【react框架】利用shouldComponentUpdate钩子函数优化react性能以及引入immutable库的必要性
来源:互联网 发布:和钱夫人一样的淘宝店 编辑:程序博客网 时间:2024/06/05 17:11
谈谈出入React框架踩过的坑
redux-form的学习笔记
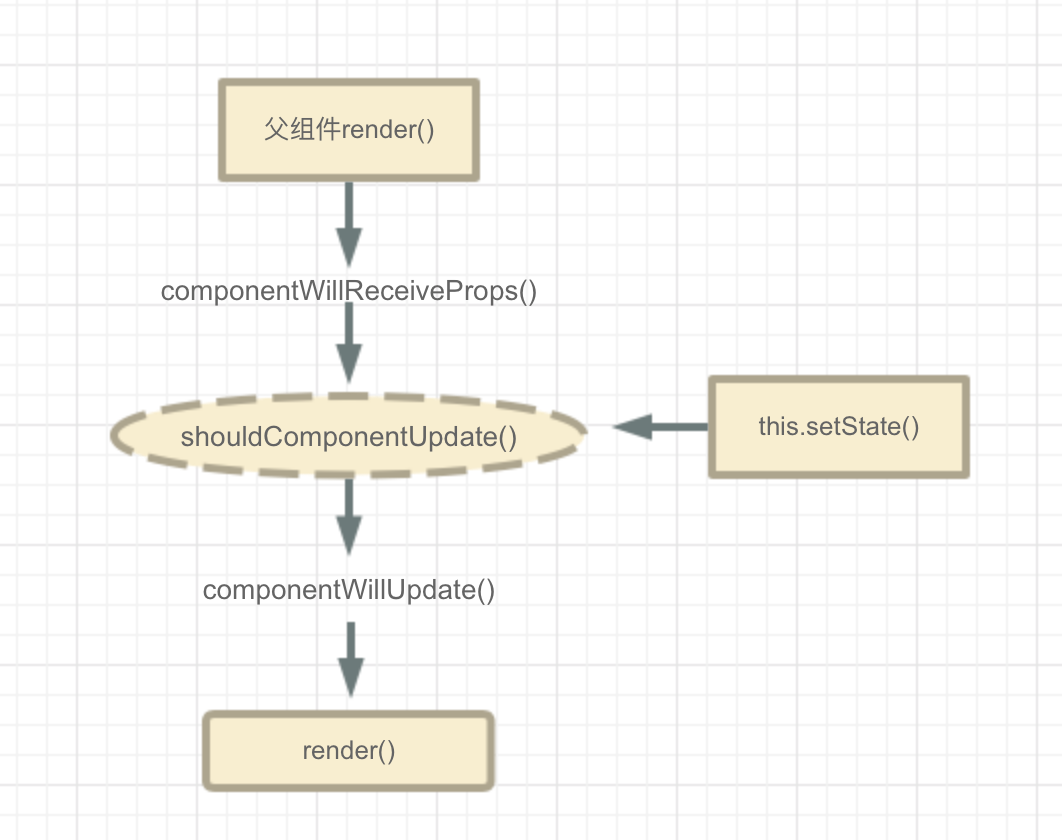
凡是参阅过react官方英文文档的童鞋大体上都能知道对于一个组件来说,其state的改变(调用this.setState()方法)以及从父组件接受的props发生变化时,会导致组件重渲染,正所谓"学而不思则罔",在不断的学习中,我开始思考这一些问题:
http://www.cnblogs.com/penghuwan/p/6707254.html?utm_source=tuicool&utm_medium=referral
import React from 'react'class Test extends React.Component{ constructor(props) { super(props); this.state = { Number:1//设state中Number值为1 } } //这里调用了setState但是并没有改变setState中的值 handleClick = () => { const preNumber = this.state.Number this.setState({ Number:this.state.Number }) } render(){ //当render函数被调用时,打印当前的Number console.log(this.state.Number) return(<h1 onClick = {this.handleClick} style ={{margin:30}}> {this.state.Number} </h1>) }}export default Test//省略reactDOM的渲染代码...



