前端工程化开发之yeoman、bower、grunt
来源:互联网 发布:马扎克数控车床编程 编辑:程序博客网 时间:2024/05/22 04:44
前端框架来说有React、Vue、Angular等,再配以webpack、gulp、Browserify、fis等构建工具去满足日常的开发工作
http://www.cnblogs.com/luozhihao/p/4818782.html (前端模块化开发)
http://www.cnblogs.com/luozhihao/p/4848709.html (前端自动化开发)

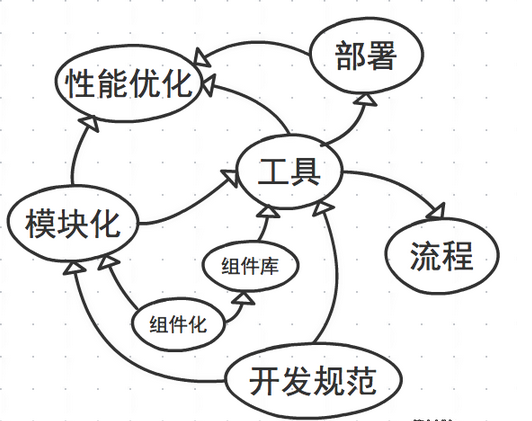
一个项目的前端构建的流程,利用工具(yeoman、bower、grunt),
关于这三个工具这里就不做介绍了,
yeoman(脚手架工具):http://yeoman.io/
bower(包管理工具): http://bower.io/
grunt(构建工具): http://www.gruntjs.net/
一、准备工作
(1)首先得安装nodejs,从NodeJs官网下载安装包 http://nodejs.org/ 直接进行安装,相信很快就能完成安装
(2)安装Yo、Grunt、Bower
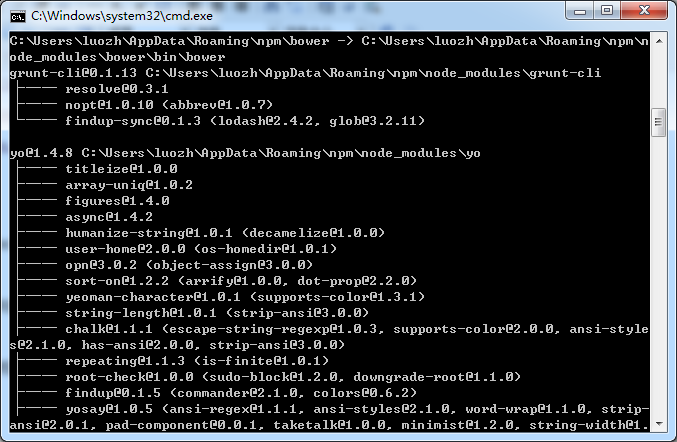
打开终端输入全局安装命令并执行:npm install -g yo grunt-cli bower

安装完成后便可以开始构建项目了。
二、项目构建
(1)在F盘下新建test文件夹,执行命令:md test

(2).安装generator
在命令提示符中输入yo命令

用上下键选择install a generator,我们选择安装webapp generator,输入webapp,选择webapp

接下来我们使用yeoman创建项目
5.Yeoman使用
创建一个工作目录,用于存放Yeoman项目。我在D盘下新建AngularJs的webapp工作目录,终端进入,输入yo命令,用上下键选择webapp
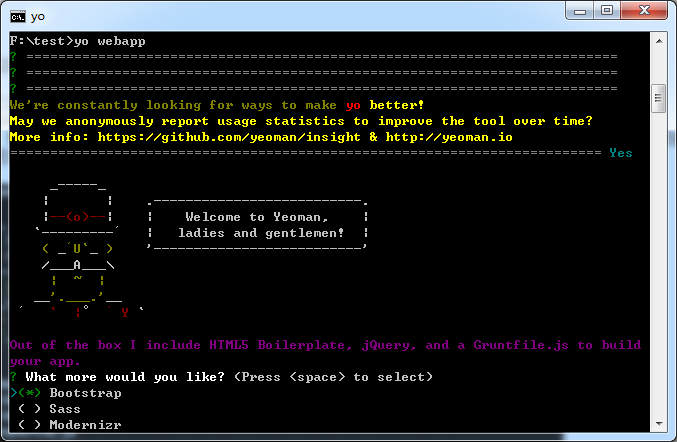
(6)生成项目目录及文件,执行命令:yo webapp

