angularjs ui.bootstrap.pagination分页简单使用
来源:互联网 发布:gx developer软件下载 编辑:程序博客网 时间:2024/06/05 17:37
地址:http://angular-ui.github.io/bootstrap/
以一个简单页面使用为例:
<div class="formInputWrap" ng-controller="roleManagerListCtrl"><div class="row"><div class="form-group col-lg-3 col-md-4"><label for="firstname" class="col-md-4 col control-label">角色名称:</label><div class="col-md-6"><input type="text" class="form-control" id="roleName"ng-model="param.roleName" placeholder="最多20个字符" maxlength="20"></div></div></div><div class="contentTop_search" style="text-align: left;"><button class="btn btn-md btn-primary" ng-click="queryList(1)"><span class="glyphicon glyphicon-search"></span> 查询</button><button class="btn btn-md btn-info" ng-click="exportExcl()"><span class="glyphicon glyphicon-floppy-save"></span> 导出</button><button class="btn btn-md btn-primary" ng-click="newInfo()"><span class="glyphicon glyphicon-plus"></span> 添加</button></div><div class="container-fluid"><table class="table table-bordered" id="paninationData"><thead><tr><th style="text-align: center;">角色名称</th><th style="text-align: center;">是否公用</th><th style="text-align: center;">操作</th></tr></thead><tbody><tr ng-repeat="item in pagination.data"><td style="text-align: center;">{{item.roleName}}</td><td style="text-align: center;" ng-if="item.type==1">是</td><td style="text-align: center;" ng-if="item.type==0">否</td><td><div class="buttons" style="text-align: center;"><button ng-if="item.roleName!='超级管理员'" class="btn btn-primary editable-table-button btn-xs"ng-click="editInfo(item)">编辑</button><button ng-if="item.roleName!='超级管理员'" class="btn btn-primary editable-table-button btn-xs"ng-click="permission(item)">权限信息</button><button ng-if="item.roleName!='超级管理员'" class="btn btn-danger editable-table-button btn-xs"ng-click="removeRow(item)">删除</button></div></td></tr></tbody></table></div><div style="text-align:center;"><div class="form-group col-lg-3 col-md-4"><label for="firstname" class="col-md-4 control-label">每页显示条数:</label><div class="col-md-3"><select data-ng-model="count" class="form-control"name="count" id="count" ng-change="queryList(1)"><option class="form-control" value="5">5</option><option class="form-control" value="10" selected="selected">10</option><option class="form-control" value="20">20</option><option class="form-control" value="50">50</option></select></div></div> <ul uib-pagination total-items="totalItems" first-text="«" rotate="false" last-text="»" ng-change="queryList(page)" ng-model="page" items-per-page="count" class="pagination-sm" boundary-links="true" boundary-link-numbers="true"
max-size="currentPageNum"></ul></div></div>
/** @ngInject */function roleManagerListCtrl($scope, $http, $uibModal, HttpProxyService, $state,toastr, dialogs) {//分页参数$scope.currentPageNum=6;$scope.totalItems={};//每页显示条数(默认10条)$scope.count="10";$scope.page = 1;$scope.param = {};$scope.data = {}; // 参数$scope.data.param = $scope.param;$scope.pagination = {};$scope.pagination.data = {};$scope.queryList = function(page) {$scope.data.startIndex = (page - 1) * $scope.count;//分页起始位置$scope.data.count = $scope.count;//分页条数$scope.data.orderBy = "a.id ASC";//排序HttpProxyService.request({path : 'role/list',method : method,data : $scope.data}).then(function(data) {$scope.pagination.data = data.datas;$scope.totalItems=data.page.totalCount;})}$scope.queryList($scope.page);}uib-pagination 配置
boundary-linksC (Default:false) - 是否显示第一个/最后一个按钮<uib-pagination total-items="totalItems" ng-model="currentPage" boundary-links="false"> </uib-pagination>

<uib-pagination total-items="totalItems" ng-model="currentPage" boundary-links="true"> </uib-pagination>

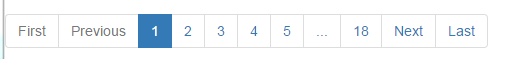
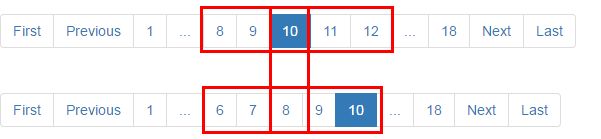
boundary-link-numbers$ C (Default:false) - 是否总是显示第一个和最后一个页码。如果最大页码大于设置的最小显示页数,则会在最大或最小页面和中间页面之间增加一个按钮,内容为省略号,如果最大页码小于设置的最小显示页数,则不显示省略号按钮<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" boundary-link-numbers="false" boundary-links="true"> </uib-pagination>

