QT开发(六)——QT容器组件
来源:互联网 发布:计算机编程培训班价格 编辑:程序博客网 时间:2024/06/11 15:19
QT开发(六)——QT容器组件
QT中有九种容器组件,分别是组合框QGroupBox、滚动区QScrollArea、工具箱QToolBox、选项卡QTabWidget、控件栈QWidgetStack、框架QFrame、组件QWidget、MDI窗口显示区QMdiArea、停靠窗口QDockWidget。
一、QGroupBox分组框
1、QGroupBox组件简介
QGroupBox为构建分组框提供了支持。分组框通常带有一个边框和一个标题栏,作为容器部件来使用,在其中可以布置各种窗口部件。分组框的标题通常在上方显示,其位置可以设置为靠左、居中、靠右、自动调整这几种方式之一。位于分组框之中的窗口部件可以获得应用程序的焦点,位于分组框之内的窗口部件是分组框的子窗口,通常使用addWidget()方法把子窗口部件加入到分组框之中。
2、QGroupBox组件属性
QGroupBox组件属性设置选项:
A、name:组件对应源代码中的名称
B、title:组件对应图形界面中所显示的名称
C、font:设置title的字体
3、QGroupBox分组框成员函数
void setChecked ( bool checked )
设置QGroupBox使能
void setTitle ( const QString & title )
设置组合框的标题文本
4、QGroupBox实例
#include <QtGui/QApplication>#include <QDialog>#include <QVBoxLayout>#include <QGroupBox>#include <QRadioButton>#include <QCheckBox>int main(int argc, char *argv[]){ QApplication a(argc, argv); QDialog w; QGroupBox *group = new QGroupBox("option"); group->setCheckable(true); group->setChecked(true); QRadioButton *radio1 = new QRadioButton("banana"); QRadioButton *radio2 = new QRadioButton("pear"); QRadioButton *radio3 = new QRadioButton("apple"); radio1->setChecked(true); QCheckBox *check = new QCheckBox("rice"); check->setChecked(true); QVBoxLayout *vbox = new QVBoxLayout; vbox->addWidget(radio1); vbox->addWidget(radio2); vbox->addWidget(radio3); vbox->addWidget(check); group->setLayout(vbox); w.setLayout(vbox); w.show(); return a.exec();}二、QScrollArea滚动区
1、QScrollArea组件简介
QScrollArea滚动区组件用来显示子控件的内容的框架,如果子控件的尺寸超过了框架的大小,可以使用滚动条,方便查看整个子控件。QScrollArea 可以给任何QWidget添加滚动条,但一般自定义窗体添加滚动条不显示。
2、QScrollArea组件属性
QScrollArea组件属性设置选项:
A、name:同上
B、font:设置文本框的字体
3、QScrollArea组件常用成员函数
QScrollArea::QScrollArea(QWidget *parent = 0)
构造一个父对象为parent的ScrollArea
void QScrollArea::setWidget(QWidget *widget)
设置控件widget为QScrollArea组件的子控件
QWidget *SCrollArea::takeWidget()
删除QScrollArea的子控件
QWidget *QScrollArea::widget()const
返回QScrollArea的子控件
4、QScrollArea实例
#include <QtGui/QApplication>#include <QLabel>#include <QImage>#include <QScrollArea>#include <QHBoxLayout>int main(int argc, char *argv[]){ QApplication a(argc, argv); QWidget w; QLabel *label = new QLabel(&w); QImage image("D:\\QT\\ScrollArea\\1.jpg"); QHBoxLayout *lay=new QHBoxLayout(&w); label->setPixmap(QPixmap::fromImage(image)); //创建滚动区, QScrollArea *scrollarea = new QScrollArea(&w); //将Widget组件加入滚动区 scrollarea->setWidget(label); //自动改变滚动区大小 scrollarea->setWidgetResizable(1); //设置滚动区背景颜色 scrollarea->setBackgroundRole(QPalette::Dark); lay->addWidget(scrollarea); w.setLayout(lay); w.show(); return a.exec();}三、QToolBox工具箱
1、QToolBox组件简介
QToolBox提供了一系列的页和隔间,就像Qt Creator中的工具箱一样。
2、QToolBox组件属性
QToolBox组件属性设置选项