import React from 'react'class Test extends React.Component{ constructor(props) { super(props); this.state = { Number:1 } } //这里调用了setState但是并没有改变setState中的值 handleClick = () => { const preNumber = this.state.Number this.setState({ Number:this.state.Number }) } //在render函数调用前判断:如果前后state中Number不变,通过return false阻止render调用 shouldComponentUpdate(nextProps,nextState){ if(nextState.Number == this.state.Number){ return false } } render(){ //当render函数被调用时,打印当前的Number console.log(this.state.Number) return(<h1 onClick = {this.handleClick} style ={{margin:30}}> {this.state.Number} </h1>) }}
点击标题1,UI仍然没有任何变化,但此时控制台已经没有任何输出了,没有意义的重渲染被我们阻止了!

组件的state没有变化,并且从父组件接受的props也没有变化,那它就还可能重渲染吗?——【可能!】
import React from 'react'class Son extends React.Component{ render(){ const {index,number,handleClick} = this.props //在每次渲染子组件时,打印该子组件的数字内容 console.log(number); return <h1 onClick ={() => handleClick(index)}>{number}</h1> }}class Father extends React.Component{ constructor(props) { super(props); this.state = { numberArray:[0,1,2] } } //点击后使numberArray中数组下标为index的数字值加一,重渲染对应的Son组件 handleClick = (index) => { let preNumberArray = this.state.numberArray preNumberArray[index] += 1; this.setState({ numberArray:preNumberArray }) } render(){ return(<div style ={{margin:30}}>{ this.state.numberArray.map( (number,key) => { return <Son key = {key} index = {key} number ={number} handleClick ={this.handleClick}/> } ) } </div>) }}export default Father
在这个例子中,我们在父组件Father的state对象中设置了一个numberArray的数组,并且将数组元素通过map函数传递至三个子组件Son中,作为其显示的内容(标题1,2,3),点击每个Son组件会更改对应的state中numberArray的数组元素,从而使父组件重渲染,继而导致子组件重渲染
demo:(点击前)

点击1后:

控制台输出:

demo如我们设想,但这里有一个我们无法满意的问题:输出的(1,1,2),有我们从0变到1的数据,也有未发生变化的1和2。这说明Son又做了两次多余的重渲染,但是对于1和2来说,它们本身state没有变化(也没有设state),同时父组件传达的props也没有变化,所以我们又做了无用功。

那怎么避免这个问题呢?没错,关键还是在shouldComponentUpdate这个钩子函数上
import React from 'react'class Son extends React.Component{ shouldComponentUpdate(nextProps,nextState){ if(nextProps.number == this.props.number){ return false } return true } render(){ const {index,number,handleClick} = this.props //在每次渲染子组件时,打印该子组件的数字内容 console.log(number); return <h1 onClick ={() => handleClick(index)}>{number}</h1> }}class Father extends React.Component{ constructor(props) { super(props); this.state = { numberArray:[0,1,2] } } //点击后使numberArray中数组下标为index的数字值加一,重渲染对应的Son组件 handleClick = (index) => { let preNumberArray = this.state.numberArray preNumberArray[index] += 1; this.setState({ numberArray:preNumberArray }) } render(){ return(<div style ={{margin:30}}>{ this.state.numberArray.map( (number,key) => { return <Son key = {key} index = {key} number ={number} handleClick ={this.handleClick}/> } ) } </div>) }}export default Father


在这种简单的情景下,只要利用好shouldComponent一切都很美好,但是当我们的state中的numberArray变得复杂些的时候就会遇到很有意思的问题了,让我们把numberArray改成