在这一步的时候会出现自定义安装的选项(bootstrap、Sass、Modernizr),如果项目需要则选上,按“空格”键切换选择模式,按“回车”继续,继续安装后会等待一段时间。
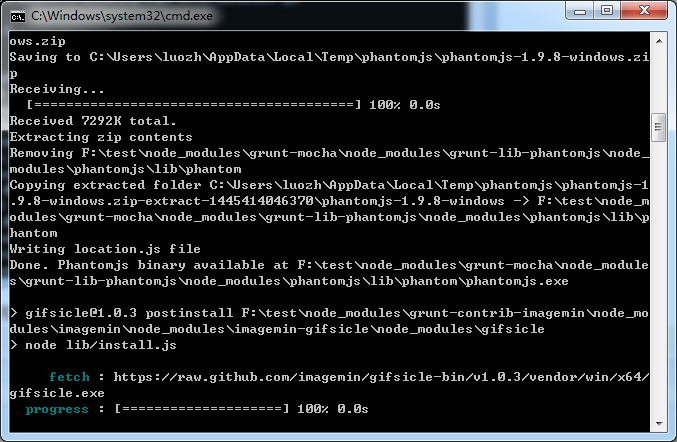
(3)安装局部bower和npm,执行命令:npm install && bower install

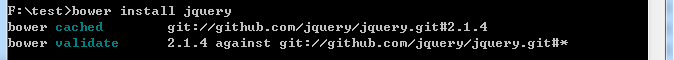
(4)利用bower安装项目其他文件,如jquery等,执行命令:bower install jquery

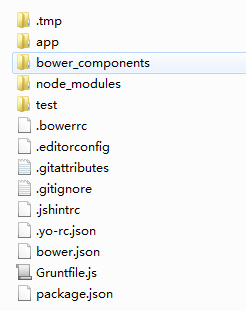
至此整个项目的目录如下所示:

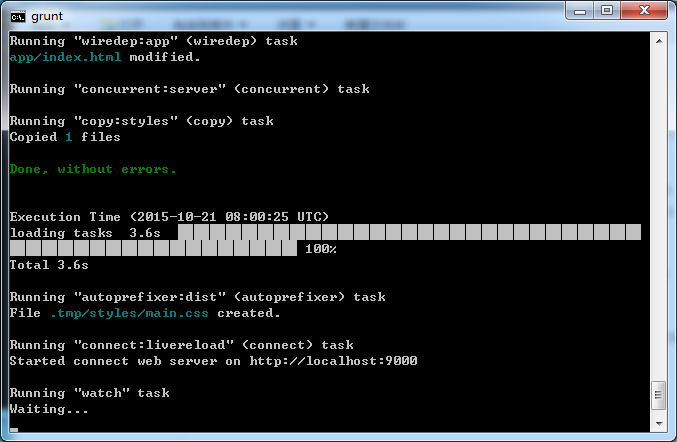
(5)建立本地测试服务器,执行命令:grunt server

这时候浏览器会自动为我们打开项目首页的页面,记住不要关闭当前cmd窗口,grunt会自动检测本地文件是否被修改,这样我们一旦保存修改了的项目文件,浏览器便可以自动为我们刷新页面,无需我们手动刷新页面了。
转载:前端工程化开发之yeoman、bower、grunt
- 前端工程化开发之yeoman、bower、grunt
- yeoman、bower、grunt 开发收集
- bower grunt yeoman
- Yeoman & Grunt & bower
- 前端项目工程化(yo+grunt/gulp+bower)
- Windows下Yeoman+Grunt+Bower快速搭建AngularJS开发环境
- Yeoman Grunt Bower配置相关
- (bower、grunt、gulp、jspm、karmam、webpack) 前端工程自动化开发工具
- 前端自动化学习笔记(一)——Yeoman,bower,Grunt的安装
- yeoman-bower-grunt之间的关系
- 前段自动化工具grunt bower yeoman安装
- Yeoman(Yo、Grunt、Bower),node.js学习笔记
- Yeoman(Yo、Grunt、Bower),node.js学习笔记
- 在ubuntu下安装yeoman--Installing yeoman(grunt, bower and yo) on Ubuntu
- 前端开发yeoman使用
- 前端构建利器:AngularJS + Bower + Grunt
- npm、grunt、bower实现前端项目自动化
- 网站前端管理框架Npm + bower + grunt
- md文件语法及目录使用
- 使用jquery获取父元素或父节点的方法
- Objective C block背后的黑魔法
- Extjs6.2.0搭建项目框架
- 实现可点击展开的 TextView
- 前端工程化开发之yeoman、bower、grunt
- highcharts 柱状图插件
- 剑指offer----合并两个有序链表
- mybatis处理自关联
- IntelliJ IDEA使用教程二 项目创建&Tomcat配置
- android多图选择器 图片/视频 单选or多选,以及视频录制。The is Android Image Selector。
- 基础位操作
- svm-支持向量机
- QDataStream的二进制文件显示问题