A、name:同上
B、font:同上
C、currentIndex:当前活动页的索引
D、itemLabel:当前活动页的标签
E、itemName:当前活动页的名称
F、itemBackgroundModel:当前活动页的背景模式
3、QToolBox组件常用成员函数
QToolBox::QToolBox(QWidget *parent = 0,const char *name = 0,QFlags f = 0)
构造一个名称为name,父对象为parent和标志位f的ToolBox
int QToolBox(QWidget *item,const QIconSet &iconSet,const QString &label)
增加一个item到ToolBox的底部,新增加的item的标签的文本是label,标签的图标是iconSet
int QToolBox(QWidget *item,const QString &label)
增加一个item到ToolBox底部,新增加的item的标签文本是label
int ToolBox::count()const
返回工具箱中item数目
int ToolBox::currentIndex()const
返回当前活动item的索引
QWidget *QToolBox::currentItem()const
返回当前活动item,如果该ToolBox为空,返回0
int ToolBox::indexof(QWidget *item)const
返回item的索引
int QToolBox::insertItem(int index,QWidget *item,const QIconSet &iconSet,const QString &label)
在索引index处插入一个新的项目,项目是item,标签图标是iconSet,标签文本时label,返回插入item的索引
int QToolBox::insertItem(int index,QWidget *item,const QString &label)
在索引index处插入一个新的项目,项目的名称是item,标签文本是label,返回插入item的索引。
QWidget *QToolBox::item(int index)const
返回索引为index位置的item
QString QToolBox::itemLabel(int index)const
返回索引为index位置的标签
int QToolBox::RemoveItem(QWidget *item)
删除ToolBox中的item的项目,删除成功后返回item的索引,否则返回-1
void QToolBox::setCurrentIndex(int index)
设置索引为index位置的项目为当前活动项目
void QToolBox::setCurrentIndex(QWidget *item)
设置索引item为当前活动的项目
void QToolBox::setItemLabel(int index,const QString &label)
设置label为索引index位置的项目的标签文本
4、QToolBox实例
ToolBox.h文件:
#ifndef TOOLBOX_H#define TOOLBOX_H#include <QToolBox>#include <QToolButton>#include <QGroupBox>#include <QVBoxLayout>class ToolBox : public QToolBox{ Q_OBJECTpublic: explicit ToolBox(QWidget *parent = 0);private: QToolButton *button1; QToolButton *button2; QToolButton *button3; QToolButton *button11; QToolButton *button12;};#endif // TOOLBOX_HToolBox.cpp文件:
#include "ToolBox.h"ToolBox::ToolBox(QWidget *parent) : QToolBox(parent){ setWindowTitle("ToolBox"); //***************水果***************** button1 = new QToolButton; button1->setText("apple"); button1->setAutoRaise(TRUE); button1->setToolButtonStyle(Qt::ToolButtonFollowStyle); button2 = new QToolButton; button2->setText("banana"); button2->setAutoRaise(TRUE); button2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); button3 = new QToolButton; button3->setText("pear"); button3->setAutoRaise(TRUE); button3->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); //***************添加水果***************** QGroupBox *group = new QGroupBox; QVBoxLayout *layout = new QVBoxLayout(group); layout->setMargin(10); layout->setAlignment(Qt::AlignHCenter); layout->addWidget(button1); layout->addWidget(button2); layout->addWidget(button3); layout->addStretch(); //初始化电脑 button11 = new