身份验证
- js中的三种循环(forEach、each、map)
- HSSFWorkbook导出EXCEL
- js函数回调
- 【OI练习】柯南购物
- 近期的一些小目标
- .NET MVC5中使用SignalR2 Demo
- 二进制表示
- Java中finally和return的执行顺序
- 将公钥部署到远程Git仓库(coding.net)
- 74. Search a 2D Matrix
- 两个类相互引用的解决方法
- HDU1874 畅通工程续
- APP功能测试和安全测试
- SpringBoot学习——如何热部署


