AngularJs的UI组件ui-Bootstrap分享——Pager和Pagination
来源:互联网 发布:忍术特效软件 编辑:程序博客网 时间:2024/06/06 20:12
原文地址:http://www.cnblogs.com/pilixiami/p/5634405.html
ui-bootstrap中有两个分页控件,一个是轻量级的Pager,只有上一页和下一页的功能,另一个是功能完整的Pagination,除了上一页和下一页,还可以选择首页和最后页,并且支持多种页数的显示方式。
这是Pager的例子:
<!DOCTYPE html><html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml"><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="/Content/bootstrap.css" rel="stylesheet" /> <title></title> <script src="/Scripts/angular.js"></script> <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script> <script> angular.module('ui.bootstrap.demo', ['ui.bootstrap']).controller('PagerDemoCtrl', function ($scope) { $scope.totalItems = 64; $scope.currentPage = 4; }); </script></head><body> <div ng-controller="PagerDemoCtrl"> <h4>Pager</h4> <uib-pager total-items="totalItems" ng-model="currentPage" next-text="下一页" previous-text="上一页" num-pages="totalPage"></uib-pager> <pre>当前页:{{currentPage}},总页数:{{totalPage}}</pre> </div></body></html>
效果为:

Pager中可以使用的属性有:
属性名默认值备注aligntrue上一页和下一页的按钮是否两边对齐items-per-page10每页显示的数量.设置值小于1表示显示所有项next-textNext »下一页的按钮名称ng-disabledfalse是否禁用ng-model 当前第几页num-pagesangular.noop只读属性,表示总页数previous-text« Previous上一页的按钮名称template-urluib/template/pager/pager.html total-items 总共有多少条数据在Pager控件中,num-pages是只读属性,由控件根据total-items和items-per-page计算出总页数。
这是Pagination的例子:
<!DOCTYPE html><html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml"><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="/Content/bootstrap.css" rel="stylesheet" /> <title></title> <script src="/Scripts/angular.js"></script> <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script> <script> angular.module('ui.bootstrap.demo', ['ui.bootstrap']).controller('PaginationDemoCtrl', function ($scope) { $scope.maxSize = 5; $scope.totalItems = 175; $scope.currentPage = 1; }); </script></head><body> <div ng-controller="PaginationDemoCtrl"> <uib-pagination total-items="totalItems" ng-model="currentPage" max-size="maxSize" first-text="第一页" previous-text="上一页" next-text="下一页" last-text="最后页" boundary-links="true" boundary-link-numbers="true"></uib-pagination> </div></body></html>
效果为:

Pagination中可以使用的属性有:
属性名默认值备注boundary-linksfalse是否显示第一页和最后一页的按钮boundary-link-numbersfalse是否显示第一页和最后一页的页数,并在页数过多时用…表示被隐藏的页数direction-linkstrue是否显示上一页和下一页的按钮first-textfirst第一页的按钮的名字last-textlast最后一页的按钮名字previous-textPrevious上一页的按钮名字next-textNext下一页的按钮名字force-ellipsesfalse是否在rotate被设置为true并且页数过多时显示为"…"rotatetrue是否保持当前在可视范围的中间items-per-page10每页显示的数量.设置值小于1表示显示所有项max-sizenull可选择的页数范围(如果设置为5,当前页为10,总页数为100,那么可选择第8,9,10,11,12页)ng-change 页数变化时调用的函数ng-disabledfalse是否禁用ng-model 当前页数num-pagesangular.noop只读属性,表示总页数page-labelangular.identity设置页数标签的表达式template-urluib/template/pagination/pagination.html total-items 总共有多少条数据boundary-link-numbers,rotate和force-ellipses是用来控制页数按钮的显示方式,并且可以组合使用。
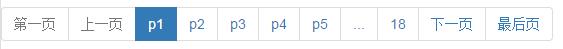
page-label是一个很有用的属性,可以设置一个表达式来改变页数按钮的文本,比如page-label="'p'+$page" 效果为:

阅读全文
0 0
- AngularJs的UI组件ui-Bootstrap分享——Pager和Pagination
- AngularJs的UI组件ui-Bootstrap分享(四)——Datepicker Popup
- AngularJs的UI组件ui-Bootstrap分享(四)——Datepicker Popup
- AngularJs的UI组件ui-Bootstrap——Datepicker Popup
- AngularJS ui.bootstrap.pagination 分页
- Bootstrap—分页Pagination和翻页Pager
- angularjs ui.bootstrap.pagination分页简单使用
- BootStrap--CSS组件--分页(pagination)和翻页(pager)
- semantic-ui angularjs pagination
- angularJs 中的ui-bootstrap 插件pagination使用总结
- angularJs 中的ui-bootstrap 插件pagination使用总结
- angularjs directive semantic-ui pagination
- AngularJS ui.bootstrap.tabs
- angularjs之ui-bootstrap和ui-router结合使用
- angularjs之ui-bootstrap的使用
- 使用angularjs ui-bootstrap遇到的问题
- angularjs之ui-bootstrap的使用
- Angularjs第三方插件ui-bootstrap-tpls.min.js和ui-bootstrap.min.js的区别、差异、不同
- Java关于new的问题
- Spring获取properties的值[L]
- PHP解决微信公众号网页授权域名只能填写一个的问题
- Lua字符串中的中英文分割处理
- The method setDefaultCloseOperation(int) is undefined for the type
- AngularJs的UI组件ui-Bootstrap分享——Pager和Pagination
- css双飞翼布局
- 非叫“秩”不可,有秩才有解
- ThinkPHP单图片上传及预览
- 应对游戏制作中的功能修改
- Go语言Eclipse插件Goclipse配置
- 用git上传本地项目到github上
- 椭圆曲线多倍点运算的实现:
- Java调优经验谈CPU、性能、IO