QToolButton; button11->setText("HP"); button11->setAutoRaise(TRUE); button11->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); button12 = new QToolButton; button12->setText("Lenovo"); button12->setAutoRaise(TRUE); button12->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); //***************添加电脑***************** QGroupBox *group2 = new QGroupBox; QVBoxLayout *layout2 = new QVBoxLayout(group2); layout2->setMargin(10); layout2->setAlignment(Qt::AlignHCenter); layout2->addWidget(button11); layout2->addWidget(button12); layout2->addStretch(); this->addItem((QWidget*)group, "Fruits"); this->addItem((QWidget*)group2, "Computer");}Main.cpp文件:
#include <QtGui/QApplication>
#include "ToolBox.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
ToolBox toolbox;
toolbox.show();
return a.exec();
}
四、QTabWidget选项卡
1、QTabWidget选项卡组件简介
QTabWidget选项卡组件顶部或底部有一个标签选项栏,每个标签选项都有一个页面,选择哪个页面,只需单击对应的标签即可,或按指定ALT+字母快捷键组合即可。
2、QTabWidget选项卡组件属性
QTabWidget切换卡组件属性设置选项:
A、name:同上
B、currentPage:当前活动的页面
C、margin:页面边框的空白宽度,默认是0
D、tabShap:标签选项的模式
E、pageName:当前活动页的名称
F、pageTitle:当前活动也得标签文本
3、QTabWidget选项卡组件常用成员函数
QTabWidget::QTabWidget(QWidget *parent = 0,const char *name = 0,WFlags f = 0)
构造一个名称为name、父对象为parent和标记为f的TabWidget
void QTabWidget::addTab(QWidget *child,const QString &label)[virtual]
增加子页到TabWidget,子页控件是child,子页标签文本是label
void QTabWidget::addTab(QWidget *child,const QIconSet &iconset,const QString &label)[virtual]
增加子页到TabWidget,子页控件是child,iconset是图标,子页标签文本是label
QString QTabWidget::tabLabel(QWidget *w)const
返回索引index处子页的选项标签文本
void QTabWidget::changeTab(QWidget *w,const QString &label)
更改子页w的标签文本为label
void QTabWidget::changeTab(QWidget *w,const QIconSet &iconset,const QString &label)
更改子页w的图标为iconset,和更改标签文本为label
int QTabWidget::count()const
返回该TabWidget中子页的数目
QWidget *QTabWidget::currentPage()const
返回当前活动子页
int QTabWidget::currentPageIndex()const
返回当前活动子页的索引
int QTabWidget::indexOf(QWidget *w)const
返回子页w的索引
void QTabWidget::insertTab(QWidget *child,const QString &label,int index = -1)[virtual]
在索引index处插入新的子页,子页控件是child,子页标签文本是label。在插入新的子页时要确保插入的子页名与标签文本与TabWidget中的所有子页不同,如果指定index就是在指定的位置插入,否则就和简单地添加一样。
void QTabWidget::insetTab(QWidget *child,const QIconSet &iconset,const QString &label,int index = -1)[virtual]
在索引index处插入新的子页,子页控件是child,子页标签文本是label,子页图标为iconset
QString QTabWidget::label(int index)const
返回索引index处子页的选项标签
QWidget *QTabWidget::page(int index)const
返回索引index处子页
void QTabWidget::removePage(QWidget *w)[virtual slot]
删除子页w
void QTabWidget::setCurrentPage(int index)[slot]
设置索引index处子页为当前活动页
void QTabWidget::setTabLabel(QWidget *w,const QString &label)
设置子页w的标签文本为label