[{number:0 /*对象中其他的属性*/}, {number:1 /*对象中其他的属性*/}, {number:2 /*对象中其他的属性*/}]import React from 'react'class Son extends React.Component{ shouldComponentUpdate(nextProps,nextState){ if(nextProps.numberObject.number == this.props.numberObject.number){ return false } return true } render(){ const {index,numberObject,handleClick} = this.props //在每次渲染子组件时,打印该子组件的数字内容 console.log(numberObject.number); return <h1 onClick ={() => handleClick(index)}>{numberObject.number}</h1> }}class Father extends React.Component{ constructor(props) { super(props); this.state = { numberArray:[{number:0 /*对象中其他的属性*/}, {number:1 /*对象中其他的属性*/}, {number:2 /*对象中其他的属性*/} ] } } //点击后使numberArray中数组下标为index的数字值加一,重渲染对应的Son组件 handleClick = (index) => { let preNumberArray = this.state.numberArray preNumberArray[index].number += 1; this.setState({ numberArray:preNumberArray }) } render(){ return(<div style ={{margin:30}}>{ this.state.numberArray.map( (numberObject,key) => { return <Son key = {key} index = {key} numberObject ={numberObject} handleClick ={this.handleClick}/> } ) } </div>) }}export default Father

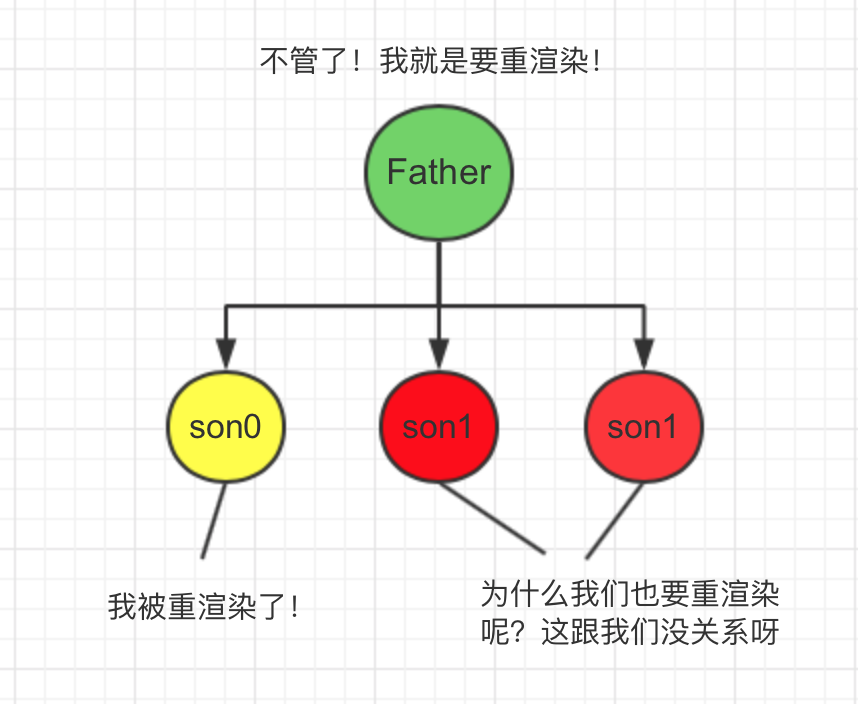
![]()
what!!!我的代码结构明明没有任何变化啊,只是改传递数字为传递对象而已。嗯嗯,问题就出在这里,我们传递的是对象,关键在于nextProps.numberObject.number == this.props.numberObject.number这个判断条件,让我们思考,这与前面成功例子中的nextProps.number == this.props.number的区别:


let obj = object.assign({},{a:1},{b:1})//obj为{a:1,b:1}
import React from 'react'class Son extends React.Component{ shouldComponentUpdate(nextProps,nextState){ //旧的number Object对象的number属性 == 新的number Object对象的number属性 if(nextProps.numberObject.number == this.props.numberObject.number){ console.log('前一个对象' + JSON.stringify(nextProps.numberObject)+ '后一个对象' + JSON.stringify(this.props.numberObject)); return false } return true } render(){ const {index,numberObject,handleClick} = this.props //在每次渲染子组件时,打印该子组件的数字内容 console.log(numberObject.number); return <h1 onClick ={() => handleClick(index)}>{numberObject.number}</h1> }}class Father extends React.Component{ constructor(props) { super(props); this.state = { numberArray:[{number:0 /*对象中其他的属性*/}, {number:1 /*对象中其他的属性*/}, {number:2 /*对象中其他的属性*/} ] } } //点击后使numberArray中数组下标为index的数字值加一,重渲染对应的Son组件 handleClick = (index) => { let preNumberArray = this.state.numberArray //把做修改的number Object先拷贝到一个新的对象中,替换原来的对象 preNumberArray[index] = Object.assign({},preNumberArray[index]) //使新的number Object对象的number属性加一,旧的number Object对象属性不变 preNumberArray[index].number += 1; this.setState({numberArray:preNumberArray}) } render(){ return(<div style ={{margin:30}}>{ this.state.numberArray.map( (numberObject,key) => { return <Son key = {key} index = {key} numberObject ={numberObject} handleClick ={this.handleClick}/> } ) } </div>) }}export default Father
点击0后打印1,问题解决!