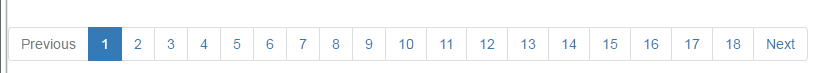
<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" boundary-link-numbers="true" boundary-links="true"> </uib-pagination>

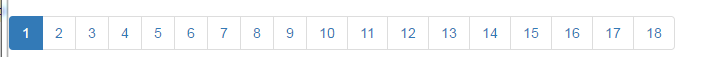
direction-links$ C (Default:true) - 是否显示之前/下一个按钮。<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" direction-links="true"> </uib-pagination>

<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" direction-links="false"> </uib-pagination>

first-textC (Default:First) - 第一个按钮的文本。force-ellipses$ C (Default:false) - 当总页数大于最大显示页数(max-size)显示省略号按钮<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" force-ellipses="true"> </uib-pagination><br/> <uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" force-ellipses="false"> </uib-pagination>

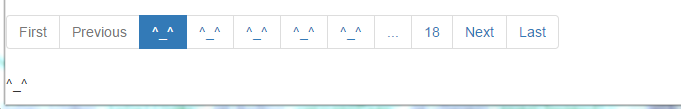
items-per-page$ C (Default:10) - 每页最大显示条数的数量。值小于1表明所有项目在一个页上。last-textC (Default:Last) - 最后一个按钮的文本。max-size$ (Default:null) - 限制分页按钮显示的数量大小。next-textC (Default:Next) - 下一个按钮的文本ng-change$ - 点击分页按钮触发的方法,可用于更改不同页面数据ng-disabled$ (Default:false) - 用于禁用分页组件。ng-model$ - 当前页数. 第一页为1(即从1开始计算而不是0).num-pages$ readonly (Default:angular.noop) - 一个可选的配置,显示页面总数(这是个只读项,并不是可以通过设置页面数和当前页配置分页).page-label(Default:angular.identity) - 可选的表达式,以覆盖基于传递当前页面索引的页标签。$scope.pageLabel = '^_^';
<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" boundary-links="true" boundary-link-numbers="true" max-size="maxSize" page-label="pageLabel"> </uib-pagination> <p>{{pageLabel}}</p>

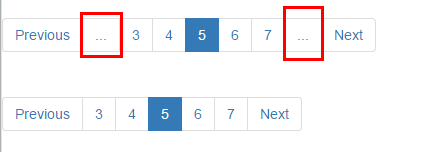
previous-textC (Default:Previous) - 上一个按钮的文本rotate$ C (Default:true) - 是否将当前激活页显示在中间。<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" force-ellipses="'3'" boundary-links="true" boundary-link-numbers="true" max-size="maxSize" rotate="true"> </uib-pagination> <uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" force-ellipses="'3'" boundary-links="true" boundary-link-numbers="true" max-size="maxSize" rotate="false"> </uib-pagination>

template-url(Default:uib/template/pagination/pagination.html) - 重写用于具有自定义模板提供的组件模板。total-items$ - 所有页中的项目总数
- angularjs ui.bootstrap.pagination分页简单使用
- AngularJS ui.bootstrap.pagination 分页
- angularJs 中的ui-bootstrap 插件pagination使用总结
- angularJs 中的ui-bootstrap 插件pagination使用总结
- 使用bootstrap-pagination进行分页
- semantic-ui angularjs pagination
- AngularJs的UI组件ui-Bootstrap分享——Pager和Pagination
- angularjs directive semantic-ui pagination
- angularjs之ui-bootstrap的使用
- 使用angularjs ui-bootstrap遇到的问题
- angularjs之ui-bootstrap的使用
- jquery.pagination.js分页插件的简单使用
- 基于bootstrap pagination 的分页组件
- Bootstrap—分页Pagination和翻页Pager
- angularjs之ui-bootstrap和ui-router结合使用
- AngularJS ui.bootstrap.tabs
- django-pagination分页的使用
- 使用Easyui pagination分页控件进行分页
- USB主机是如何检测到设备的插入的呢?
- [编程题]字符串加密
- JS中Boolean类型值的判断
- java同步器之CyclicBarrier
- 动态创建并且实现Fragment
- angularjs ui.bootstrap.pagination分页简单使用
- 汉诺塔问题
- Android与服务器交互方式中的对称加密和非对称加密
- html5删除线span标签,cite标签,mark标签,code标签,bdo标签,sup标签,sub标签以及常用转义字符
- arm
- Go语言学习笔记(四)-控制语句
- 1007(分治法,快速排序,但还是时间超限)
- Redis使用问题记录
- 分享Kali Linux 2017年第11周镜像文件