4、QTabWidget实例
#include <QtGui/QApplication>#include <QLabel>#include <QHBoxLayout>#include <QTabWidget>#include <QPushButton>int main(int argc, char *argv[]){ QApplication a(argc, argv); QTabWidget *tab = new QTabWidget; //第一页 QWidget *w = new QWidget(tab); QPushButton *button1 = new QPushButton("OK", w); QPushButton *button2 = new QPushButton("NO", w); QHBoxLayout *hlayout = new QHBoxLayout(w); hlayout->addWidget(button1); hlayout->addWidget(button2); tab->addTab(w, "option1"); //第二页 QLabel *label = new QLabel("QT", tab); tab->addTab(label, "option2"); tab->setWindowTitle("QTabWidget"); tab->show(); return a.exec();}五、QStackedWidget控件栈
1、QStackedWidget组件简介
QStackedWidget控件栈,可以使开发人员使用栈管理控件,像用栈管理其他数据类型一样简单。控件栈只显示栈顶的控件,开发人员可以使用raiseWidget()函数把栈中任何其他控件移到栈顶,从而实现控件之间的切换。
2、QStackedWidget控件栈属性
QStackedWidget控件栈属性设置选项:
A、name:同上
B、currentPage:当前活动的页面
C、pageName:当前活动页的名称
D、font:设置该控件内部文本的字体
3、QStackedWidget常用成员函数
QWidgetStack::QWidgetStack(QWidget *parent = 0,const char * name = 0)
构造一个名称为name,父对象为parent的WidgetStack
int QWidgetStack::addWidget(QWidget *w,int id = -1)
把控件w添加到控件栈中,标识为id
int QWidgetStack::id(QWidget *w)const
返回控件w的标识
void QWidgetStack::raiseWidget(int id)[slot]
把标识为id的控件升到控件栈的栈顶
void QWidgetStack::raiseWidget(QWidget *w)[slot]
把控件w升到控件的栈顶
void QWidgetStack::removeWidget(QWidget *w)
把控件w从控件栈中删除
QWidget *QWidgetStack::widget(int id)const
返回标识为id的控件
4、QWidgetStack实例
#include <QtGui/QApplication>#include <QDialog>#include <QListWidget>#include <QStackedWidget>#include <QLabel>#include <QHBoxLayout>int main(int argc, char *argv[]){ QApplication a(argc, argv); QDialog w; w.setWindowTitle("StackedWidget"); //设置列表框 QListWidget *leftlist = new QListWidget(&w); leftlist->insertItem(0, "window1"); leftlist->insertItem(1, "window2"); leftlist->insertItem(2, "window3"); //设置堆栈窗体 QLabel *label1 = new QLabel("WindowTest1\n\tby liming"); QLabel *label2 = new QLabel("WindowTest2\n\tby liming"); QLabel *label3 = new QLabel("WindowTest3\n\tby liming"); QStackedWidget *stack = new QStackedWidget(&w); stack->addWidget(label1); stack->addWidget(label2); stack->addWidget(label3); //设置主窗体布局 QHBoxLayout *mainLayout = new QHBoxLayout(&w); mainLayout->setMargin(5); mainLayout->setSpacing(5); mainLayout->addWidget(leftlist); mainLayout->addWidget(stack,0,Qt::AlignHCenter); mainLayout->setStretchFactor(leftlist,1); mainLayout->setStretchFactor(stack,3); w.connect(leftlist,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int))); w.show(); return a.exec();}六、QFrame框架
1、QFrame框架组件简介
QFrame类是有框架的窗口部件的基类,QFrame框架组件用来存放其他控件,也可用于装饰,一般用来作为更加复杂容器的基础,也可以用在form中作为占用控件。
2、QFrame框架组件属性
QFrame框架组件属性设置选项:
A、name:同上
