2.1.1微信小程序视图容器 view
来源:互联网 发布:dts播放器 for mac 编辑:程序博客网 时间:2024/06/05 05:01
view
视图容器。
hover-class="none" 时,没有点击态效果hover-start-timeNumber50按住后多久出现点击态,单位毫秒hover-stay-timeNumber400手指松开后点击态保留时间,单位毫秒示例:
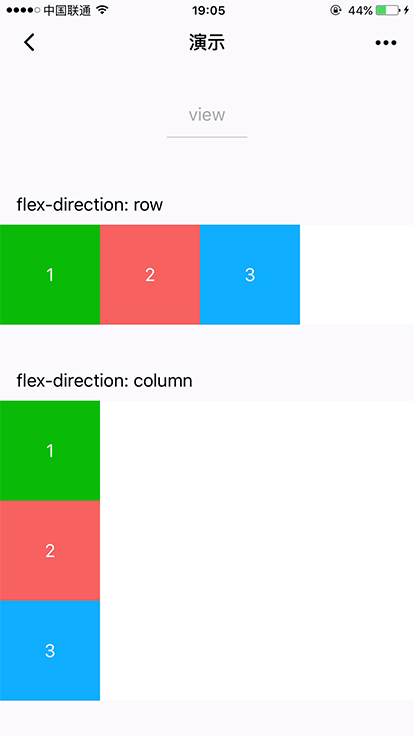
<view class="section"> <view class="section__title">flex-direction: row</view> <view class="flex-wrp" style="flex-direction:row;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view></view><view class="section"> <view class="section__title">flex-direction: column</view> <view class="flex-wrp" style="height: 300px;flex-direction:column;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view></view>
0 0
- 2.1.1微信小程序视图容器 view
- 微信小程序-view(视图容器)
- 【微信小程序】视图容器-view组件
- 【微信小程序】视图容器-scroll-view组件
- 微信小程序的视图容器-- scroll-view
- 微信小程序的视图容器-view
- 微信小程序--movable-view(可移动的视图容器)
- 微信小程序:视图容器
- 微信小程序组件1--视图容器
- 2.1.3微信小程序滑块视图容器 swiper
- 2.1.2微信小程序可滚动视图区域 scroll-view
- Container View(sb-容器视图)
- 3、微信小程序笔记---视图容器
- 【微信小程序】视图容器-swiper组件
- 微信小程序基础组件之视图容器
- 微信小程序的视图容器—swiper
- 关于自定义视图容器(Container View Controller)
- 关于自定义视图容器(Container View Controller)
- 当前主流的vSLAM&RGBD&Laser开源系统
- collection接口介绍
- 数据库之!= OR <>
- 【MTK】iwpriv命令说明
- Spring MVC 搭建
- 2.1.1微信小程序视图容器 view
- 内部类相关注意事项
- Centos配置国内yum源
- 工作休息时间,保健运动
- 关于Java代码块的小小细节
- 有关strcpy与strlen的实现
- php window环境下扩展memcached实现页面缓存
- LeetCode 73. Set Matrix Zeroes
- markdown使用说明