![]()
深拷贝/浅拷贝或利用JSON.parse(JSON.stringify(data))
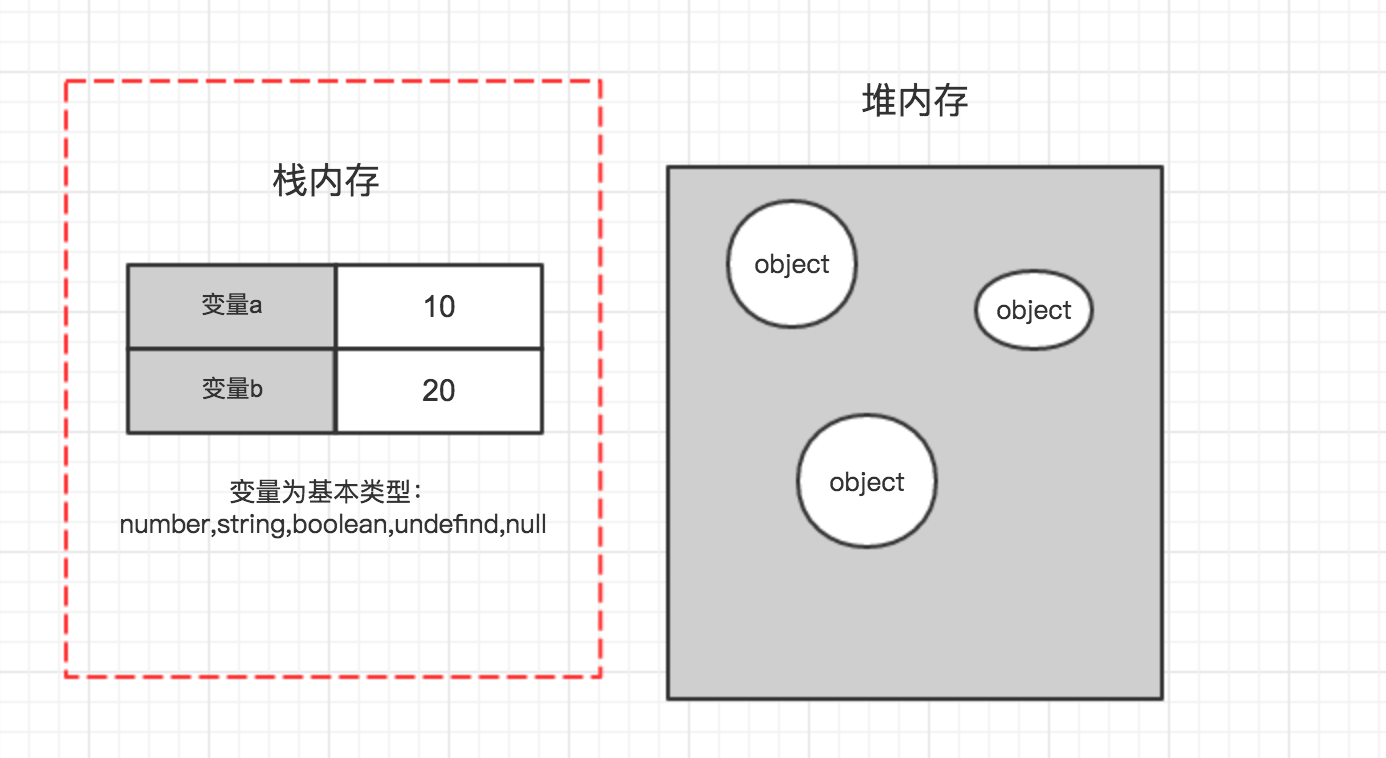
let a =2,b;b = a;//将a的值赋给ba = 1;//改变a的值console.log('a =' + a);//输出 a = 1console.log('b =' + b);//输出 b = 2,表明赋值后b,a毫无关联
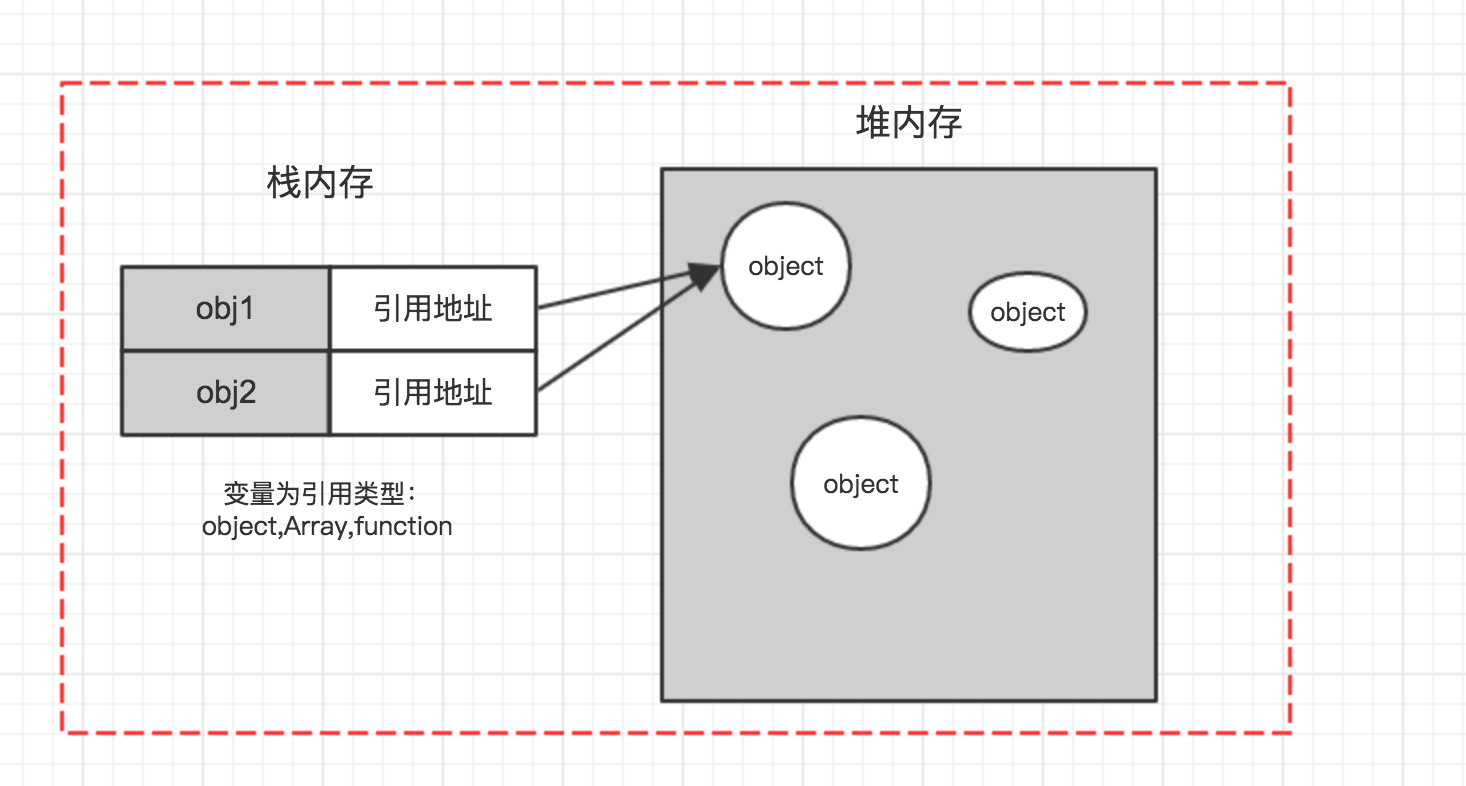
let obj1 ={name:'李达康'},obj2;obj2 = obj1;//将obj1的地址赋给obj2obj1.name = '祁同伟';//改变obj1的name属性值console.log('obj1.name =' + obj1.name);//输出 obj1.name = '祁同伟'console.log('obj2.name =' + obj2.name);//输出 obj2.name = '祁同伟',表明赋值后obj1/obj2形成耦合关系,两者互相影响const { fromJS } = require('immutable')let obj1 = fromJS({name:'李达康'}),obj2;obj2 = obj1;//obj2取得与obj1相同的值,但两个引用指向不同的对象obj2 = obj2.set('name','祁同伟');//设置obj2的name属性值为祁同伟console.log('obj1.name =' + obj1.get('name'));//obj1.name =李达康console.log('obj2.name =' + obj2.get('name'));//obj2.name =祁同伟【注意】
1这个时候obj1=obj2并不会使两者指向同一个堆内存中的对象了!所以这成功绕过了我们前面的所提到的对象赋值表达式所带来的坑。所以我们可以随心所欲地像使用普通基本类型变量复制 (a=b)那样对对象等引用类型赋值(obj1 = obj2)而不用拷贝新对象
2对于immutable对象,你不能再用obj.属性名那样取值了,你必须使用immuutable提供的API
- fromJS(obj)把传入的obj封装成immutable对象,在赋值给新对象时传递的只有本身的值而不是指向内存的地址。
- obj.set(属性名,属性值)给obj增加或修改属性,但obj本身并不变化,只返回修改后的对象
- obj.get(属性名)从immutable对象中取得属性值