B、Shape framesShape:框架外形格式
C、Shadow framesShadow:框架阴影格式
D、frameWidth:框架的宽度(只读)
E、LineWidth:线宽
QFrame::Shadow枚举值如下:
QFrame::Plain - 框架和内容看来和周围一样高
QFrame::Raised - 框架和内容看起来凸起
QFrame::Sunken - 框架和内容看起来凹陷
QFrame::MShadow - 内部的,对于阴影的掩码
QFrame::Shape 枚举值如下:
NoFrame - QFrame不画任何东西
Box - QFrame在它的内容周围画一个框
Panel - QFrame画一个平板使内容看起来凸起或者凹陷
WinPanel - 像Panel,但QFrame绘制三维效果的方式和Microsoft Windows 一样
HLine - QFrame绘制一个水平线,但没有框任何东西(作为分隔是有用的)
VLine - QFrame绘制一个竖直线,但没有框任何东西(作为分隔是有用的)
StyledPanel - QFrame调用QStyle::drawPanel()
3、QFrame框架常用成员函数
QFrame::QFrame(QWidget *parent = 0,const char *name = 0,WFlags f = 0)
构造一个框架风格为NoFrame并且1像素框架宽度的框架窗口部件,如:QFrame *f = new();
4、QFrame实例
#include <QtGui/QApplication>#include <QLabel>#include <QHBoxLayout>#include <QTabWidget>#include <QPushButton>int main(int argc, char *argv[]){ QApplication a(argc, argv); QWidget *win = new QWidget; QLabel *label = new QLabel("Box"); QLabel *label1 = new QLabel("Panel"); QLabel *label2 = new QLabel("Winpanel"); QLabel *label3 = new QLabel("H line"); QLabel *label4 = new QLabel("V line"); QLabel *label5 = new QLabel("Styled Panel"); label->setFrameStyle(QFrame::Box | QFrame::Raised); label->setLineWidth(2); label1->setFrameStyle(QFrame::Panel | QFrame::Raised); label1->setLineWidth(2); label2->setFrameStyle(QFrame::WinPanel | QFrame::Raised); label2->setLineWidth(2); label3->setFrameStyle(QFrame::HLine | QFrame::Raised); label3->setLineWidth(2); label4->setFrameStyle(QFrame::VLine | QFrame::Raised); label4->setLineWidth(2); label5->setFrameStyle(QFrame::StyledPanel | QFrame::Sunken); label5->setLineWidth(2); QVBoxLayout *layout = new QVBoxLayout; layout->addWidget(label); layout->addWidget(label1); layout->addWidget(label2); layout->addWidget(label3); layout->addWidget(label4); layout->addWidget(label5); win->setLayout(layout); win->showMaximized(); return a.exec();}七、QWidget组件
1、QWidget组件简介
QWidget类是所有用户界面对象的基类,QWidget组件在创建时是不可见的,可以包含子控件,在删除Widget时,子控件也一起删除。
2、QWidget组件属性
QWidget组件属性设置选项:
A、name:同上
B、font:设置表盘上的字体
C、cursor:设置鼠标光标样式
3、QWidget组件常用成员函数
QWidget::QWidget(QWidget *parent = 0,const char *name = 0,WFlags f = 0)
构造一个名称为name,父对象为parent的Widget
QWidget *QWidget::childAt(int x,int y,bool includeThis = FALSE)const
返回该Widget坐标系统中像素位置(x,y)处的可视的子窗口部件
QWidget *QWidget::childAt(const QPoint &p,bool includeThis = FALSE)const
返回该Widget坐标系统位置p处的可视的子窗口部件
void QWidget::drawText(int x,int y,const QString &str)
在该Widget坐标系统中像素位置(x,y)处绘制字符串str
void QWidget::drawText(const QPoint &p,const QString &str)
在该Widget坐标系统中位置p处绘制字符串str
八、QMdiArea多文档区域组件
1、QMdiArea组件简介
QMdiArea组件中文称作“MDI窗口显示区”,MDI是 Multiple Document Interface的简称,中文意思是多文档界面,主要适用于完成一项工作时需要用到多个文件。QMainWindow是SDI(Signal Document Interface,单文档界面)每个开启的文件占据一个视窗,主要适用于所有工作没有太多文件参与的情况。
QMdiSubWindow类继承自QWidget,主要用来创建MDI子窗体实例
2、QMdiArea组件属性
QMdiArea组件属性设置选项;
A、name:同上
B、font:同上
C、viewMode:设置视图模式Qt提供TabbedView和SubWindowView两种选择
D、documentMode:保存的标签栏在选项卡视图模式是否设置为文件的模式,默认为false。
E、tabShape:(当viewMode是TabbedView时)设置该MdiArea的标签形式Qt提供两种选择:Rounded和Triangular。
F、tabPosition:(当viewMode是TabbedView时)设置标签所在方向
G、activeSubWindowName:子窗口的名称
H、activeSubWindowTitle:子窗口的标签
3、QMdiArea组件常用成员函数
QMdiArea::QMdiArea(QWidget *parent = 0)
构造一个父对象为parent的MdiArea
void QMdiArea::activateNextSubWindow()[slot]
激活下一个窗口
void QMdiArea::activatePreviousSubWindow()[slot]
激活上一个窗口
QMdiSubWindow *QMdiArea::activateSubWindow()const
返回当前活动子窗口,如果当前没有活动子窗口,返回0
QMdiSubWindow *QMdiArea::addSubWindow(QWidget *widget,Qt::WindowFlags windowFlags = 0)
添加一个新的子窗口部件
void QMdiArea::closeActiveSubWindow()[slot]
关闭当前活动子窗口
void QMdiArea::closeAllSubWindow()[slot]
关闭所有子窗口
QMdiSubWindow *QMdiArea::currentSubWindow()const
函数功能同activeSubWindow(0
void QMdiArea::removeSubWindow(QWidget *widget)
删除widget,widget必须是该MdiArea的子部件
void QMdiArea::setActiveSubWindow(QMdiSubWindow *window)[slot]
设置子窗口window为当前活动子窗口
4、QMdiArea实例
#include <QtGui/QApplication>#include <QMdiArea>#include <QMdiSubWindow>#include <QLabel>int main(int argc, char *argv[]){ QApplication a(argc, argv); QMdiArea *mdi = new QMdiArea; QMdiSubWindow *sub = new QMdiSubWindow; QLabel *label = new QLabel("hello"); sub->setWidget(label); sub->setAttribute(Qt::WA_DeleteOnClose); mdi->addSubWindow(sub); mdi->show(); return a.exec();}九、QDockWidget停靠窗体
1、QDockWidget组件简介
QDockWidget停靠窗体组件,可以作为一个顶层窗口漂浮在桌面,主要作为辅助窗体出现在界面中,可以在很多IDE中看到停靠窗体。
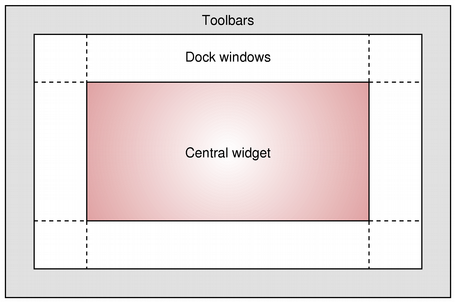
QDockWidget包含工具栏和内容区域,工具栏用于显示窗口标题,一个浮动按钮和一个关闭按钮。QDockWidget可以作为子窗口部件的封装,通过setWidget()设置子窗口部件。自定义的尺寸提示,最小和最大化尺寸已经尺寸策略都必须由子窗口部件来实现。QDockWidget会遵守它们,调整它自己的限制包括框架和工具栏。我们不应该为QDockWidget设置尺寸限制,因为它们根据QDockWidget是否锁住而改变,一个锁住的QDockWidget窗口部件不 包括框架和小的工具栏。

2、QDockWidget组件属性
QDockWidget组件属性设置选项
A、name:同上
B、font:同上
C、floating:设置DockWidget是否为可漂浮
D、feature:保存的停靠窗体一些功能,是否为可移动,可关闭或浮动等,默认是可移动可关闭和浮动
E、allowedArea:DockWidget可以停靠的地方
F、windowTitle:停靠窗体的标题
G、dockWidgetArea:设置DockWidget的停靠地方
H、docked:设置DockWidget是否是停靠着的
3、QDockWidget组件常用成员函数
QDockWidget::QDockWidget(const QString &title,QWidget *parent = 0,Qt::WindowFlags flags = 0)
构造一个标题为title,父对象为parent的DockWidget
QDockWidget::QDockWidget(QWidget *parent = 0,Qt::WindowFlags flags = 0)
构造一个父对象为parent和标志位flags的DockWidget
void QDockWidget::setTitleBarWidget(QWidget *widget)
设置widget为DockWidget的标题栏,如果widget为0,将用默认标题栏代替
QWidget *QDockWidget::titleBarWidget()const
返回DockWidget定义的标题栏,如果没有定义标题栏,返回0