1优点:深拷贝/浅拷贝本身是很耗内存,而immutable本身有一套机制使内存消耗降到最低
2缺点:你多了一整套的API去学习,并且immutable提供的set,map等对象容易与ES6新增的set,map对象弄混
import React from 'react'const { fromJS } = require('immutable')class Son extends React.Component{ shouldComponentUpdate(nextProps,nextState){ //旧的number Object对象的number属性 == 新的number Object对象的number属性 if(nextProps.numberObject.get('number') == this.props.numberObject.get('number')){ return false } return true } render(){ const {index,numberObject,handleClick} = this.props console.log(numberObject.get('number')); //在每次渲染子组件时,打印该子组件的数字内容 return <h1 onClick ={() => handleClick(index)}>{numberObject.get('number')}</h1> }}class Father extends React.Component{ constructor(props) { super(props); this.state = { numberArray:fromJS([{number:0 /*对象中其他的属性*/}, {number:1 /*对象中其他的属性*/}, {number:2 /*对象中其他的属性*/} ]) } } //点击后使numberArray中数组下标为index的数字值加一,重渲染对应的Son组件 handleClick = (index) => { let preNumberArray = this.state.numberArray //使新的number Object对象的number属性加一,旧的number Object对象属性不变 let newNumber = preNumberArray.get(index).get('number') + 1; preNumberArray = preNumberArray.set(index,fromJS({number: newNumber})); this.setState({numberArray:preNumberArray}) } render(){ return(<div style ={{margin:30}}>{ this.state.numberArray.map( (numberObject,key) => { return <Son key = {key} index = {key} numberObject ={numberObject} handleClick ={this.handleClick}/> } ) } </div>) }}export default Father
成功,demo效果同上
- 【react框架】利用shouldComponentUpdate钩子函数优化react性能以及引入immutable库的必要性
- 【react】利用shouldComponentUpdate钩子函数优化react性能以及引入immutable库的必要性
- react-bits:shouldComponentUpdate() check
- 基于React-Native及Redux的Immutable.js引入
- 基于React-Native及Redux的Immutable.js引入
- React渲染问题研究以及Immutable的应用
- React渲染问题研究以及Immutable的应用
- 【React】什么时候使用shouldComponentUpdate方法?
- MobX与React Native中shouldComponentUpdate的关系
- react+redux+router+webpack+immutable.js框架
- 深入浅出React之第五章:React组件的性能优化
- React-性能优化详解
- React Native性能优化
- React组件性能优化
- react性能优化
- react 性能优化工具
- React性能优化总结
- react优化性能
- Couchbase集群在线滚动升级
- 什么是防火墙
- 常用的排序算法的时间复杂度和空间复杂度
- Nginx配置文件(nginx.conf)配置详解
- Linux下简单命令介绍,vim,kill,等
- 【react框架】利用shouldComponentUpdate钩子函数优化react性能以及引入immutable库的必要性
- 异常
- CentOS 7.2配置Apache服务httpd(下)
- 本地存储
- 回溯法求解n皇后问题——递归实现
- Mustache Syntax
- 内存区划分与分配
- C语言gets的bug(丢弃掉gets)
- Hadoop平台的搭建