void QDockWidget::setWidget(QWidget *widget)
设置widget为DockWidget的部件,在调用setWidget函数之前,必须添加布局,否则widget就是不可见的
QWidget *DockWidget::widget()const
返回DockWidget的部件,如果没有设置部件,则返回0
4、QDockWidget实例
QDockWidget使用步骤:
A、创建QDockWidget对象的停靠窗体
QDockWidget *dock=new QDockWidget(tr("DockWindow1"),this);
第一个参数是停靠窗体的名称,第二个参数是停靠窗体的父窗体。
B、设置停靠窗体的属性
dock->setFeatures(QDockWidget::DockWidgetMovable);
C、将组件加入停靠窗体
dock->setWidget(widget);
D、将停靠窗体加入主窗体中
addDockWidget(Qt::RightDockWidgetArea,dock);
QDockWidget使用实例:
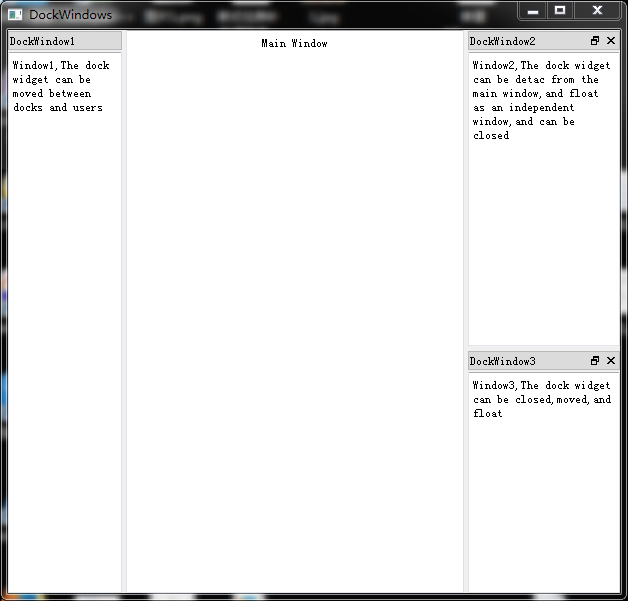
#include <QtGui/QApplication>#include <QTextEdit>#include <QDockWidget>#include <QMainWindow>int main(int argc, char *argv[]){ QApplication a(argc, argv); QMainWindow w; w.setWindowTitle("DockWindows");//设置主窗口标题栏文字 QTextEdit *te=new QTextEdit(&w); //定义一个QTextEdit对象作为主窗口 te->setText("Main Window"); te->setAlignment(Qt::AlignCenter); w.setCentralWidget(te); //编辑框设置为主窗口的中央窗口 //停靠窗口1 QDockWidget *dock=new QDockWidget("DockWindow1",&w); dock->setFeatures(QDockWidget::DockWidgetMovable);//可移动 dock->setAllowedAreas(Qt::LeftDockWidgetArea|Qt::RightDockWidgetArea); QTextEdit *te1 = new QTextEdit(); te1->setText("Window1,The dock widget can be moved between docks and users"); dock->setWidget(te1); w.addDockWidget(Qt::LeftDockWidgetArea,dock); //停靠窗口2 dock=new QDockWidget("DockWindow2",&w); dock->setFeatures(QDockWidget::DockWidgetClosable|QDockWidget::DockWidgetFloatable);//可关闭、可浮动 QTextEdit *te2 = new QTextEdit(); te2->setText("Window2,The dock widget can be detac from the main window,""and float as an independent window,and can be closed"); dock->setWidget(te2); w.addDockWidget(Qt::RightDockWidgetArea,dock); //停靠窗口3 dock=new QDockWidget("DockWindow3",&w); dock->setFeatures(QDockWidget::AllDockWidgetFeatures);//所有特性 QTextEdit *te3 = new QTextEdit(); te3->setText("Window3,The dock widget can be closed,moved,and float"); dock->setWidget(te3); w.addDockWidget(Qt::RightDockWidgetArea,dock); w.show(); return a.exec();}
本文出自 “生命不息,奋斗不止” 博客,谢绝转载!
- QT开发(六)——QT容器组件
- QT开发(七)——QT按钮组件
- QT开发(八)——QT单元视图组件
- QT开发(九)——QT单元组件
- QT开发(十)——QT输入组件
- QT开发(十一)——QT显示组件
- QT开发(五十四)———QML组件
- QT开发(二)——QT开发环境搭建
- QT开发(五)——窗口组件和窗口类型
- QT开发(五十五)———Qt Quick Controls
- QT开发(一)——QT简介
- QT开发(四)——QT Creator工程管理
- QT开发(十二)——QT事件处理机制
- QT开发(十四)——QT绘图系统
- QT开发(十五)——QT坐标系统
- QT开发(十六)——QT绘图实例-钟表
- QT开发(十九)——QT内存泄漏问题
- QT开发(二十)——QT对话框
- 设计模式(一)——简单工厂模式
- 欢迎使用CSDN-markdown编辑器
- 设计模式——设计模式与设计原则
- nodejs与nginx的完美搭配
- QT开发(五)——窗口组件和窗口类型
- QT开发(六)——QT容器组件
- QT开发(七)——QT按钮组件
- QT开发(八)——QT单元视图组件
- QT开发(九)——QT单元组件
- QT开发(十)——QT输入组件
- QT开发(十一)——QT显示组件
- QT开发(十二)——QT事件处理机制
- QT开发(十三)——QT信号与槽机制
- JAVA 字节流和字符流度读写的区别


